Suica objects are the core functionality of Suica. They are the elements that are used to construct 3D scenes. These objects are designed to provide a foundation for a diverse mobile computer graphics visualizations.
Table of contents
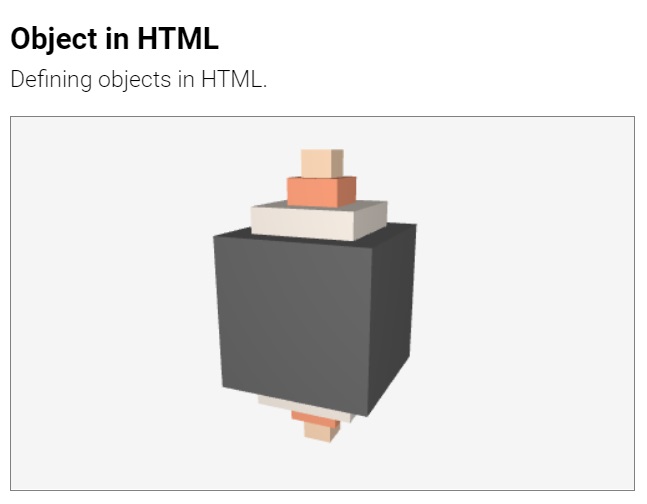
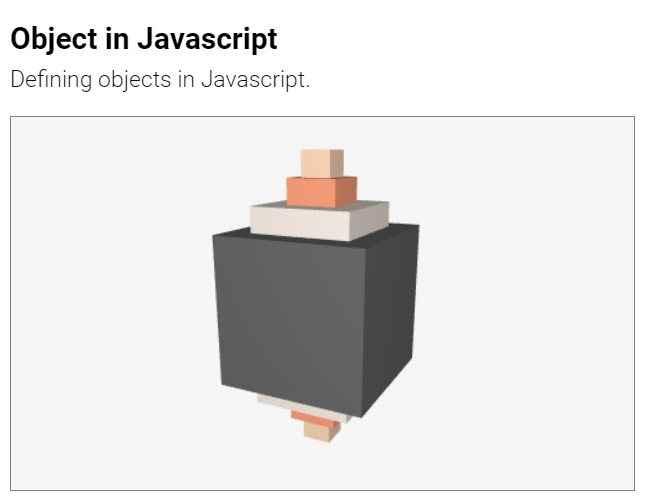
Creating an object
In Suica object is created via HTML tag or via JavaScript function. Each object has properties. In HTML the properties are provided as tag attributes in no specific order. In JavaScript the properties are provided as function parameters and the order is fixed.
HTML:
<object propertyName="value" propertyName="value" ...>
JS:
object( value, value, ...);
The following examples show the same 3D scene created in HTML and in JavaScript.
Most Suica objects share the same basic properties for position, orientation, color and so on. More information about properties are in chapter Suica properties. Properties related to events are described in chapter Suica events.
Objects and variables
Suica keeps track of all created objects. They are created as JavaScript variables and stored in an internal Suica list of objects allObjects. When an object is created with an id, this object is also created as a global JavaScript variable. This allows to reuse or to reference the object later on.
id
HTML:
<objectName id="variableName">
JS:
variableName = objectName( ... );
In HTML the name of an object is set in the id attribute. If the id is omitted, the object is created without a name. In JavaScript the name of an object is set by using the JavaScript way of creating variable.
Examples of named objects:
HTML:
<point id="p" center="25,0,15">
JS:
p = point( [25,0,15] );
Examples of anonymous objects:
HTML:
<point center="25,0,15">
JS:
point( [25,0,15] );
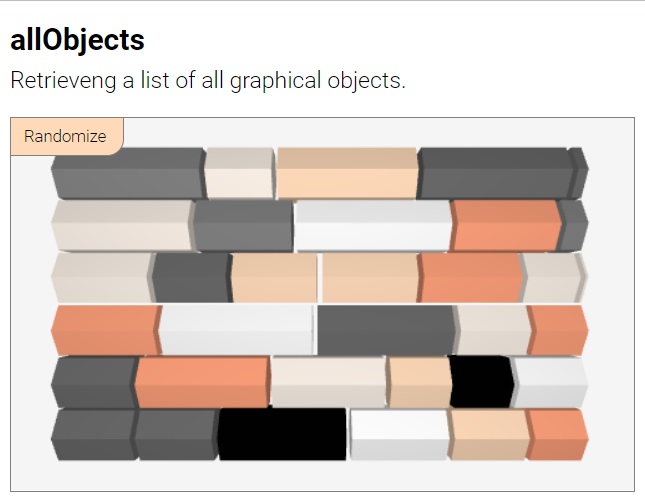
allObjects
JS:
array = allObjects();
Function. Get a list of all graphical objects in a Suica canvas. The result of the function is an array of these objects.
JS:
list = allObjects( );
Objects
Flat objects
Flat objects are all objects that can exist in a plane. These objects have at most two dimensions. point, line, square, circle and polygon.
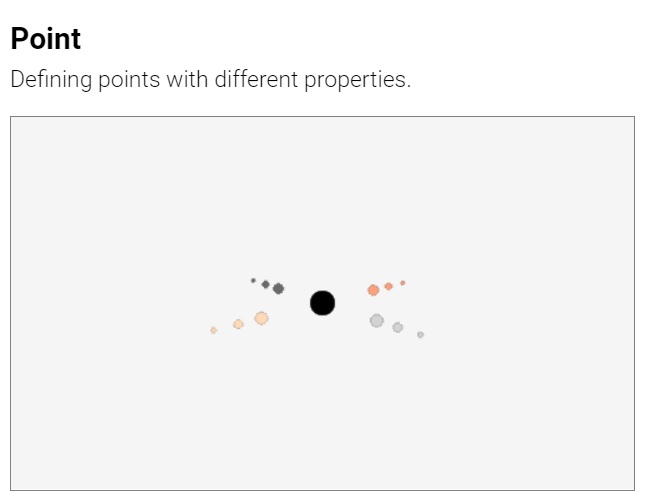
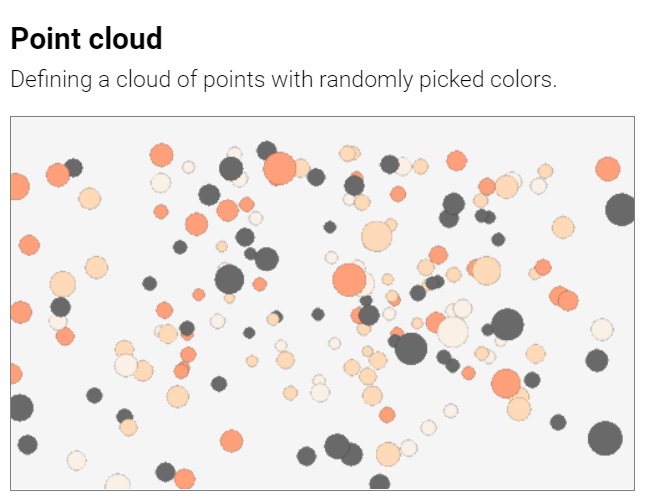
Point
HTML:
<point id="object" center="x,y,z" size="size" color="color">
JS:
object = point( [x,y,z], size, color );
Object. Represents a point. Its properties are center (or x, y and z), size, color, image, images and clone. By default, a point is drawn as a small circle, but it can be changed with a custom drawing. In HTML all properties can be included in the <point> tag.
HTML:
<point center="25,0,15">
<point center="25,0,15" size="10" color="crimson">
JS:
point( [25,0,15] );
point( [25,0,15], 10, 'crimson' );
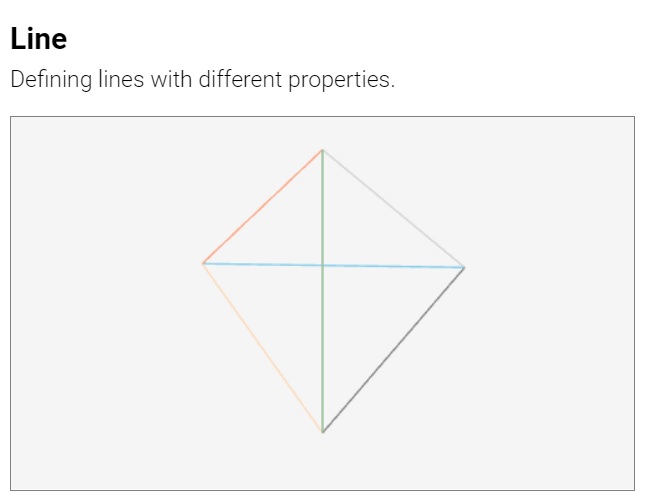
line
HTML:
<line id="object" from="x,y,z" to="x,y,z" color="color">
JS:
object = line( [x,y,z], [x,y,z], color );
Object. Represents a straight segment. Its properties are from (or center), to, color, image, images, clone, randomIn and randomOn. The properties center and from are synonyms and they set the starting point of the segment, while to sets the ending point. By default, a line is drawn as a solid line, but it can be changed with custom drawing. In HTML all properties can be included in the <line> tag.
HTML:
<line center="25,0,15" to="100,-20,35">
<line from="25,0,15" to="100,-20,35">
JS:
line( [25,0,15], [100,-20,35] );
point( [25,0,15], [100,-20,35], 'red' );
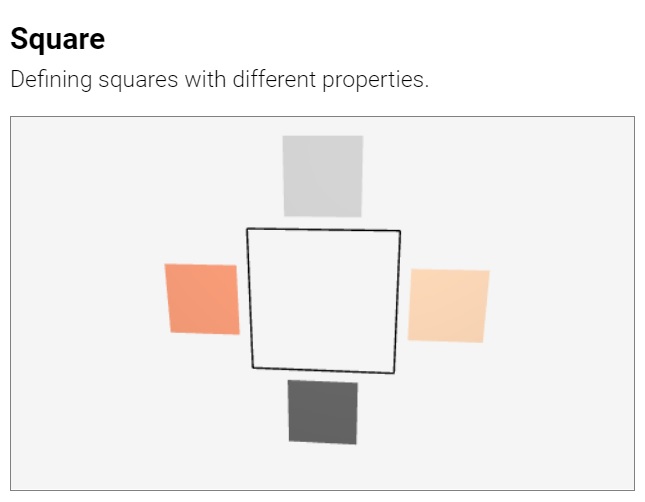
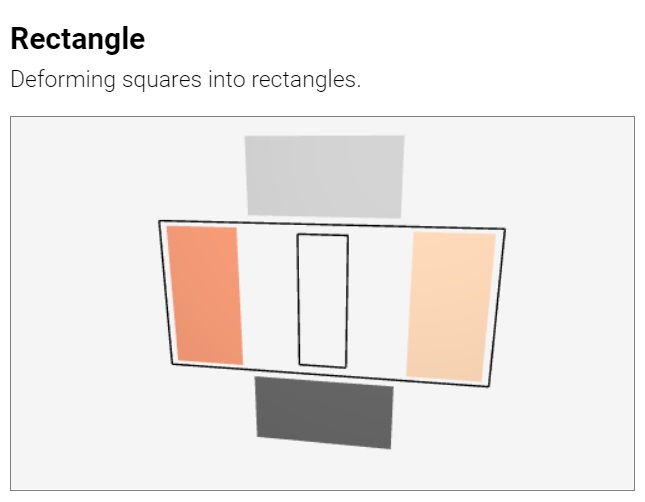
square
HTML:
<square id="object" center="x,y,z" size="width,height" color="color">
JS:
object = suica.square( [x,y,z], [width,height], color );
Object. Represents a regular square or a rectangle. Its properties are
center (or x, y and z), size (or width and height), color, spin (or spinH, spinV, spinT and spinS), wireframe, image, images, clone, randomIn and randomOn. In HTML all properties can be included in the <square> tag.
HTML:
<square center="25,0,15">
<square size="10" color="crimson">
JS:
square( [25,0,15] );
square( [0,0,0], 10, 'crimson' );
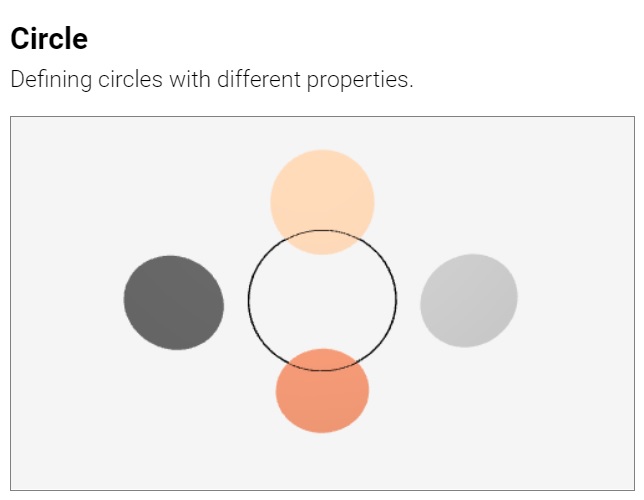
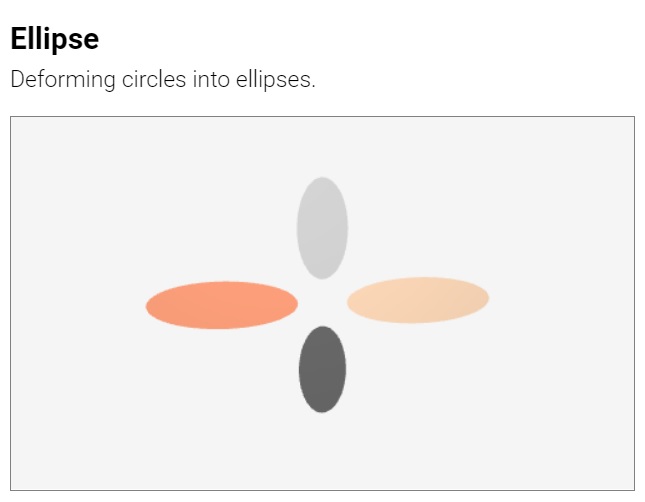
circle
HTML:
<circle id="object" center="x,y,z" size="width,height" color="color">
JS:
object = circle( [x,y,z], [width,height], color );
Object. Represents a circle or an ellipse. Its properties are center (or x, y and z), size (or width and height), color, spin (or spinH, spinV, spinT and spinS), wireframe,
image, images, clone, randomIn and randomOn. In HTML all properties can be included in the <circle> tag.
HTML:
<circle center="25,0,15">
<circle size="10" color="crimson">
JS:
circle( [25,0,15] );
circle( [0,0,0], 10, 'crimson' );
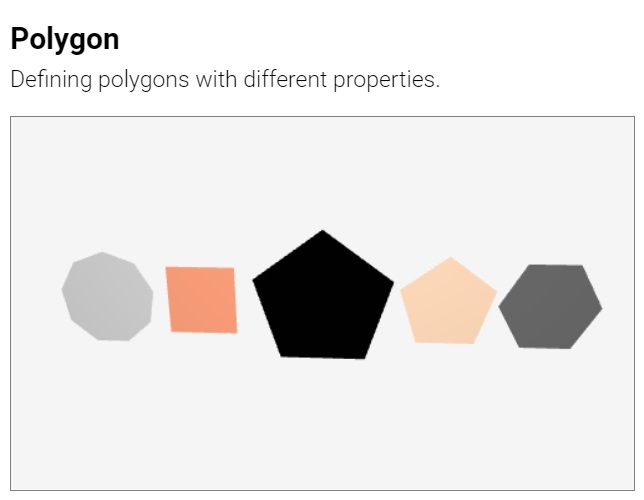
polygon
HTML:
<polygon id="object" count="count" center="x,y,z" size="width,height" color="color">
JS:
object = polygon( count, [x,y,z], [width,height], color );
Object. Represents a regular polygon or an elliptical polygon. Its properties are count, center (or x, y and z), size (or width and height), color, spin (or spinH, spinV, spinT and spinS), wireframe, image, images and clone. The property count defines
the number of sides of the polygon. The properties size, width and height refer to the polygon circumscribed circle, rather than the polygon itself. In HTML all properties can be included in the <polygon> tag.
