This is a repository for the source code of various 3D programlets.
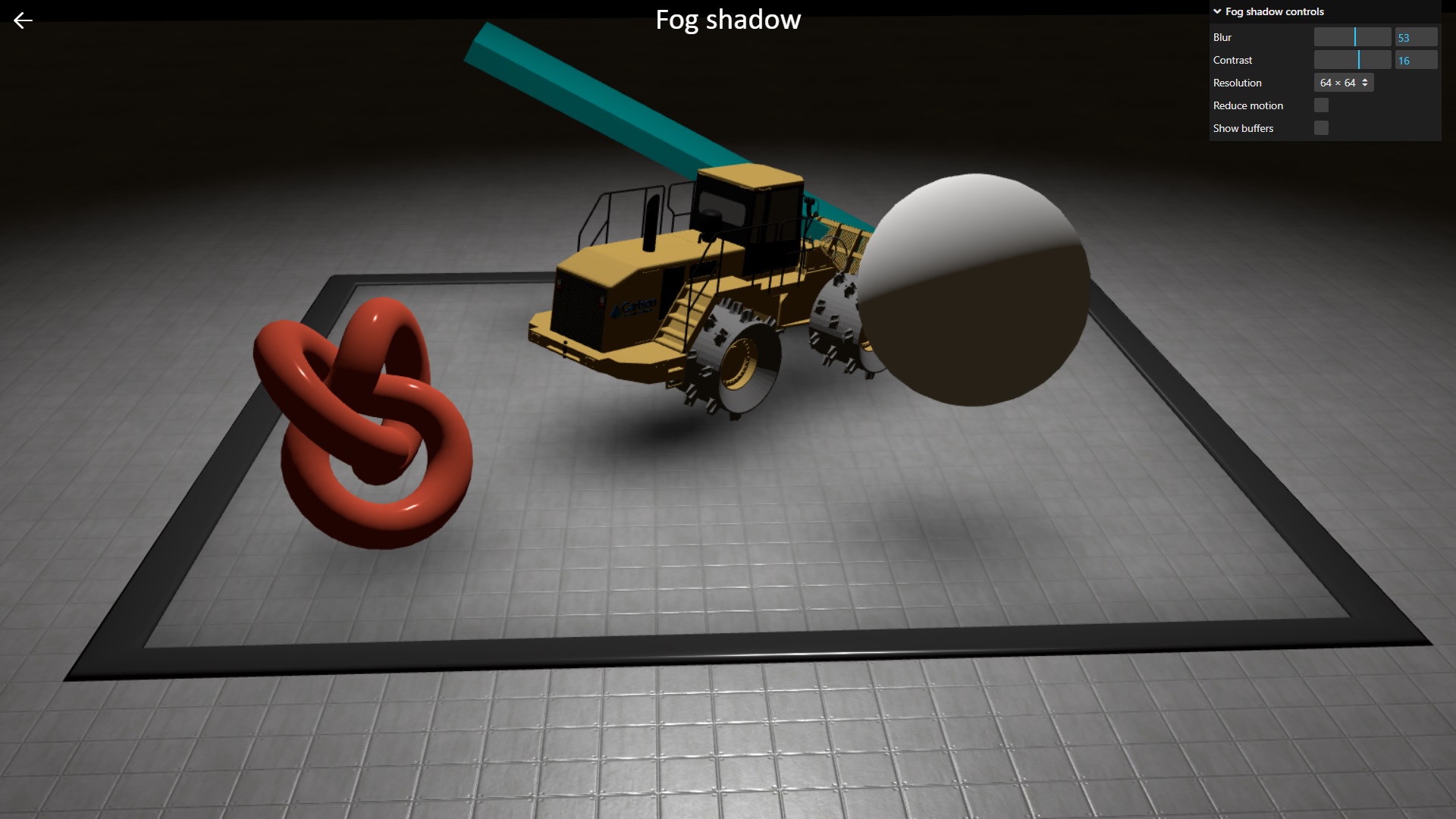
40. Fog shadow [Three.js]
 A soft (or hard) shadow could be created with a fog. A scene is rendered on small canvas using only black material and a fog. The image is blurred and used as a light map in the main scene. This is not universal solution, but it could be useful in some cases.