HTML:
<polygon count="3" center="25,0,15">
<polygon count="5" size="10" color="crimson">
JS:
polygon( 3, [25,0,15] ); // triangle
polygon( 5, [0,0,0], 10, 'crimson' ); // pentagon
Spatial objects
The spatial objects represent common 3D geometrical shapes: cube, sphere, cylinder, prism, cone and pyramid.
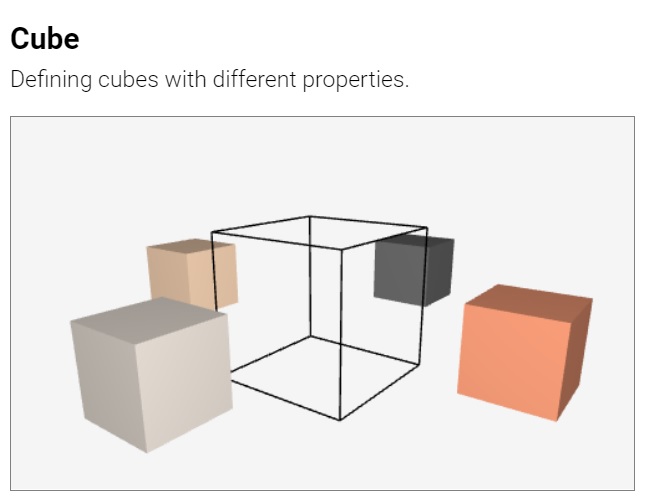
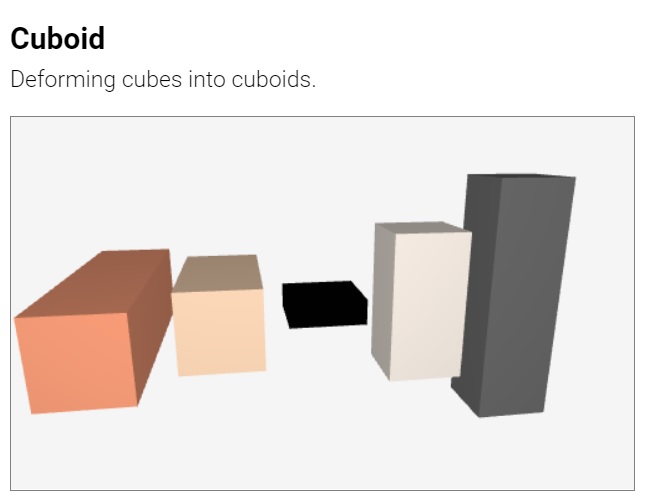
cube
HTML:
<cube id="object" center="x,y,z" size="width,height,depth" color="color">
JS:
object = cube( [x,y,z], [width,height,depth], color );
Object. Represents a regular cube or a deformed cube (called cuboid). Its properties are center (or x, y and z), size (or width, height and depth), color, spin (or spinH, spinV, spinT and spinS), wireframe, image, images, clone, randomIn and randomOn. In HTML all properties can be included in the <cube> tag.
HTML:
<cube center="25,0,15">
<cube size="10" color="crimson">
JS:
cube( [25,0,15] );
cube( [0,0,0], 10, 'crimson' );
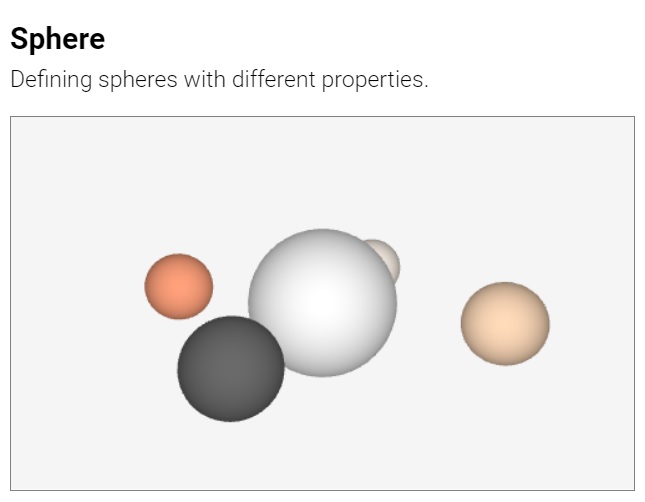
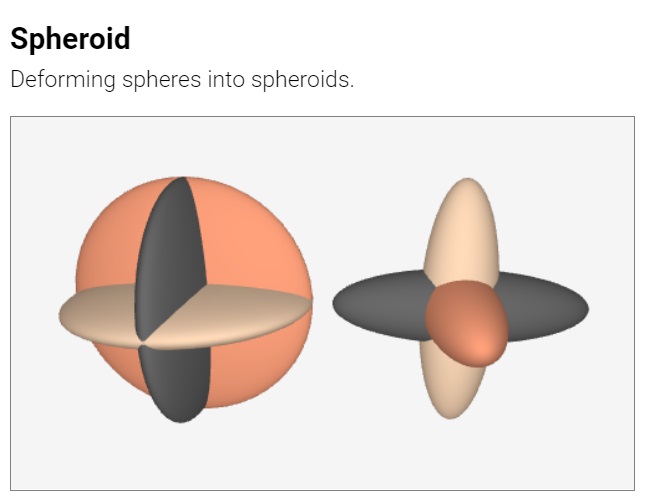
sphere
HTML:
<sphere id="object" center="x,y,z" size="width,height,depth" color="color">
JS:
object = sphere( [x,y,z], [width,height,depth], color );
Object. Represents a regular sphere or a deformed sphere (spheroid). Its properties are center (or x, y and z), size (or width, height and depth), color, spin (or spinH, spinV, spinT and spinS), image, images, clone, randomIn and randomOn. In HTML all properties can be included in the <sphere> tag.
HTML:
<sphere center="25,0,15">
<sphere size="10" color="crimson">
JS:
sphere( [25,0,15] );
sphere( [0,0,0], 10, 'crimson' );
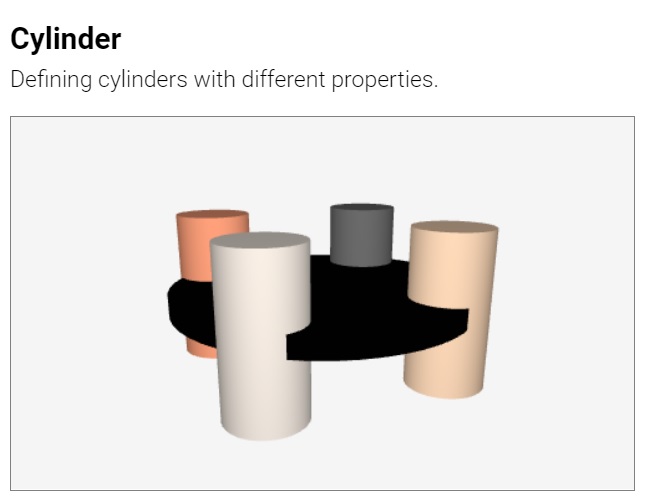
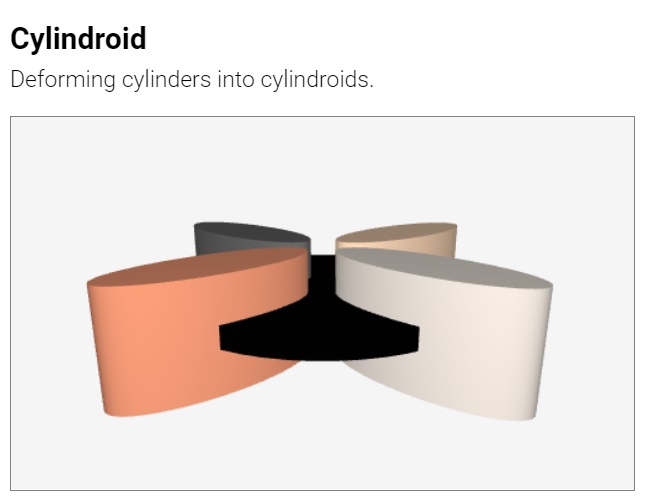
cylinder
HTML:
<cylinder id="object" center="x,y,z" size="width,height,depth" color="color">
JS:
object = cylinder( [x,y,z], [width,height,depth], color );
Object. Represents a regular cylinder or a cylindroid (an elliptical cylinder). Its properties are center (or x, y and z), size (or width, height and depth), color, spin (or spinH, spinV, spinT and spinS), image, images and clone. In HTML all properties can be included in the <cylinder> tag.
HTML:
<cylinder center="25,0,15">
<cylinder size="10" color="crimson">
JS:
cylinder( [25,0,15] );
cylinder( [0,0,0], 10, 'crimson' );
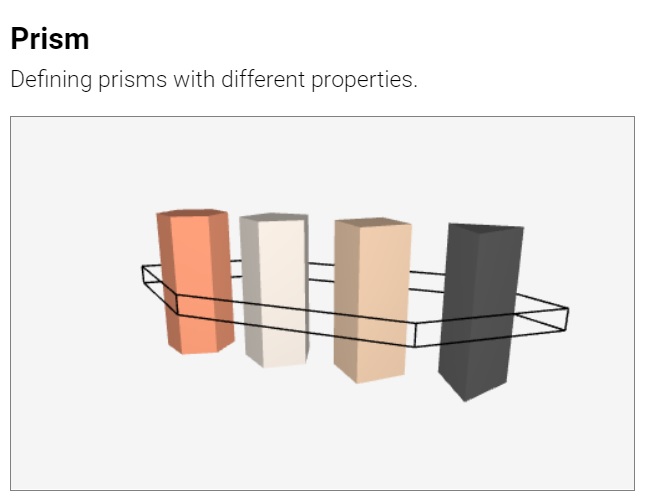
prism
HTML:
<prism id="object" count="count" center="x,y,z" size="width,height,depth" color="color">
JS:
object = prism( count, [x,y,z], [width,height,depth], color );
Object. Represents a regular prism or prismoid (an elliptical prism). Its
properties are count, center (or x, y and z), size (or width, height and depth), color, spin (or spinH, spinV, spinT and spinS), wireframe, image, images and clone. The property count defines the number of sides of the prism. In HTML all properties can be included in the <prism> tag.
HTML:
<prism count="6" center="25,0,15">
<prism count="3" size="10" color="crimson">
JS:
prism( 6, [25,0,15] );
prism( 3, [0,0,0], 10, 'crimson' );
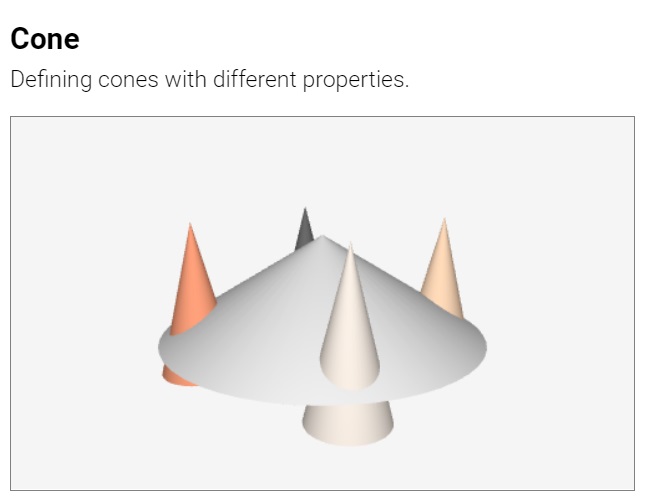
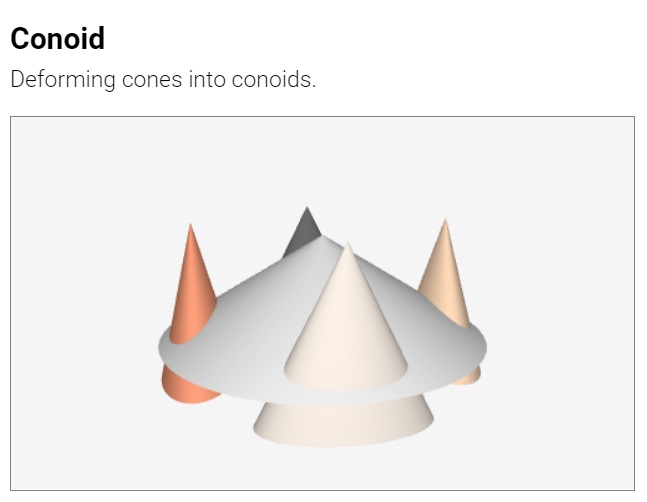
cone
HTML:
<cone id="object" center="x,y,z" size="width,height,depth" color="color">
JS:
object = cone( [x,y,z], [width,height,depth], color );
Object. Represents a regular cone or conoid (an elliptical cone). Its properties are center (or x, y and z), size (or width, height and depth), color, spin (or spinH, spinV, spinT and spinS), image, images and clone. In HTML all properties can be included in the <cone> tag.
HTML:
<cone center="25,0,15">
<cone size="10" color="crimson">
JS:
cone( [25,0,15] );
cone( [0,0,0], 10, 'crimson' );
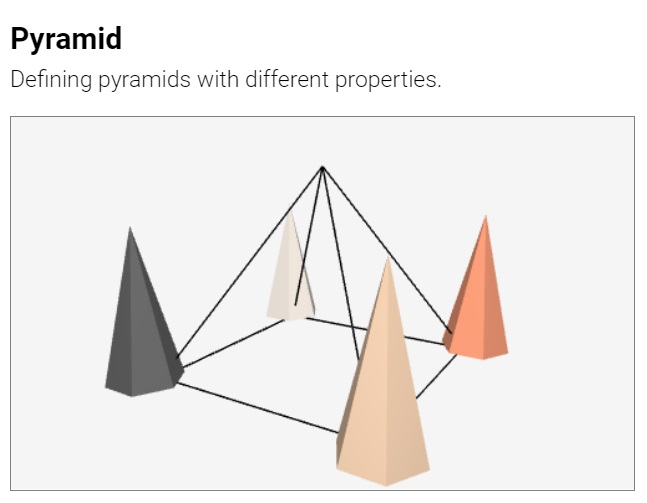
pyramid
HTML:
<pyramid id="object" count="count" center="x,y,z" size="width,height,depth" color="color">
JS:
object = pyramid( count, [x,y,z], [width,height,depth], color );
Object. Represents a regular pyramid or a pyramoid (an elliptical pyramid). Its properties are count, center (or x, y and z), size (or width, height and depth), color, spin (or spinH, spinV, spinT and spinS), wireframe, image, images and clone. The property count defines the number of sides of the pyramid. In HTML all properties can be included in the <pyramid> tag.
HTML:
<pyramid count="6" center="25,0,15">
<pyramid count="3" size="10" color="crimson">
JS:
pyramid( 6, [25,0,15] );
pyramid( 3, [0,0,0], 10, 'crimson' );
Advanced objects
The advanced objects are constructed from other objects. They provide either a way to create more complex shapes, or a way to create objects in a different way.