A soft (or hard) shadow could be created with a fog. A scene is rendered on small canvas using only black material and a fog. The image is blurred and used as a light map in the main scene. This is not universal solution, but it could be useful in some cases.
39. WebGPU Hearts [Three.js+TSL+WebGPU]
 This etude is a WebGPU reimplementation of the WebGL-based Etude №2. It is written in TSL – Three.js Shading Language. You need a browser with WebGPU support to run this etude.
This etude is a WebGPU reimplementation of the WebGL-based Etude №2. It is written in TSL – Three.js Shading Language. You need a browser with WebGPU support to run this etude.
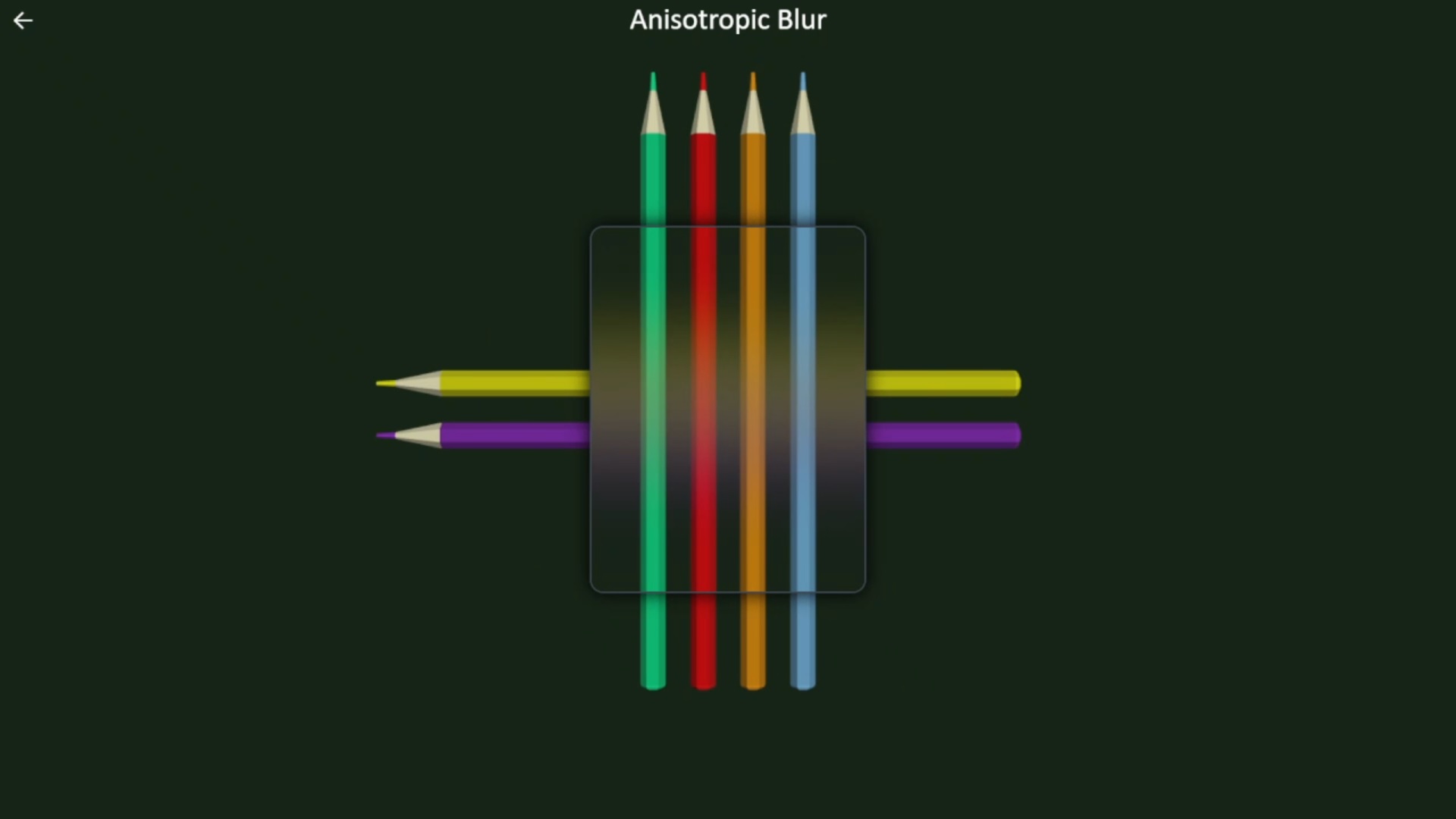
38. Anisotropic blur [Three.js]
 This etude is recreation of this animation. Anisotropic blur appears only aling a specific direction. This makes it possible to apply the blur simiar to how polarized filters are used to remove reflections.