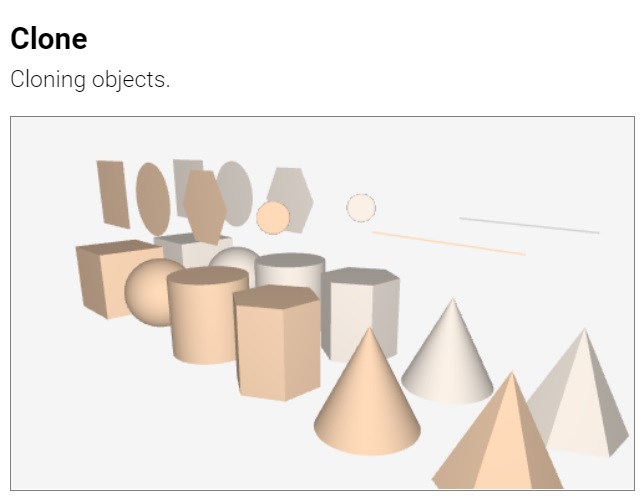
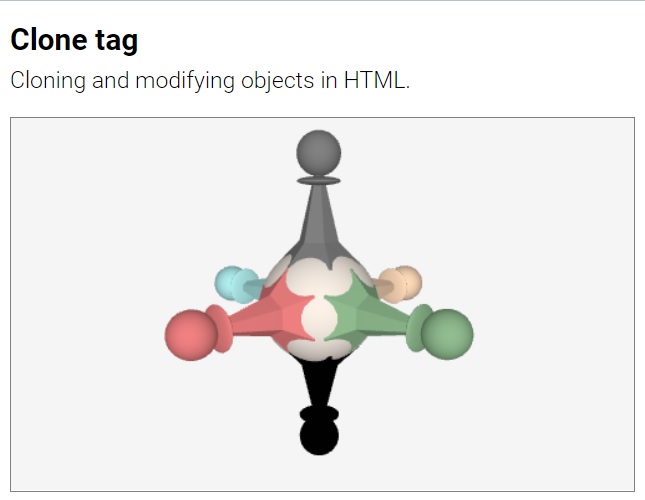
clone
HTML:
<clone id="object" src="templateObject" center="x,y,z"
size="width,height,depth" color="color" spin="spinH,spinV,spinT,spinS">
JS:
object = templateObject.clone;
Object and read-only property. Generates a clone of the object. Cloning is used to generate objects from another template object by copying all its properties. In HTML the properties are src, center (or x, y and z), size (or width, height and depth), color and spin (or spinH, spinV, spinT and spinS). The value of src is the name of the template object. If not omitted, the other properties override the properties copied from the template object.
HTML:
<cube id="a" size="15">
<clone id="b" src="a">
If src is not provided, the last created object its is used.
In JavaScript clone is a read-only property. When it is read, it creates a clone of the object.
JS:
a = cube( [0,0,0], 25 );
b = a.clone;
Cloning a group also clones all its objects.
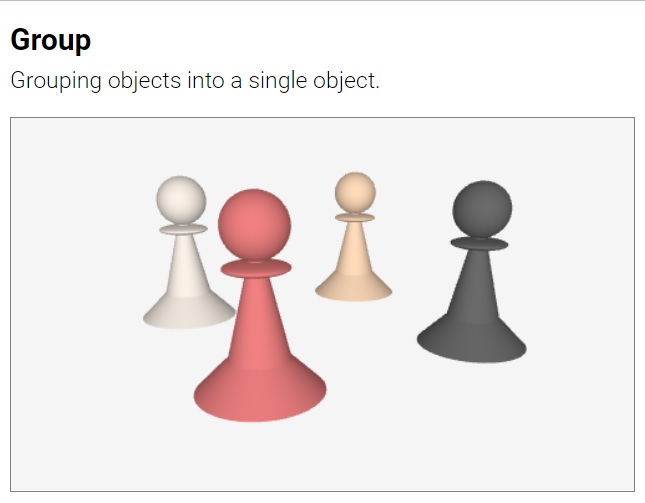
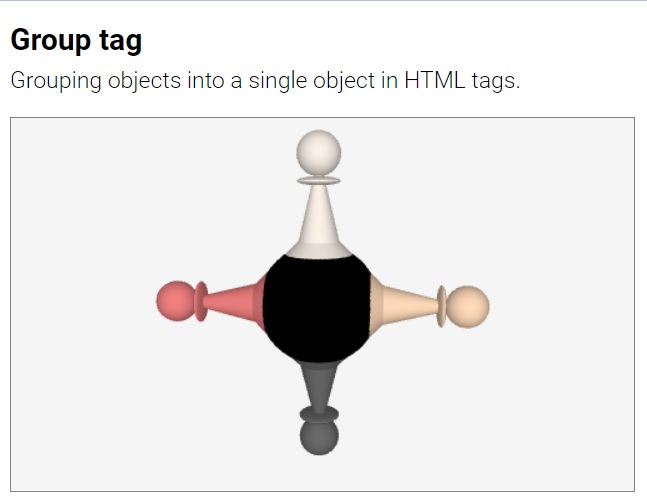
group
HTML:
<group id="groupObject" center="x,y,z" size="width,height,depth" color="color" spin="spinH,spinV,spinT,spinS">
<childObject ...>
<childObject ...>
:
</group>
JS:
groupObject = group( childObject, childObject, ... );
groupObject.add( childObject, childObject, ... );
Object. Represents a collection of objects grouped into a single object. A group can be positioned, scaled, rotated and colored as other objects. In HTML its properties are center (or x, y and z), size (or width, height and depth), color, spin (or spinH, spinV, spinT and spinS) and clone. The child objects are defined as tags within the <group> tag. In JavaScript the child objects are provided are parameters or added with the method add.
HTML:
<group center="0,-10,0">
<sphere y="25" size="10">
<cone size="12,25">
</group>
JS:
group(
sphere( [0,25,0], 10 ),
cone( [0,0,0], [12,25] )
);
A group is a special object, and some aspects of group management are:
- A group has own
center,sizeandspin. Values ofsizeof a group are scale factors, not sizes. Centers and spins of objects in a group are relative to the group’scenterandspin. - A group can be extended with new objects with the method
add. - Cloning a group will also clone all its objects, setting
colorof a group sets it to all its objects overwriting their individual colors.
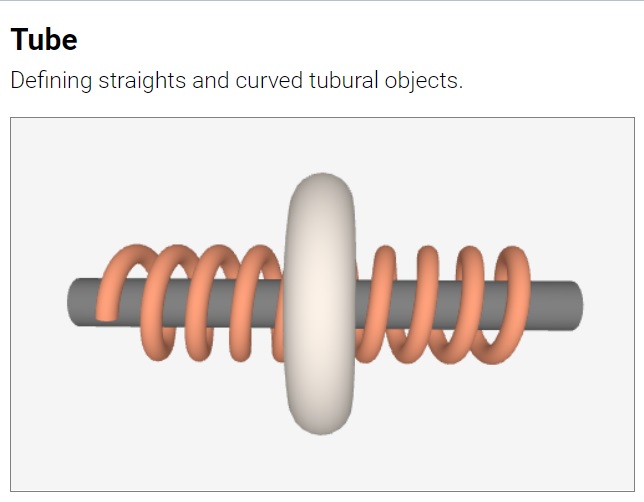
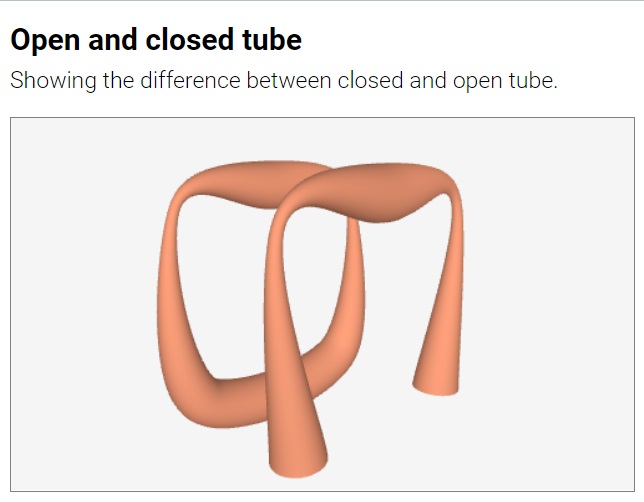
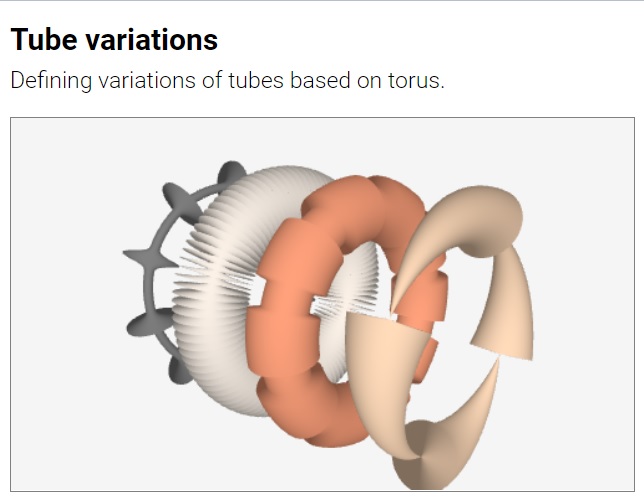
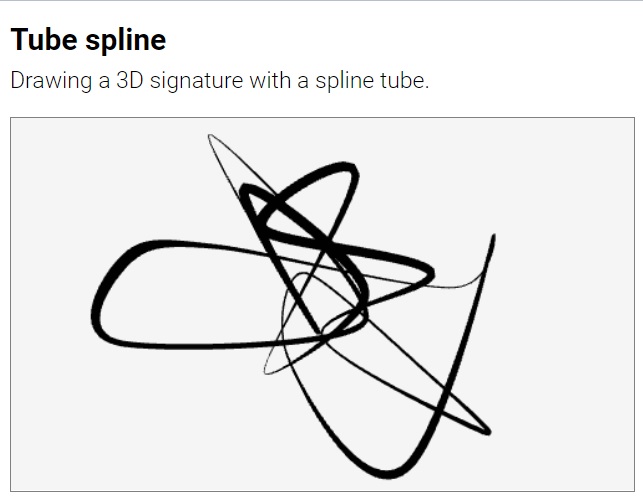
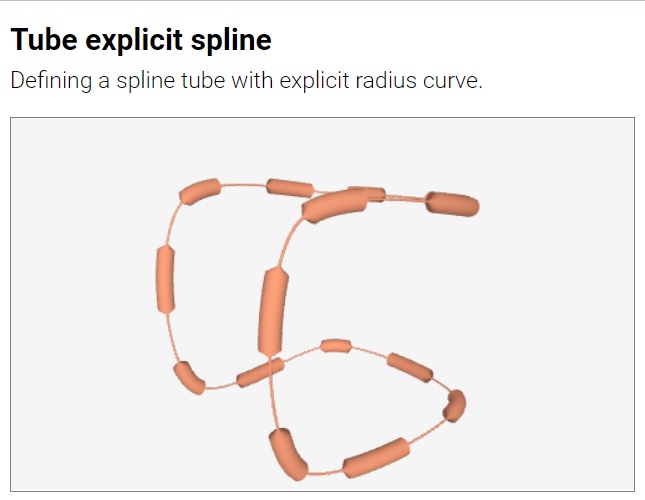
tube
HTML:
<tube id="object" center="x,y,z" curve="curve" radius="radius" count="tubular,radial"
size="width,height,depth" color="color">
JS:
object = tube( [x,y,z], curve, radius, count, [width,height,depth], color );
Object. Represents a tubular object along a straight or a curved line. Its properties are center (or x, y and z), curve, radius, count, size (or width, height and depth), color, spin (or spinH, spinV, spinT and spinS), image, images and clone. In HTML all properties can be included in the <tube> tag.
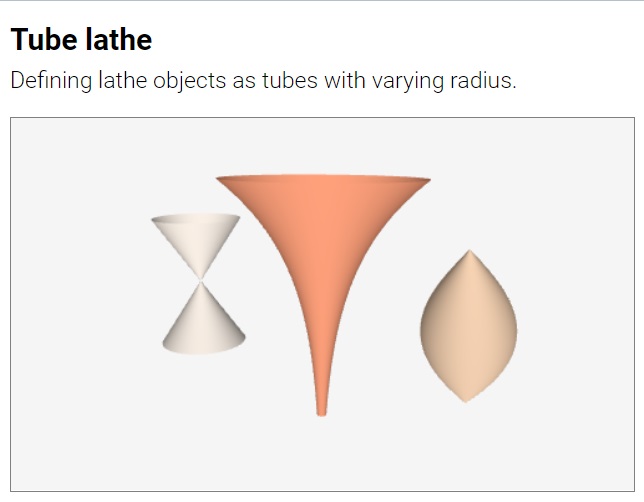
Tubes can also model solids of revolution, also known as lathe shapes.

Parameter curve is a spline function but can also be an array of points or user-defined function f(u) on which spline is automatically constructed:
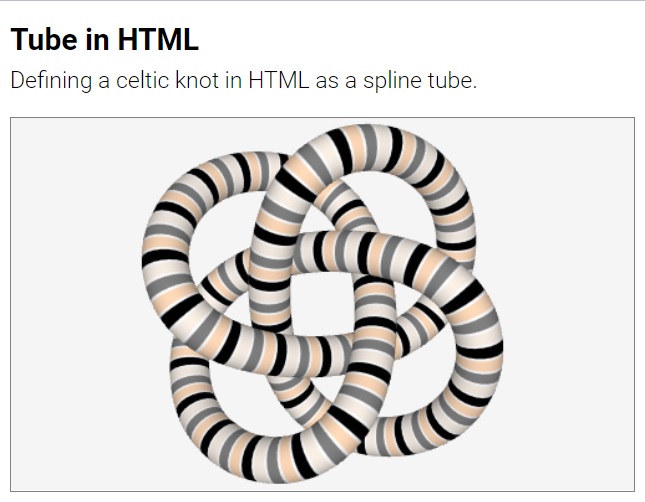
HTML:
<tube curve="knot" radius="4" count="300">
JS:
tube( [0,0,0], [[50,0,0], [-50,0,0]], 5, 2 );
Note: Avoid using duplicate points defining a tube spline by introducing a slight offset. For example, instead of [[0,0,0], [1,0,0], [1,0,0]] use [[0,0,0], [0.999,0,0], [1,0,0]].
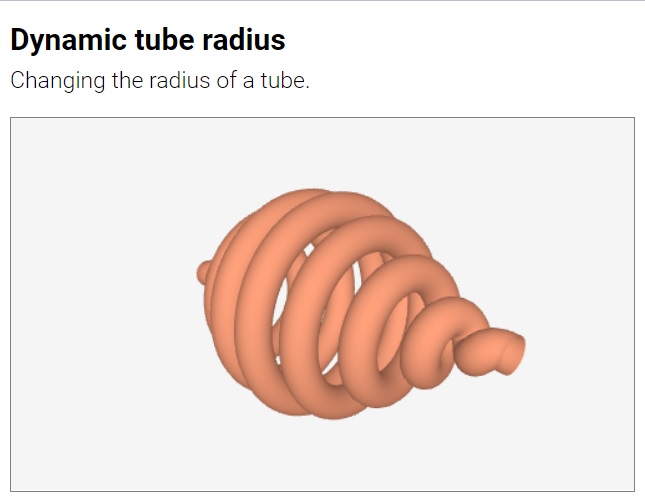
Parameter radius defines the radius of a tube. It is used in case there is no radius encoded in the spline curve itself. If the spline points are 3D, then the radius parameter is used as a constant radius of the whole tube
JS:
function curve3D( u )
{
return [
10*u, // x
0, // y
0 // z
];
}
tube( [0,0,0], curve3D, 5 ); // radius=5, taken from tube
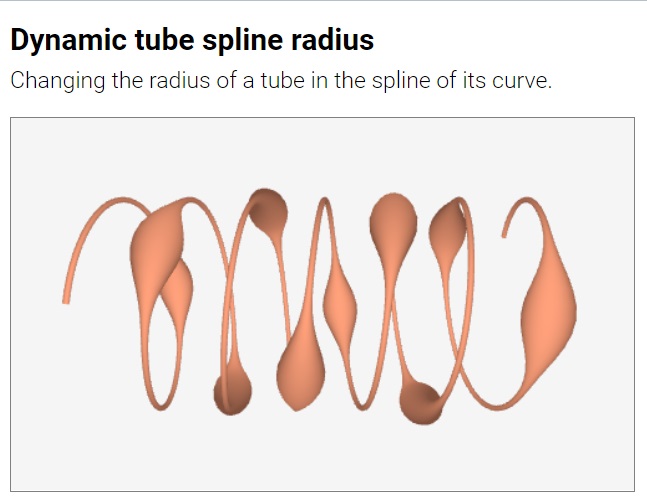
If the spline points are 4D, then the 4th coordinate is used as radius and the radius parameter is ignored.