This etude is recreation of this animation. Anisotropic blur appears only aling a specific direction. This makes it possible to apply the blur simiar to how polarized filters are used to remove reflections.
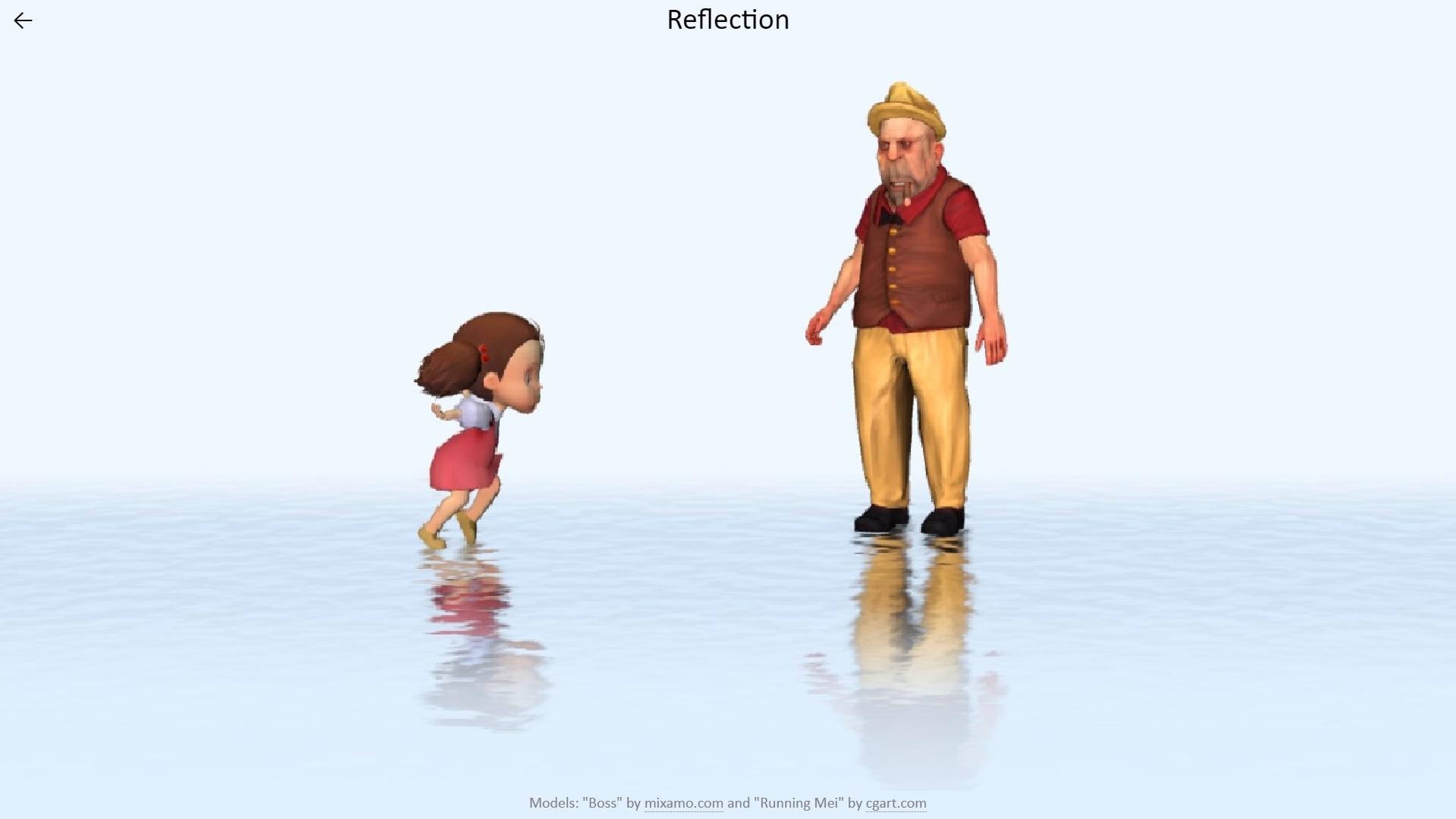
37. Reflection [Three.js]
 Reflections usually require custom shaders or additional post-processing effects. However, in some specific conditions reflections could be faked by adding upside-down model for each reflected model.