JS:
function curve4D( u )
{
return [
10*u, // x
0, // y
0, // z
1 // radius
];
}
tube( [0,0,0], curve4D, 5 ); // radius=1, taken from curve4D
Parameter count defines the granularity of the tube. It is either a number for the number of segments along the tube (i.e. tubular segments) or an array of two numbers for the number of tubular and radial segments. Higher number of segments results in a smoother curve, but it takes more memory space and processing time. By default, the tubular segments are 60 and the radial segments are 20.

Tubes adhere to the other properties of splines – whether they are open or closed; and interpolating or approximating.
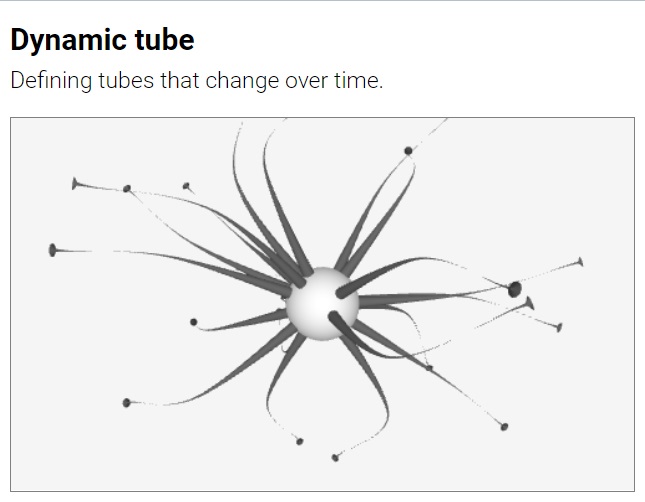
Tubes support dynamic change of their curve and curve radius. This is performance intensive operation, as it recalculates all vertices of the tube. Recalculation is done whenever the properties curve or radius are changed.
JS:
spiral = tube( [0,0,0], curve, 1 );
suica.ontime = function( t )
{
spiral.radius = 3+2.8*Math.sin(4*t);
}
extrude
HTML:
<extrude id="object" src="shape,hole,..." center="x,y,z" size="width,height,depth" color="color">
JS:
object = extrude( shape, [x,y,z], [width,height,depth], color );
object = extrude( [shape,hole,...], [x,y,z], [width,height,depth], color );
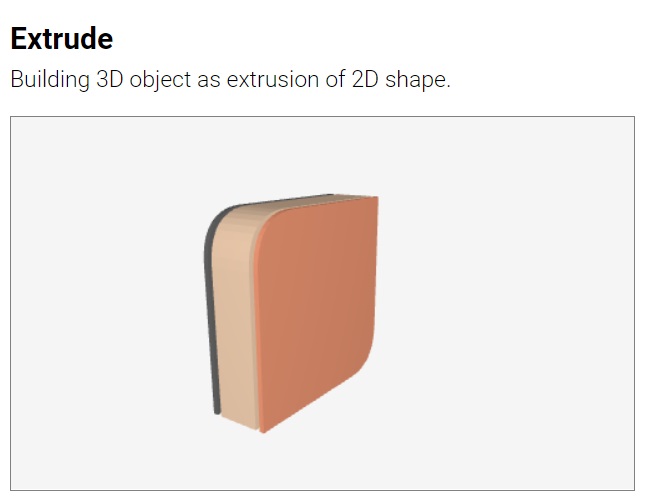
Object. Represents a 3D object extruded from a 2D shape. Its properties are shape, center (or x, y and z), size (or width, height and depth), color, radius, offset, count, spin (or spinH, spinV, spinT and spinS), image, images and clone. In HTML all properties can be included in the <extrude> tag.

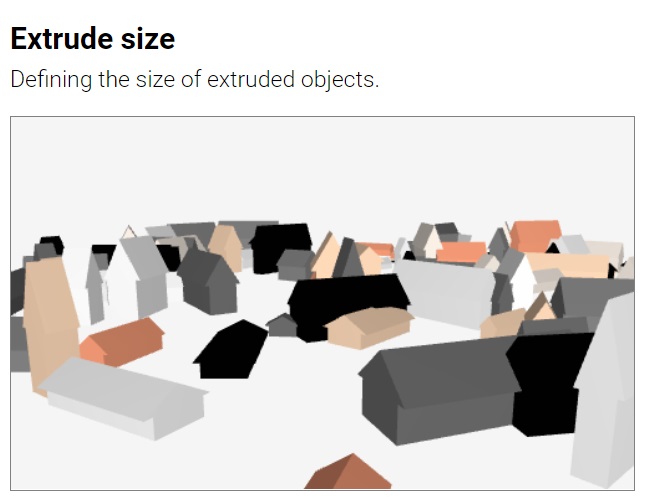
Parameter src is a shape. The extrusion is performed along the third axis. The size parameter acts as scaling factor. The default extrusion has length 1, but the depth component of size can scale it to any other length. For example, depth=10 makes the extrusion 10 units.
HTML:
<extrude src="myShape">
JS:
extrude( myShape );
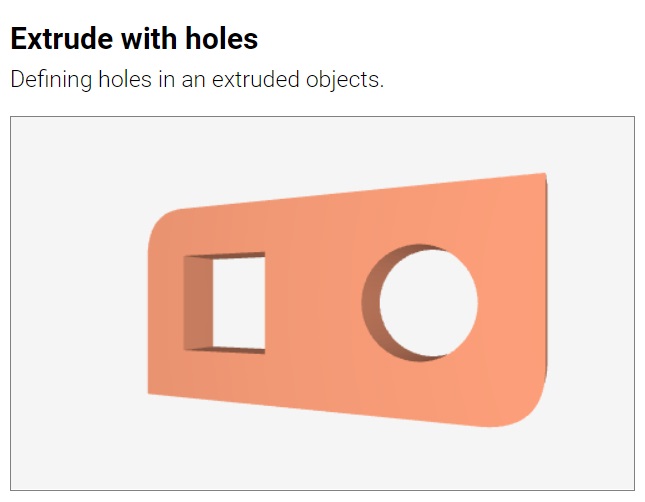
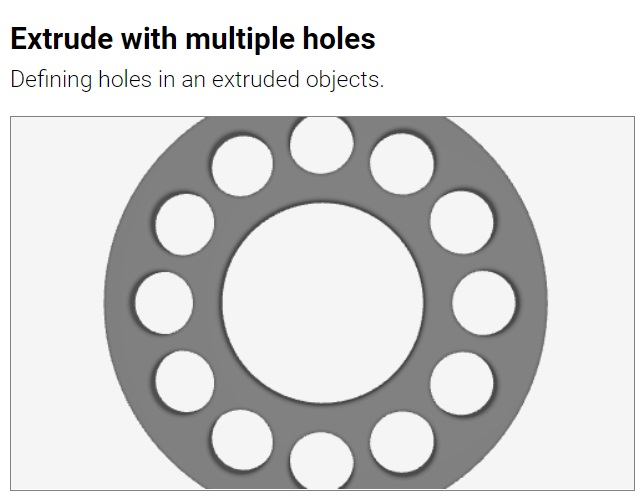
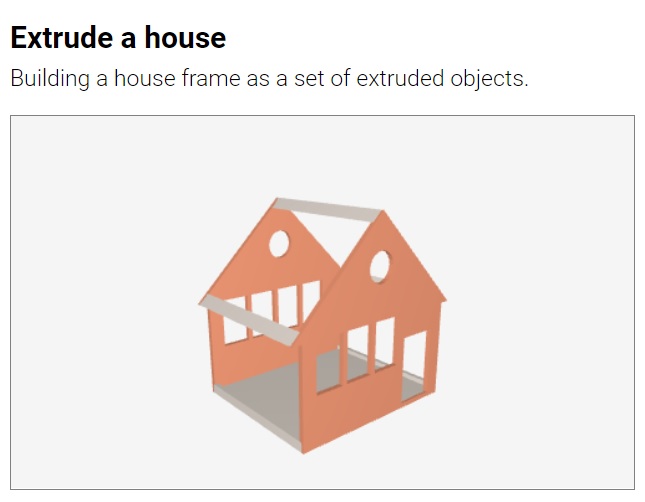
The src parameter can contain several shapes. In this case the first shape is the main shape, and all the rest shapes are holes in the main shape. When an extruded object is defined in HTML, the names of the shapes are comma separated. In JavaScript the shapes are provided as an array. The hole should not intersect with each other as well as with the border of the main shape. Due to the internal implementation of extrusions, some configurations of hole might produce broken results.
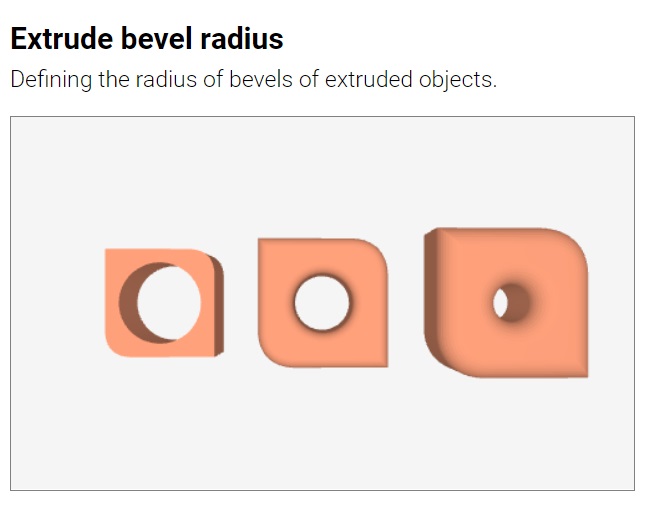
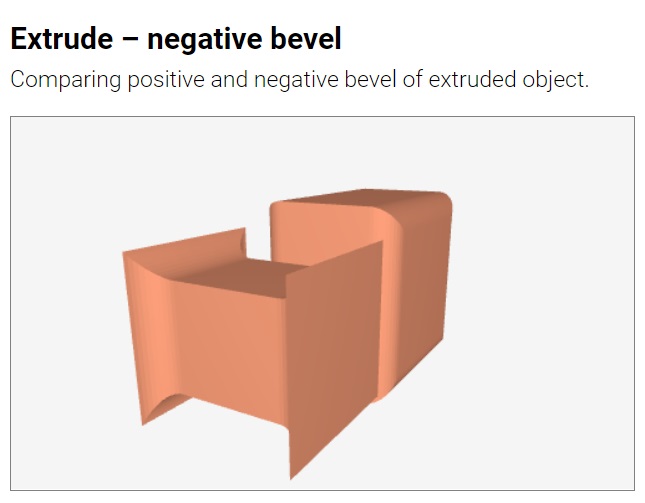
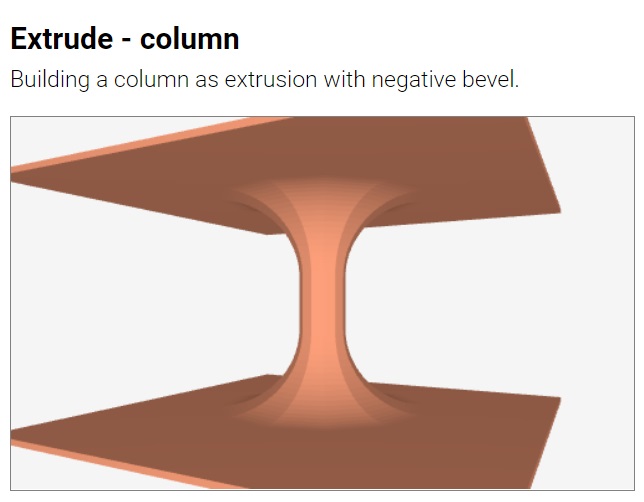
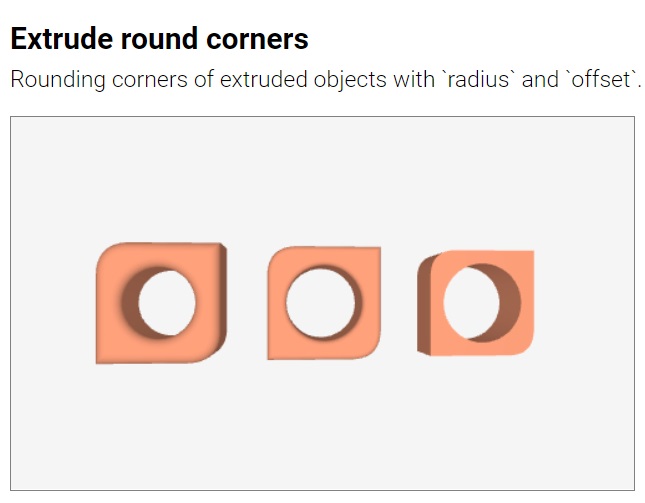
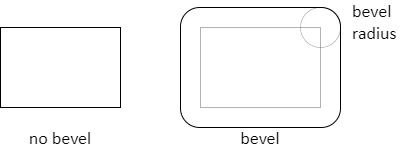
In addition to extrusion extrude may add bevels. The size of the bevel is defined by radius parameter. Note that the radius of the bevel takes into account the scale of the object at the time of setting the radius. If the scale is changed afterwards, the bevel might become unproportional. In this case the bevel radius might be reassigned in order to recalculate its actual size. If radius is 0, then there is no bevel. Positive radius makes convex bevels, while negative radius makes concave bevels.

HTML:
<extrude src="myShape" radius="5">
JS:
extrude( myShape );
its.radius = 5;
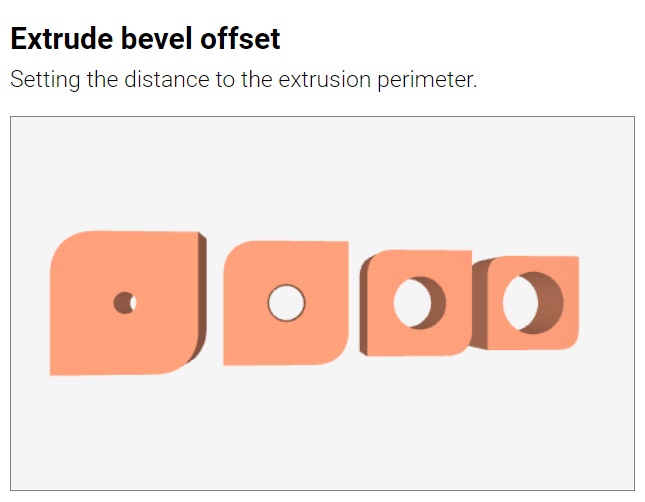
Bevels can be used to make rounded objects. However, positive bevels expand the object depending on the value of radius. This can be compensated with the offset parameter. It determines the offset of the bevel in respect to the unbevelled object. Positive offsets move the surface outwards (i.t. the object expands even more), while negative offsets move the surface inwards
The count parameter of extrude can be one value or an array of two values. The the first value is the number of segment that make the bevel. Higher number makes smoother (more round) bevels. The second value determines the number of segments in the curves of the shape and its holes.
HTML:
<extrude src="myShape1" count="5">
<extrude src="myShape2" count="5,10">
JS:
extrude( myShape1 );
its.count = 5;
extrude( myShape2 );
its.count = [5, 10];
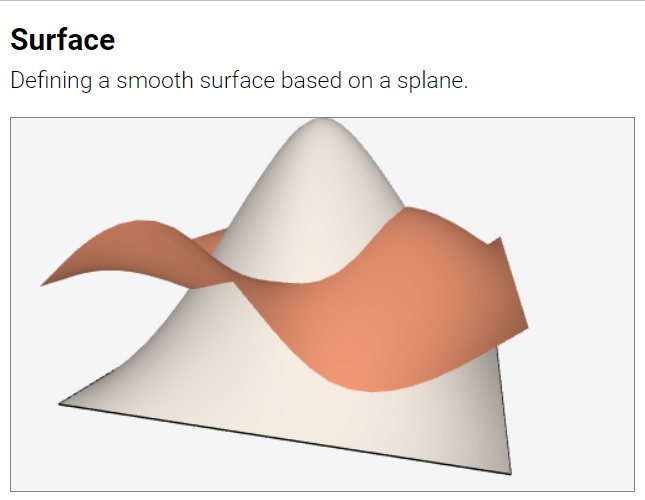
surface
HTML:
<surface id="object" center="x,y,z" curve="curve" count="uCount,vCount"
size="width,height,depth" color="color">
JS:
object = surface( [x,y,z], curve, [uCount,vCount], [width,height,depth], color );
Object. Represents a thin curved surface. Its properties are center (or x, y and z), curve, count, size (or width, height and depth), color, spin (or spinH, spinV, spinT and spinS), image, images and clone. In HTML all properties can be included in the <surface> tag.
Parameter curve is defines a curved surface and is a splane function but can also be a matrix of points or user-defined function f(u,v) on which splane is automatically constructed:
HTML:
<surface curve="
-35,0,-35; -10,-20,-35; 10, 20,-35; 35,0,-35 |
-35,0,-10; -10, 20,-10; 10,-20,-10; 35,0,-10 |
-35,0, 10; -10, 20, 10; 10,-20, 10; 35,0, 10 |
-35,0, 35; -10,-20, 35; 10, 20, 35; 35,0, 35 ">
JS:
surface( [0,-10,0],
[
[[-35,0,-35], [-5,0,-35], [5,0,-35], [35,0,-35]],
[[-35,0,-5], [-5,50,-5], [5,50,-5], [35,0,-5]],
[[-35,0, 5], [-5,50, 5], [5,50, 5], [35,0, 5]],
[[-35,0, 35], [-5,0, 35], [5,0, 35], [35,0, 35]]
] );
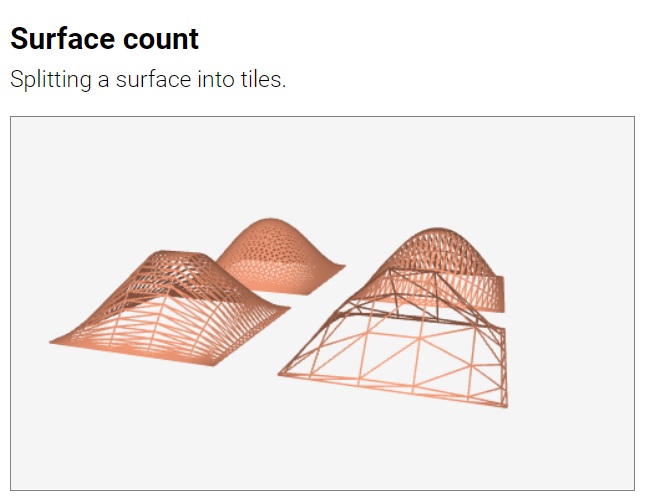
Parameter count defines the granularity of the surface. It is either a number for the number of segments along both directions or an array of two numbers for u=segments and v-segments. Higher number of segments results in a smoother surface, but it takes more memory space and processing time. By default, the surface is count is 40.
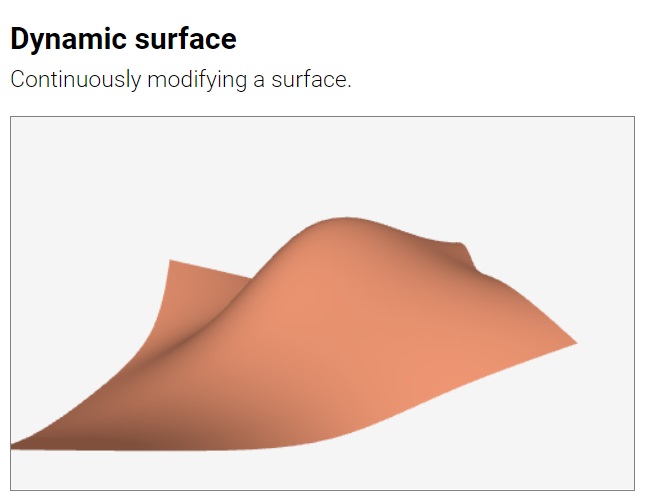
Surfaces support dynamic change of their curve. This is performance intensive operation, as it recalculates all vertices of the surface. Recalculation is done whenever the properties curve is changed.
JS:
s = surface( [0,0,0], points, 1 );
suica.ontime = function( t )
{
s.points = [...];
}
A surface reuses properties of approximating splanes – like stitching surfaces together or defininf surfaces that are closed in u- or v-direction.
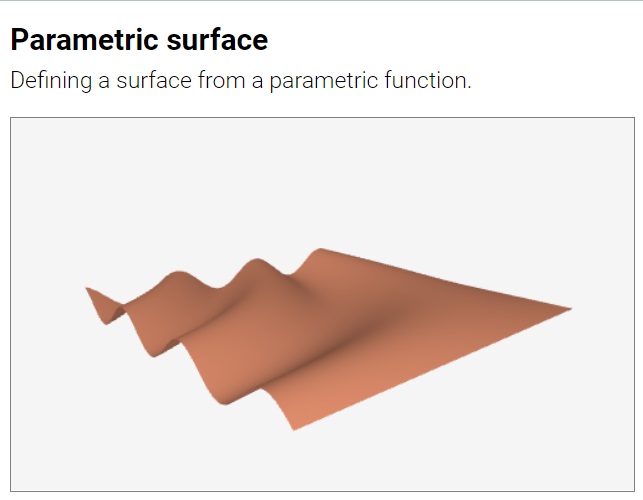
When the curve parameter of surface is a function, its first two parameters u,v have values in the range [0,1]. The result of the function is an array with the coordinates of a 3D point. It is possible to use two additional parameters to the function, but in this case it must be wrapped in a [splane][#splane-function].
JS:
function bell( u, v )
{
return [70*u-35,3*Math.sin(20*u*v),70*v-35];
}
surface( [0,0,0], bell, 100 );
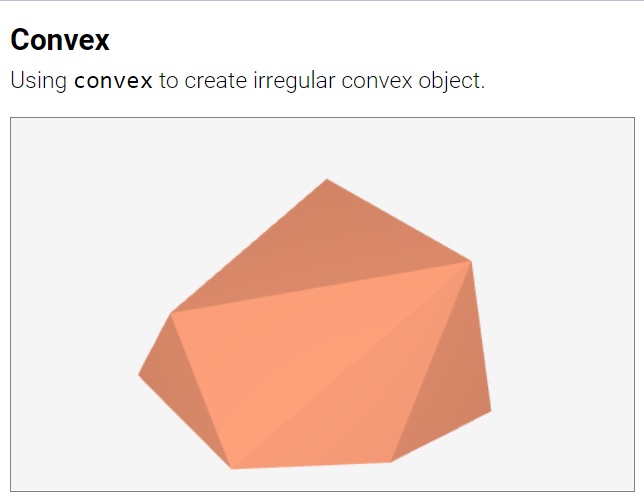
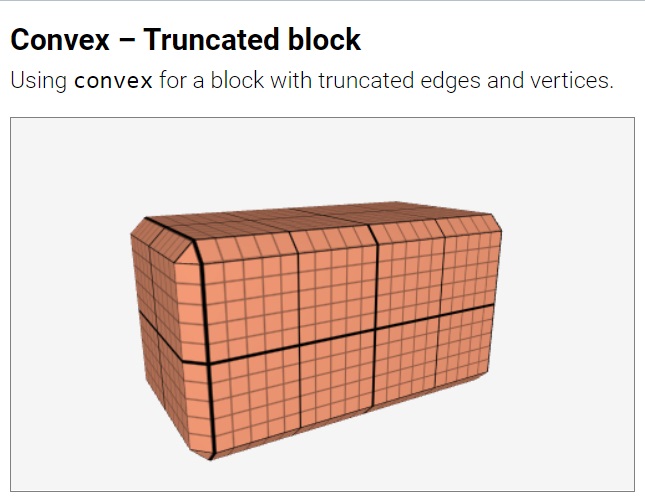
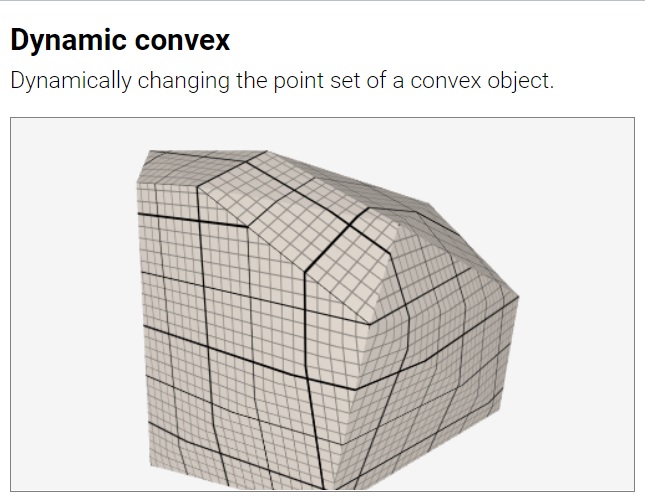
convex
HTML:
<convex id="object" src="x,y,z; ..." size="width,height,depth" color="color">
JS:
object = convex( [[x,y,z],...], [width,height,depth], color );
Object. Constructs a convex hull or a convex polyhedron on a set of points. The src parameter of convex is a set of points in 3D. The shape of the object is the minimal shape that wraps these points. Not all points from src are vertices of the convex object. Other properties are vertices, center (or x, y and z), size (or width, height and depth), color, spin (or spinH, spinV, spinT and spinS), image, images and clone. In HTML all properties except vertices can be included in the <convex> tag.

HTML:
<convex src="1,1,1; 1,-1,-1; -1,1,-1; -1,-1,1" size="10" color="lightsalmon">
JS:
convex( [[1,1,1], [1,-1,-1], [-1,1,-1], [-1,-1,1]], 10, 'lightsalmon' );
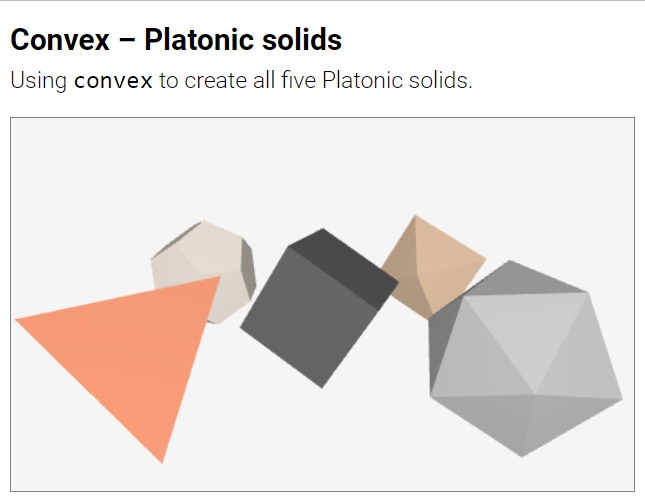
The five Platonic solids are convex regular polyhedrons and can be constructed with convex.
In JavaScript the property center is not included as a parameter. However, it can be set individually in order to move the convex object to another position.
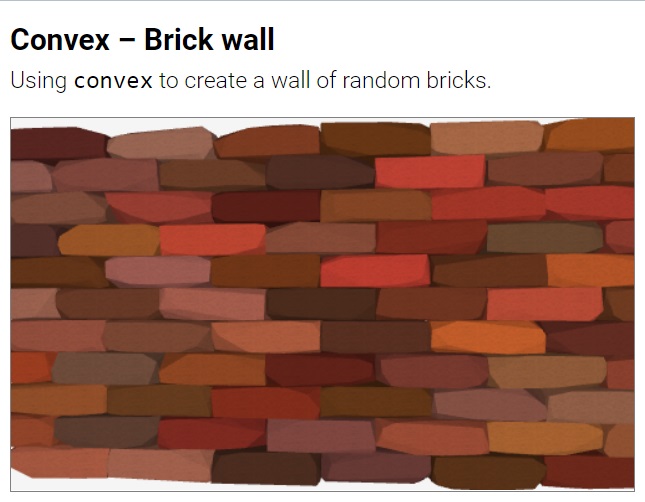
The src property can be reset – this changes the shape of the object. The algorithm that generates a convex hull over a set of points has a non-linear average complexity of O(n log(n)). The actual time needed for generating a hull depends on the number of points and the complexity of the resulting shape. When a convex shape is constructed, its vertices are stored in the read-only vertices property.
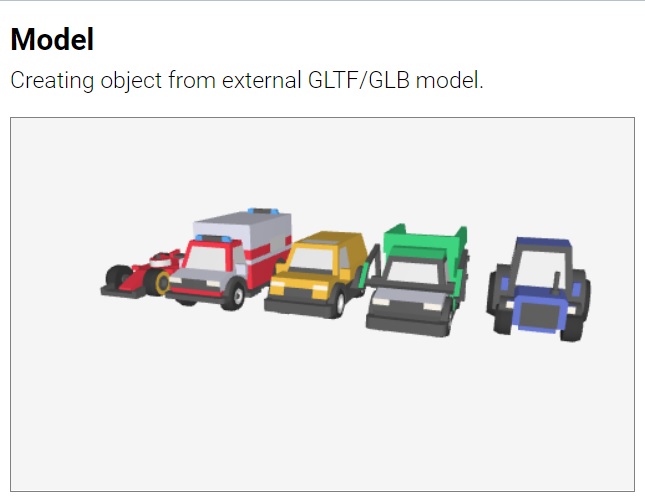
model
HTML:
<model id="object" src="fileName" center="x,y,z" size="width,height,depth">
JS:
object = model( fileName, [x,y,z], [width,height,depth] );
Object. Loads an external model. The src parameter is a file name of a model in GLTF or GLB format. GLTF is a text format, GLB is a binary format. Similar to external images, models can be loaded only from HTTP addresses. Other properties are center (or x, y and z), size (or width, height and depth), spin (or spinH, spinV, spinT and spinS) and clone. In HTML all properties can be included in the <model> tag.
When a model is loaded, its structure is not made of Suica objects. The size of a model is the scale factor, which is multiplied with the actual size of the model.
HTML:
<model src="tractor.glb" size="10">
JS:
model( 'tractor.glb', 10 );
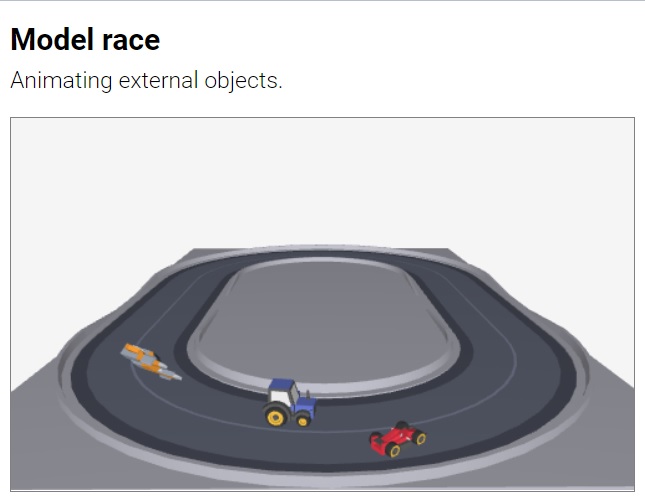
Loading a model is asynchronous. The creation of a model builds an empty placeholder that will accept the model, once it is completely loaded. This delay depends on the size of the model, the network speed and the server response time. When a model is loaded it triggers an onLoad event.
model.save
JS:
model.save( fileName, [object,...] );
Method. Save 3D objects into external GLTF or GLB file. The fileName parameter is the desired file name. Its extension must be either .gltf or .glb. The second parameter is an array of Suica objects so save. If the parameter is omitted, all objects are saved (as if allObjects is used).
When objects are save to external file they are transformed into a GLFT structure. When such file is read, it is recreated as a single Suica object – i.e. the original Suica objects used for the file are not distinguishable. Objects events are not saved to GLTF.
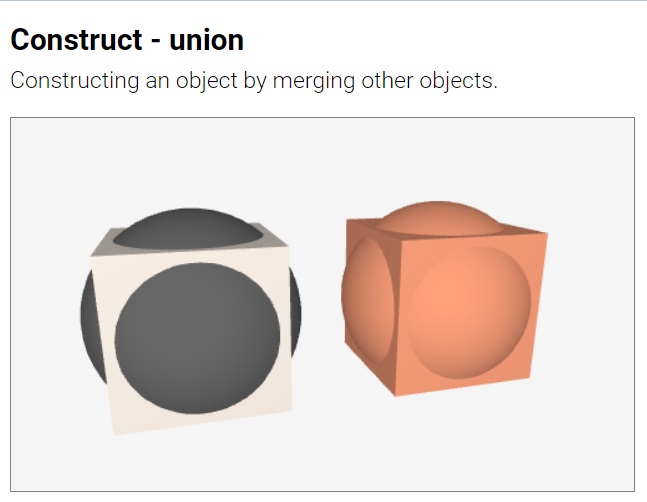
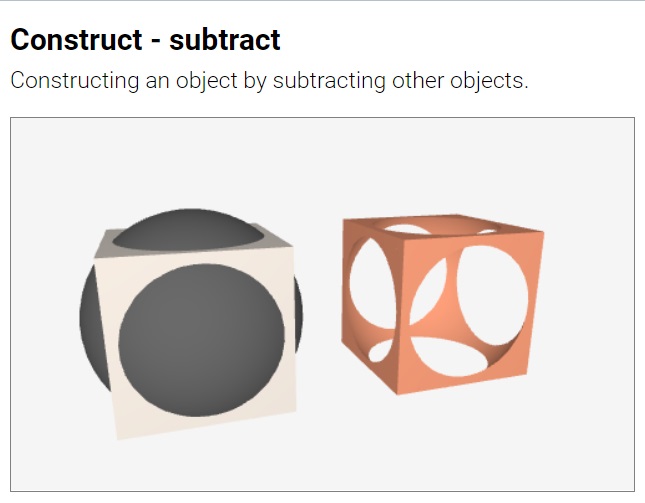
construct
HTML:
<construct id="object" src="expression" center="x,y,z" size="width,height,depth" color="color">
JS:
object = construct( expression, [width,height,depth], color );
object = construct( {src:expression, ...}, [width,height,depth], color );
Object. Constructs an object with Constructive Solid Geometry (CSG) operations. The src parameter is a CSG expression. Other properties are center (or x, y and z), size (or width, height and depth), spin (or spinH, spinV, spinT and spinS) and clone. In HTML all properties can be included in the <construct> tag. The size of a model is the scale factor, which is multiplied with the actual size of the model.
The CSG expressions are made of CSG operations and Suica objects. The CSG operations are:
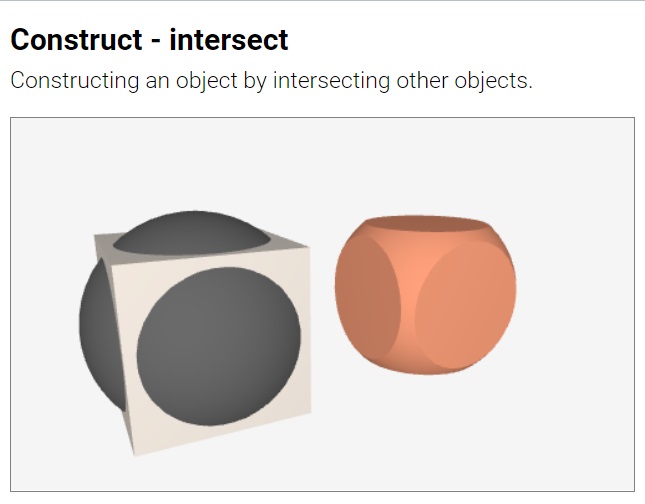
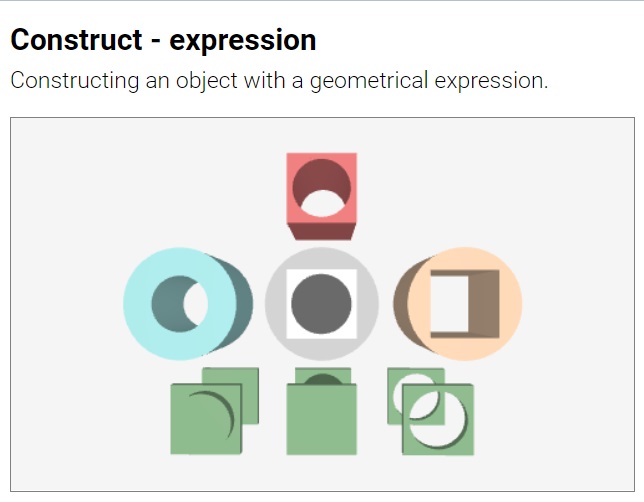
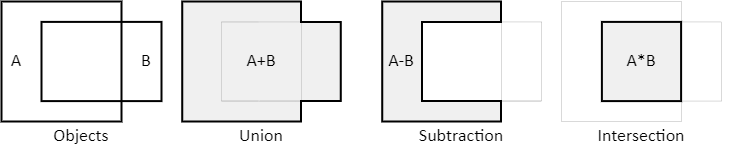
A+B: Union. Constructs an object containing both A and B.A+Bis the same asB+A.A-B: Substraction. Constructs an object containing A but with B removed.A-Bis not the same asB-A.A*B: Intersection. Constructs an object containing the common parts of A and B.A*Bis the same asB*A.

Operations have the default mathematical precedence: calculations are from left to right, but * is calculated before + and -. Parenthesis (...) are used to change the precedence. For example, A-B*C+D is calculated as (A-(B*C))+D, which is dfferent from (A-B)*C+D. The data in CSG are the names of Suica objects, array notation (e.g. a[2] is allowed).
HTML:
<cube id="box">
<sphere id="ball">
<construct src="box-ball">
JS:
box = cube();
ball = sphere();
construct( 'box-ball' );
Suica CSG uses experimental CSG library and have some limitations:
- CSG operations are not fast. Round objects, like spheres, are processed very slow. A general advice is to build offline the object once, save it as GLB file with
model.saveand then usemodelto load it online. - CSG operation are not bug-free. In some situations the resulting object might be with wrong or missing faces. In other situations the construction process may break with an error. In such cases the only possibility is to try and use simpler shapes or to perform the operations in a dedicated modelling software.
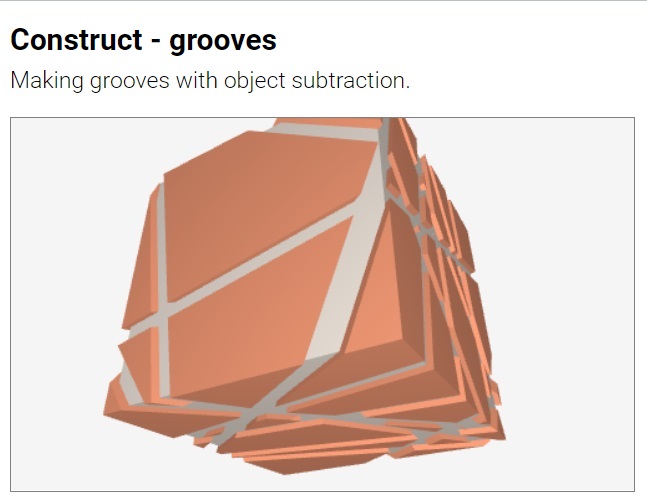
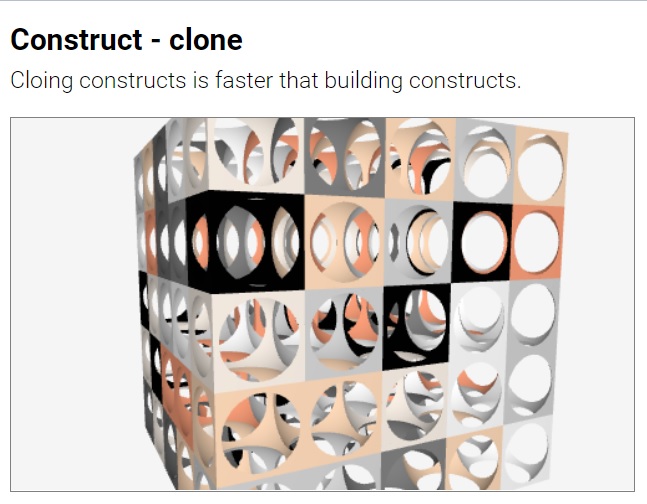
The next example carves 10 grooves on a cube. When the grooves are 20, the construction breaks. Although CSG are slow, cloning a construct is fast, because it does not perform again the same CSG operations, but just clones the resulting shape.
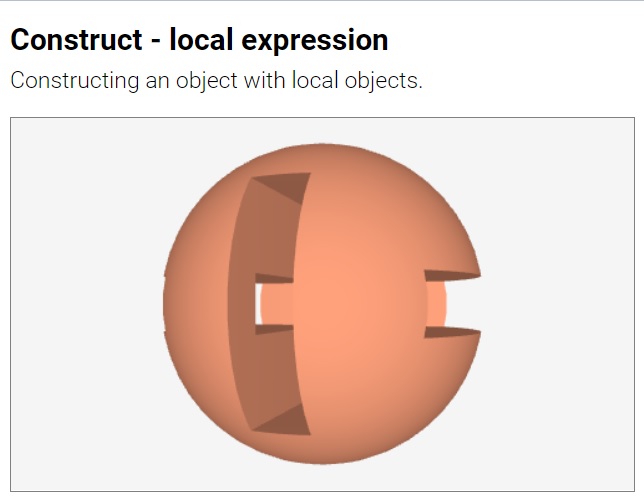
Due to the nature of JavaScript object names in the expression must be global objects. If local objects are used, then the expression and the local objects are provided as the first parmeter of construct. In the following code the expression a-b-c uses the global object a and the local objects b and c:
JS:
construct( {b:objb, c:objc, src:'a-b-c'} );
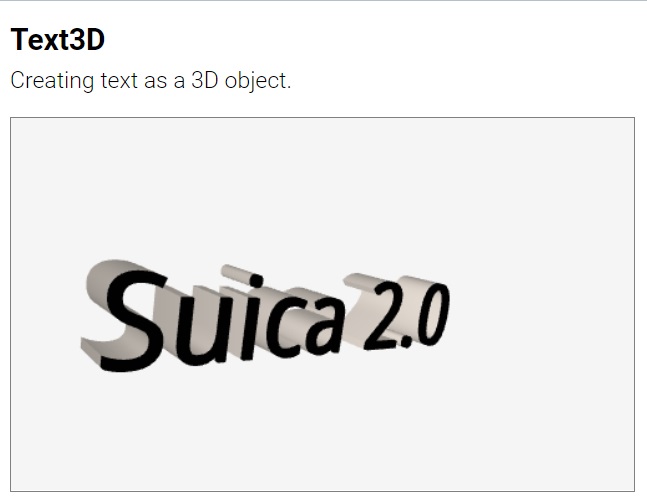
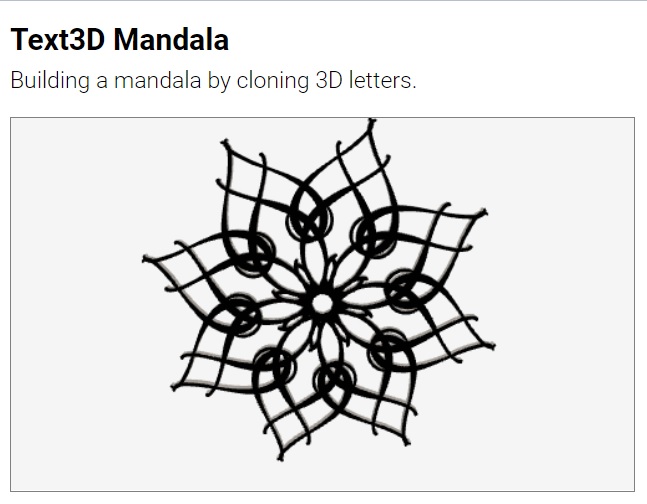
text3d
HTML:
<text3d id="object" text="text" font="fontName" center="x,y,z" size="width,height,depth" color="color">
JS:
object = text3d( text, fontName, [x,y,z], [width,height,depth], color );
Object. Creates 3D text. The text is set in text parameter and the font name – in font. The font must be a file in JSON format with shapes of individual font characters. Similar to external images, fonts can be loaded only from HTTP addresses. Other properties are center (or x, y and z), size (or width, height and depth), spin (or spinH, spinV, spinT and spinS), image, images and clone. In HTML all properties can be included in the <text3d> tag.
The width of a 3D text is a scale factor, so the actual full width depends on the characters in text.
HTML:
<text3d text="example" font="arial.json" size="20,20,2">
JS:
text3d( 'example', 'arial.json', [0,0,0], [20,20,2] );
Updating the text property discards the current 3D text shape and regenerates a new 3D text shape. Updating the font property loads a new JSON file and then discards and regenerates the 3D text shape. Suica caches fonts, thus using the same font file in several text3d objects will load it only once. There are only two fonts available in Suica site:
- Droid Sans Regular
https://boytchev.github.io/suica/assets/fonts/droid/droid_sans_regular.typeface.json - Great Vibes Regular
https://boytchev.github.io/suica/assets/fonts/TypeSETit/Great%20Vibes_Regular.json
JSON files with other fonts or with other characters (e.g. Cyrillic or Kanji) can be created with Facetype.js.
Loading a JSON font file is asynchronous. The creation of 3D text builds an empty placeholder that will accept the font, once it is completely loaded. This delay depends on the size of the font file, the network speed and the server response time. When a font for text3d is loaded it triggers an onLoad event.
Invisibles
Invisibles are abstract constructions used to calculated object shape, position and motion, or to support communication with other tools.
Spline
spline points
HTML:
<spline src="x,y,z;..." closed="..." open="..." interpolating="..." approximating="...">
JS:
spline( [[x,y,z],...], closed, interpolating );
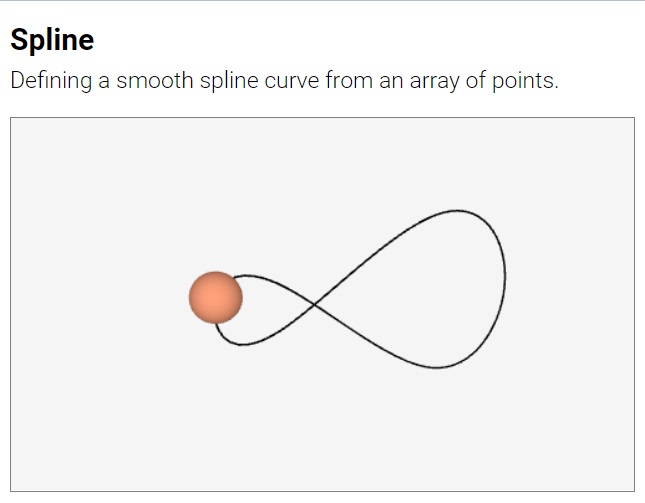
Function. Implements splines by defining a function that for generating smoothly varying values. The first parameter of spline is an array of points. The result is a function f(u) where u ∈ [0,1]. The result of f(u) is a point along the curve where u=0 corresponds to the beginning of the curve, u=1 corresponds to the end of the curve and intermediate values of u correspond to intermediate points on the curve.

HTML:
<spline id="s" src="0,0,0; 100,0,0; 0,100,0">
JS:
s = spline( [[0,0,0], [100,0,0], [0,100,0]] );
a = s(0); // beginning
b = s(0.5); // middle
c = s(1); // end
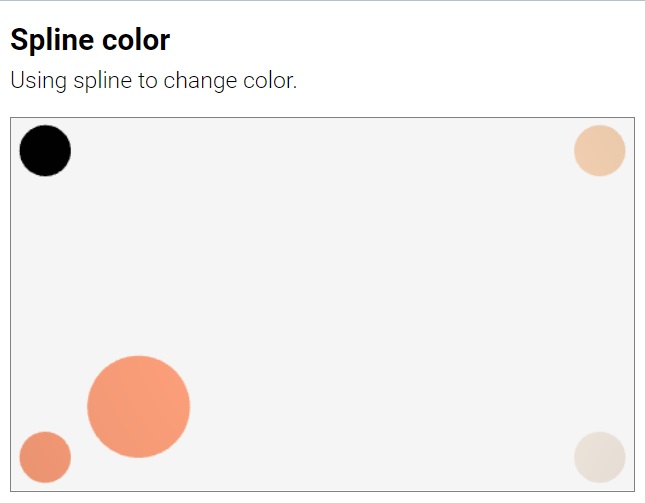
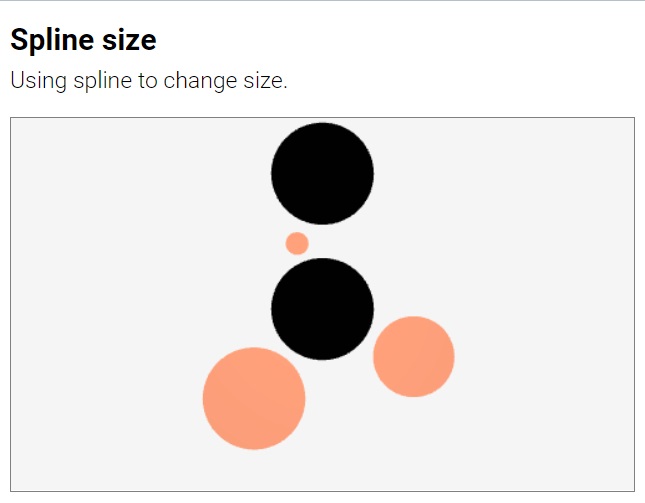
Typically a spline is used to define a curve in the space and get coordinates of points on this curve. However, in Suica splines can be used to smooth any set of numerical values, like colors or sizes.
Splines have two additional parameters – closed and interpolating.
If closed is true the spline curve is closed, i.e. the last point is connected back to the first point. This is used to define smooth loops. If closed is false, then the line is not closed. By default closed is false. When a spline is defined in HTML, close can be set either by close attribute, or by the opposite alternative open attribute. If the value of close is omitted, or if it is yes, true or 1, the spline is closed. If the value of open is omitted, or if it is yes, true or 1, the spline is open.
JS:
s = spline( [...], true );
HTML:
<spline id="s" src="..." closed>
<spline id="s" src="..." closed="true">
<spline id="s" src="..." open="false">
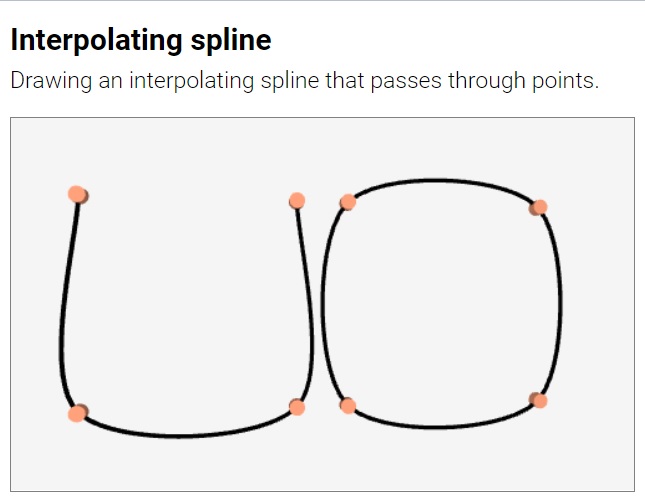
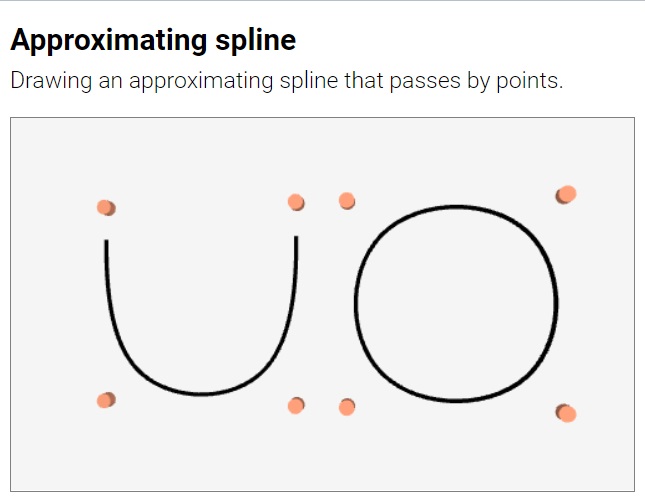
The parameter interpolating defines the style of the curve. If it is true, the spline curve goes through the points (i.e. it interpolates them). If it is false, the spline curve goes near the points as if it is pulled by them (i.e. it approximates the points). Approximation splines tend to appear smaller and smoother.
When a spline is defined in HTML, interpolating can be set either by interpolating attribute, or by apploximating attribute, similar to how attributes closed and open are used.
JS:
s = spline( [...], true, true );
HTML:
<spline id="s" src="..." interpolating>
<spline id="s" src="..." interpolating="true">
<spline id="s" src="..." apploximating="false">
spline function
HTML:
<spline src="functionName">
JS:
spline( functionName, param1, param2 );
// where:
function functionName (u, param1, param2) {...}
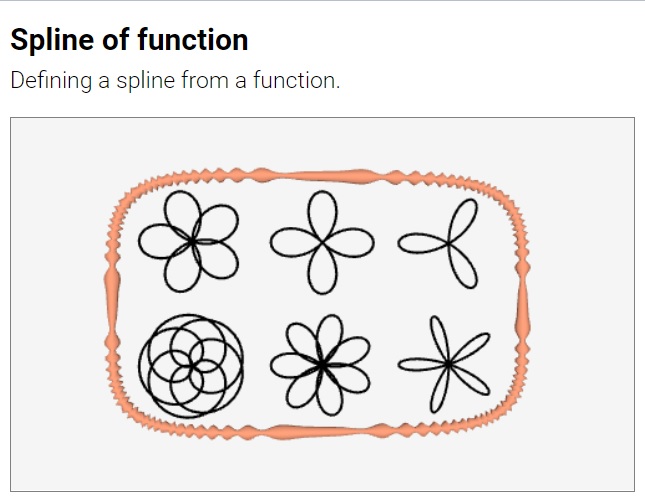
Instead of an array of points, spline can also accept a function, although technically it is not a spline any more. This function should have 1, 2 or 3 parameters. The first parameter is compusory and it u ∈ [0,1]. The other two parameters are optional and they are function-specific. The result of this function must be an array of 3 or 4 values, corresponding to a point along the curve defined by this function.
JS:
function flower( u, k=3, n=2 )
{
u = n*Math.PI*u;
return [
Math.cos(u) + Math.cos(k*u), // x
Math.sin(u) - Math.sin(k*u), // y
0 // z
];
}
s = spline( flower, 2 );
If a function is passed to a spline in HTML form, it is with only one patameter:
HTML:
<spline id="s" src="flower">
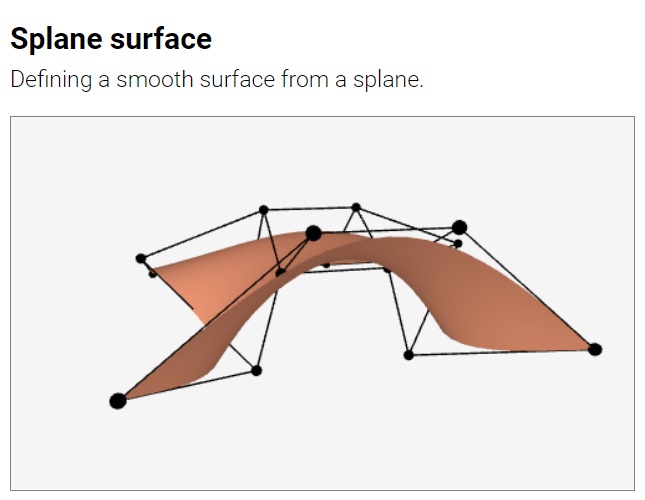
Splane
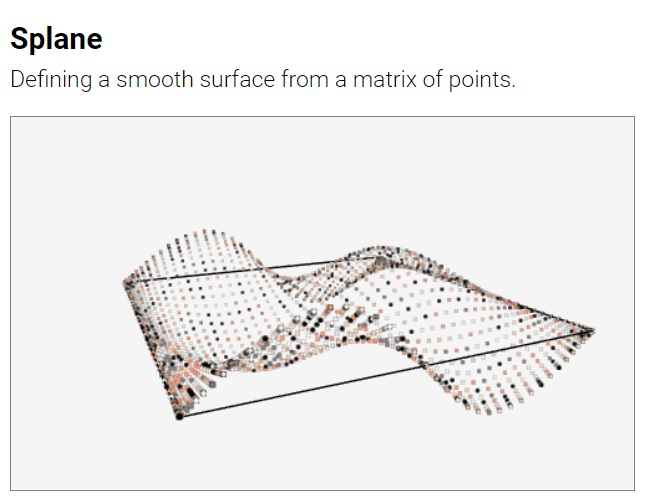
splane points
HTML:
<spline src="x,y,z;..." closed="..." open="..." interpolating="..." approximating="...">
JS:
splane( [[[x,y,z],...],...], closed, interpolating );
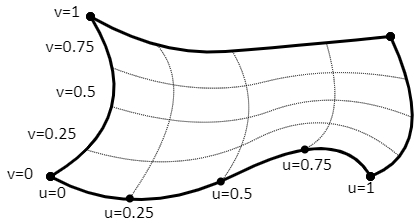
Function. Implements spline surfaces by defining a function that for generating smoothly varying 3D coordinates. The first parameter of splane is a matrix of points. The result is a function f(u,v) where u ∈ [0,1] and v ∈ [0,1]. The result of f(u,v) is a point on the surface where (u,v)=(0,0) corresponds to one corner of the surface and (u,v)=(1,1) corresponds to the opposite corner.

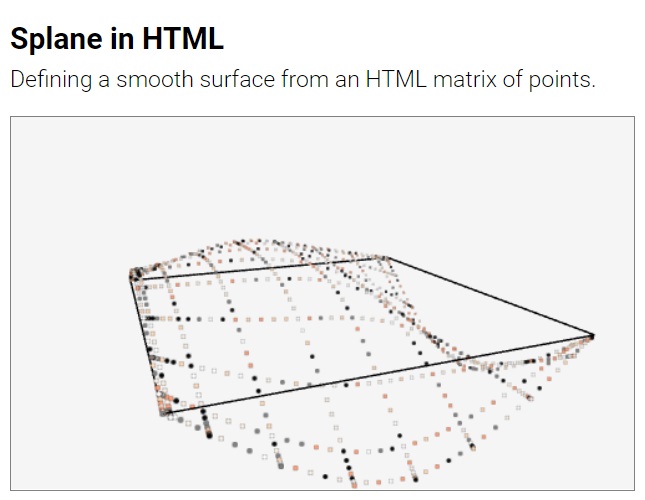
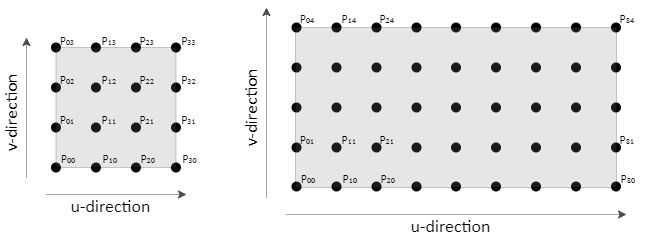
Suica implements cubic splines and the minimal matrix of points is 4×4. In HTML a matrix is a string, rows are separated by |, points are separated by ; and coordinates are separated by ,. In JavaScript a matrix is defined as array of rows, each row is an array of points and a point is an array of 3 coordinates.
HTML:
" x00,y00,z00; x10,y10,z10; ... |
x01,y01,z01; x11,y11,z11; ... |
...
"
JS:
[
[[x00,y00,z00], [x10,y10,z10], ...],
[[x01,y01,z01], [x11,y11,z11], ...],
...
]

The matrix of points define the oveall shape of the surface and its wrinkles. If the matrix is larger than 4×4 it is split into overlapping 4×4 submatrices and each of them defines a patch of the surface.
The splane object creates function f(u,v) that can be used to get the coordinates of a point on the splane surface.
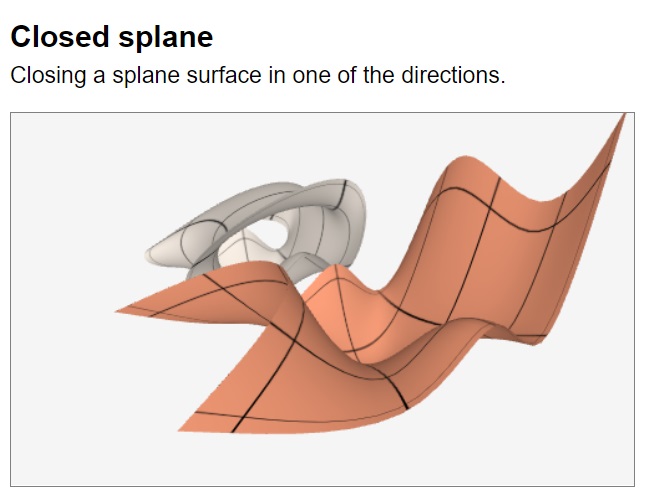
Splanes have two additional parameters – closed and interpolating. They are both array of two elements: the first one is for u-direction, the second one – for v-direction.
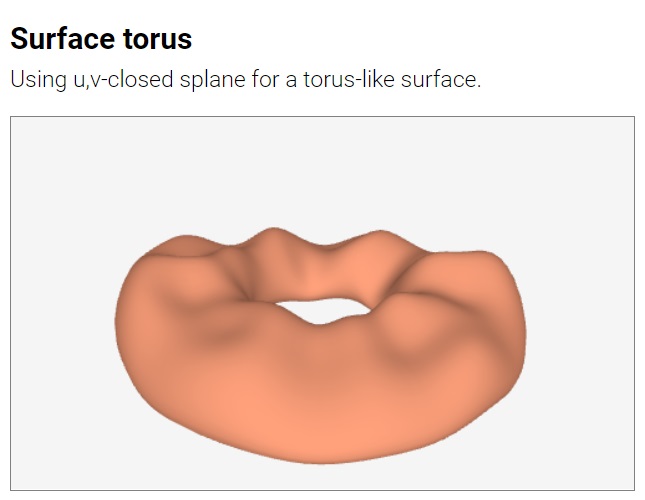
If an element of closed is true the splane surface is closed in that direction, i.e. the last point is connected back to the first point. If an element of closed is false, then the surface is not closed. By default closed is false,false. When a spline is defined in HTML, close can be set either by close attribute, or by the opposite alternative open attribute. If the value of close is omitted, or if it is yes, true or 1, the spline is closed. If the value of open is omitted, or if it is yes, true or 1, the spline is open.
JS:
s = splane( [...], [true,false] );
HTML:
<splane id="s" src="..." closed>
<splane id="s" src="..." closed="true,false">
<splane id="s" src="..." open="false,true">
The parameter interpolating defines the style of the surface in both directions. If anb element is true, the splane goes from end-to-end in this direction (i.e. it is interpolating). If it is false, the splane is generated only on the central part (i.e. it approximating).

When a spline is defined in HTML, interpolating can be set either by interpolating attribute, or by apploximating attribute, similar to how attributes closed and open are used.
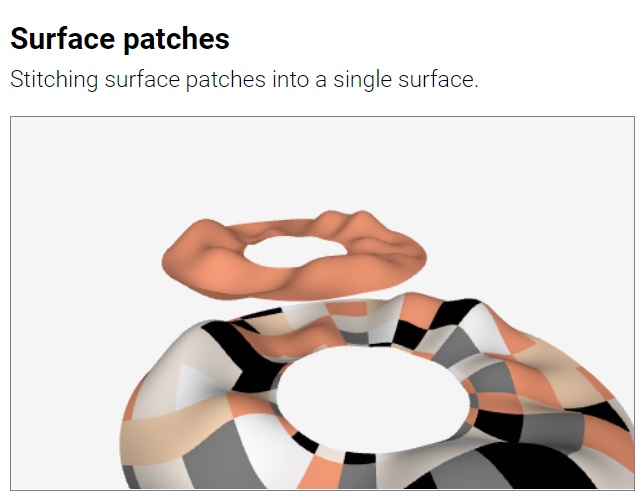
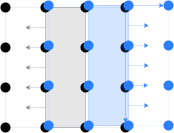
Approximation is used to stitch splane together. Two splanes can be stitched if they are approximating across the stitching zone and there are three rows (or columns) of common points. The following image demonstrates stitching along the u-direction.

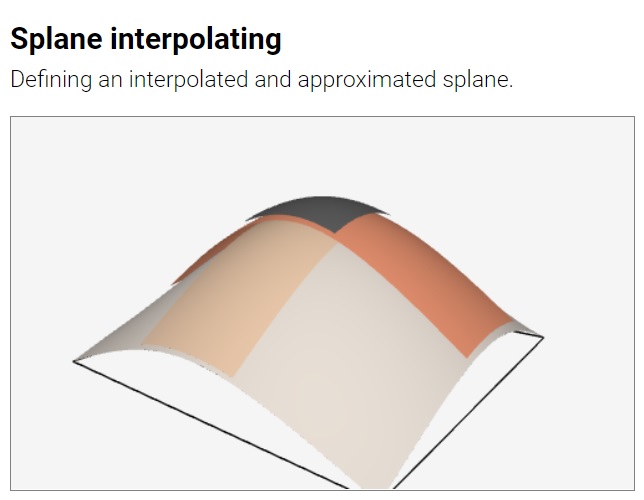
Approximation and interpolation can be controlled independently on each direction. If a spline is approximating in both directions, only the central portion of the surface is generated. The next examples shows u-, v- and uv- approximating surfaces on top of uv-interpolating surface.
splane function
HTML:
<splane src="functionName">
JS:
splane( functionName, param1, param2 );
// where:
function functionName (u, v, param1, param2) {...}
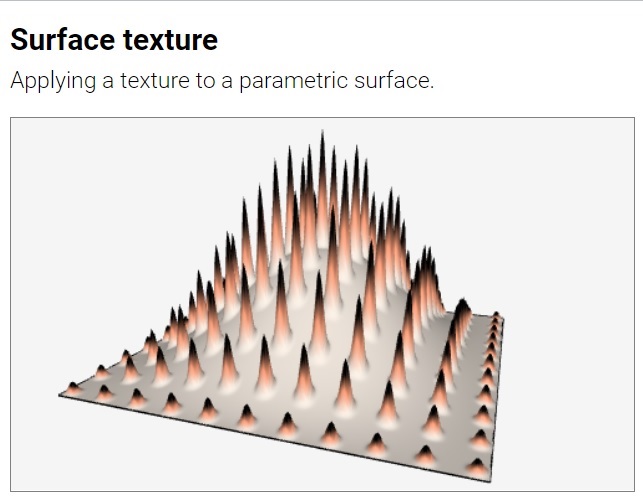
Instead of a matrix of points, splane can also accept a function. This function should have 2, 3 or 4 parameters. The first two parameters are compusory and they are u ∈ [0,1] and v ∈ [0,1]. The other two parameters are optional and they are function-specific. The result of this function must be an array of 3 values, corresponding to a point on the surface defined by this function.
JS:
function nSine( u, v, k )
{
return [
55*(u-0.5), //x
k*(Math.sin(10*u)+Math.sin(10*v)), //y
55*(v-0.5) //z
];
}
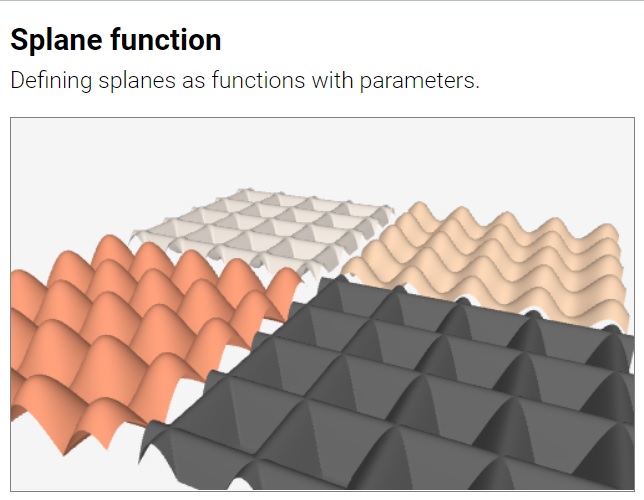
surface( [0,0,0], splane(nSine,5), [210,210], 1, 'lightsalmon' );
Shape
Shapes are invisible objects – virtual lines that define 2D shapes. A shape is defined with the same shape-defining commands as drawings: moveTo, lineTo, curveTo and arc. Shapes are used for two cases:
- to extract points along its boundary via
vertices - to extrude into a 3D object
shape
HTML:
<shape count="...">
JS:
shape( count );
Object. Create a shape defined like . The parameter count is the number of segments into which all curves and arcs in the shape are decomposed.
moveTo
HTML:
<moveTo point="x,y,...">
<moveTo x="x" y="y">
JS:
moveTo( x, y, ... );
Command. Sets the position of the virtual pen. This command moves the pen from its current location to (x,y) without generating a shape segment and then uses the rest values for building line segments with lineTo. See Drawings moveTo for more details.
HTML:
<moveTo point="10,0,10,5,5,5,25,10">
JS:
moveTo( 10, 0, 10, 5, 5, 5, 25, 10 );
lineTo
HTML:
<lineTo point="x,y,...">
<lineTo x="x" y="y">
JS:
lineTo( x, y, ... );
Command. Adds a line segment to the shape. This command moves the pen along a line from its current location to (x,y) and adds that line to the shape boundary. Then it adds line segments for the rest of the parameters. See Drawings lineTo for more details.
HTML:
<lineTo point="10,0,10,5,5,5,25,10">
JS:
lineTo( 10, 0, 10, 5, 5, 5, 25, 10 );
The count property does not apply to line segment, so vertex will return only the starting and ending points of a segment. To generate intermediate points a segment can be defined as a curve.
curveTo
HTML:
<curveTo m="mx,my" point="x,y">
<curveTo mx="mx" my="my" x="x" y="y">
JS:
drawing.curveTo( mx, my, x, y );
Command. Adds a curved segment to the shape. This command moves the pen along a curved line from its current location to (x,y) and adds that curve to the shape. See Drawings curveTo for more details.
HTML:
<curveTo m="10,0" point="20,15">
<curveTo mx="10" my="0" x="20" y="15">
JS:
curveTo( 10, 0, 20, 15 );
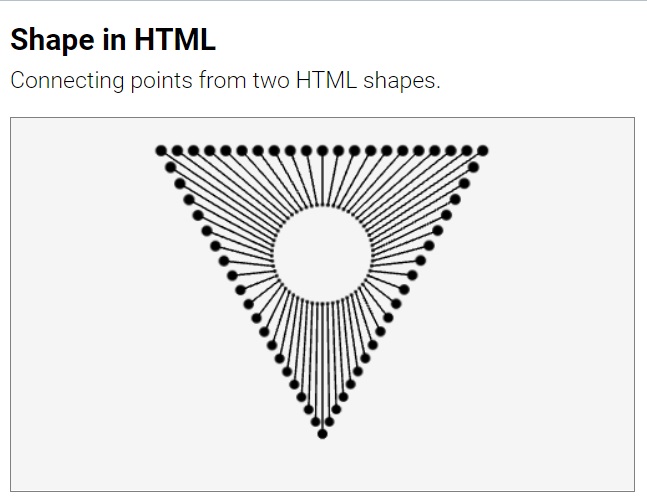
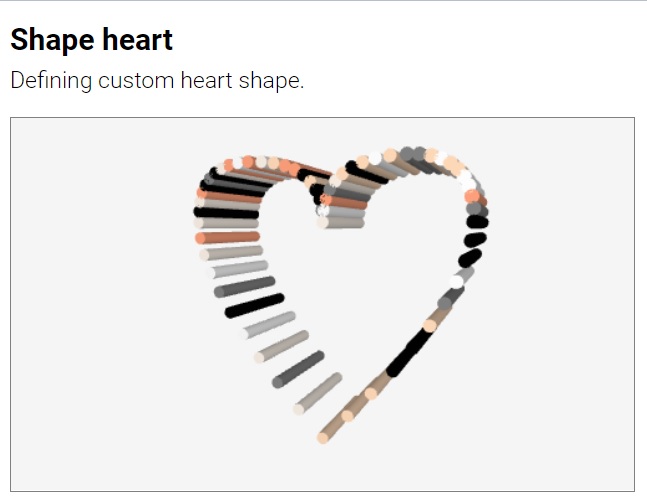
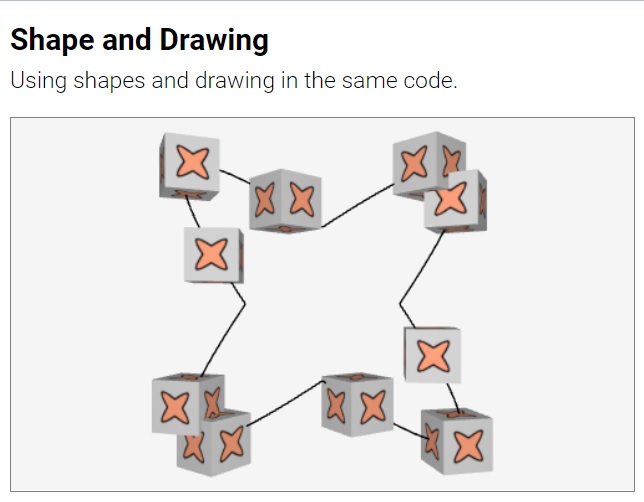
The first example below defines a heart shape made of several curves. The other example build a shape for cube texture and another shape with the same form for positions of the cubes.
arc
HTML:
<arc point="x,y" radius="number">
<arc point="x,y" radius="number" from="fromAngle" to="toAngle" cw="true/false">
JS:
arc( x, y, radius );
arc( x, y, radius, fromAngle, toAngle, cw );
Command. Adds a circular arc to the shape. This command creates an arc of a circle with point (x,y) and given radius. The arc stars from angle from and ends at angle to, both measured in degrees, clockwise if cw is true. See Drawings arc for more details.
HTML:
<arc point="10,0" radius="5">
<arc x="10" y="0" radius="5" from="0" to="180" ccw>
JS:
arc( 10, 0, 5);
arc( 10, 0, 5, 0, 180, false);
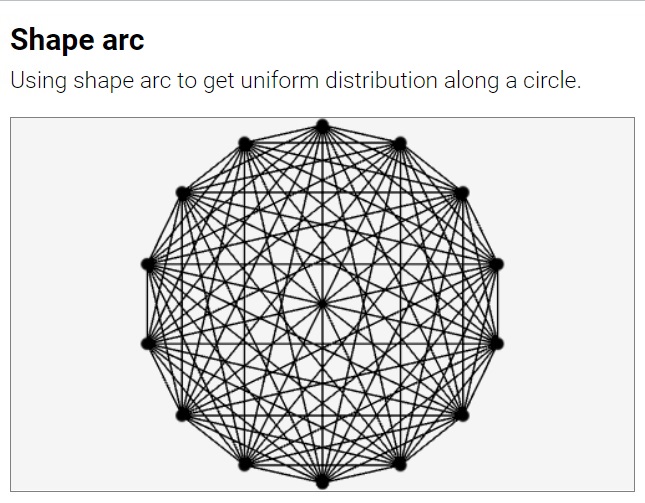
When vertices is used on arc fragments they are split not into count but into 2×count segments. The next example uses arc to define 14 points uniformly spread on a circle.
SCORM
SCORM stands for Shareable Content Object Reference Model. This is a set of standards that define the structure of educational content that can be used in various learning management systems (LMS). SCORM modules are provided as ZIP files that contain lessons, quizzes, images and other teaching materials.
When Suica is used in a SCORM module, it can retrieve data about the student (e.g. id and name) and also set data (e.g. score). The following examples run Suica outside LSM, so SCORM data is not available.
Generally, Suica supports SCORM through JavaScript. However, a minimal readonly functionality is available in HTML.
More information about Suica SCORM modules will be available in The collection of Suica SCORM modules.
scorm
JS:
scorm
Variable. Implements sharable content objects. Suica uses scorm to manage communication with a LMS via SCORM.
scorm.api
JS:
scorm.api
Property. Interface to SCORM Run-time API. This property defines methods for run-time access to SCORM functions. The functions are listed in SCORM 1.2 API Signature and they are LMSInitialize, LMSFinish, LMSGetValue, LMSSetValue, LMSCommit, LMSGetLastError and LMSGetErrorString. Details about these functions are available in Overview of the SCORM Run-Time environment.
Suica always defines scorm, but if scorm.api is empty, then the SCORM functionality is not available.
JS:
if( scorm.api )
{
// Suica is running in SCORM module
}
else
{
// Suica is NOT running in SCORM module
}
scorm.getValue
JS:
scorm.getValue( name );
Function. Retrieves the value of SCORM property name. If such property does not exist the return value is an empty string. The possible values of name are listed in SCORM 1.2 Data Model.
The following example retrieves the student id, which is stored in SCORM property cmi.core.student_id.
JS:
var studentId = scorm.getValue( 'cmi.core.student_id' );
scorm.setValue
JS:
scorm.setValue( name, value );
Function. Sets the value of SCORM property name. Some properties, like student’s name, are read-only and their values cannot be modified.
The following example sets the student’s score in the LMS. The score is stored in SCORM property cmi.core.score.raw.
JS:
scorm.setValue( 'cmi.core.score.raw', 30 );
scorm.studentId
JS:
scorm.studentId
Property. This is the read-only SCORM property cmi.core.student_id. It gets the student’s id. It is equivalent to scorm.getValue( 'cmi.core.student_id' ).
scorm.studentName
JS:
scorm.studentName
Property. This is the read-only SCORM property cmi.core.student_name. It getsthe student’s name. It is equivalent to scorm.getValue( 'cmi.core.student_name' ).
scorm.score
JS:
scorm.score
Property. This is SCORM property cmi.core.score.raw. It gets or sets the student’s score. It is equivalent to scorm.getValue( 'cmi.core.score.raw' ) or scorm.setValue( 'cmi.core.score.raw',... ).
scorm.derandomize
JS:
scorm.derandomize( seedValue )
Functions. Resets the generator of pseudo-random numbers in Suica. This function uses scorm.studentId, scorm.studentName and seedValue to reset or derandomize the random function. After derandomization, the generator produces the same sequence of pseudo-random values.
Function scorm.derandomize is used to generate individual persistent sequence of pseudo-random values for each student.
The next example demonstrates the derandomization effect. The lower three rows of cubes are randomly colored at every execution. The upper three rows, although randomly coloured, will have the same colors every time.
<scorm>
HTML:
<scorm>name</scorm>
Tag. Retrieves the value of SCORM property name and replaces the content of the <scorm> tag. If such property does not exist the content is cleared. The possible values of name are listed in SCORM 1.2 Data Model. Adittionaly, name could be studentId, studentName or score.
The following example retrieves the student id, which is stored in SCORM property cmi.core.student_id.
HTML:
<scorm>studentId</scorm>
<scorm>cmi.core.student_id</scorm>