Reflections usually require custom shaders or additional post-processing effects. However, in some specific conditions reflections could be faked by adding upside-down model for each reflected model.
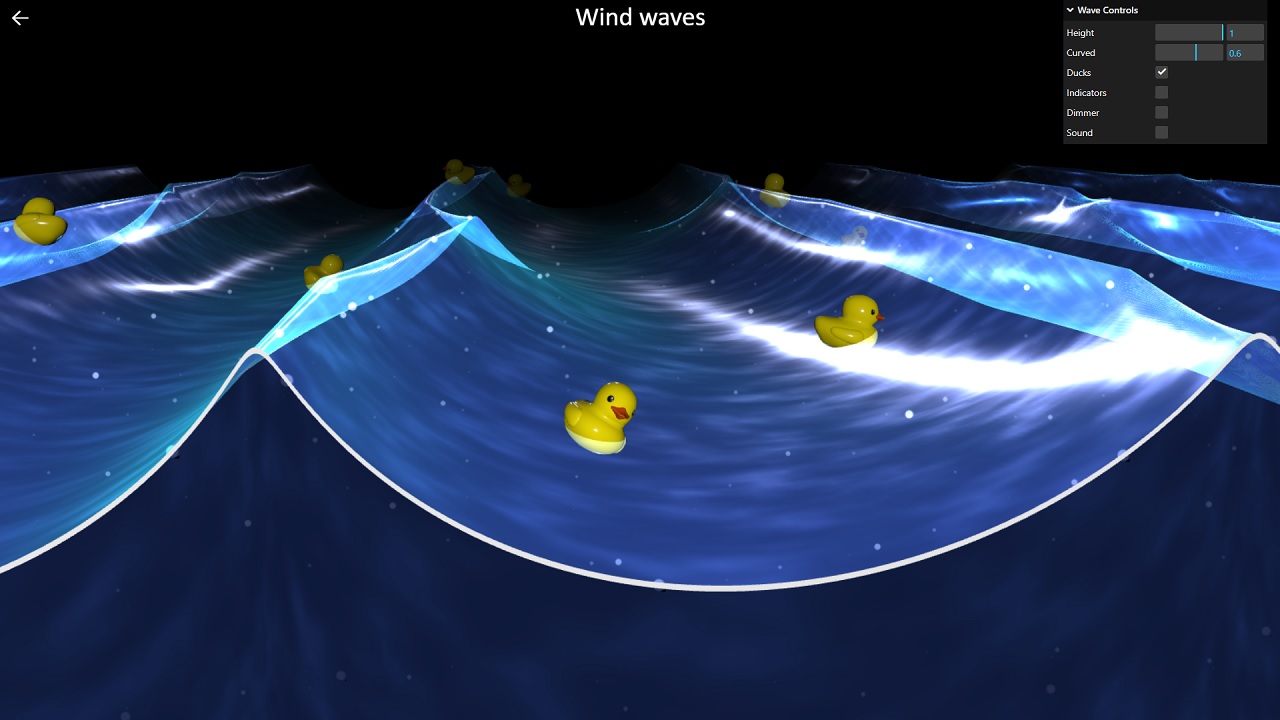
36. Wind waves [Three.js]
 Water in wind generated waves exibits circular motion at or near the water surface. The water stays almost at the same place, but the peaks of its motion are relayed in the form of waves. This etude is a recreation of the Elica video “Circular motion in wind generated waves”.
Water in wind generated waves exibits circular motion at or near the water surface. The water stays almost at the same place, but the peaks of its motion are relayed in the form of waves. This etude is a recreation of the Elica video “Circular motion in wind generated waves”.
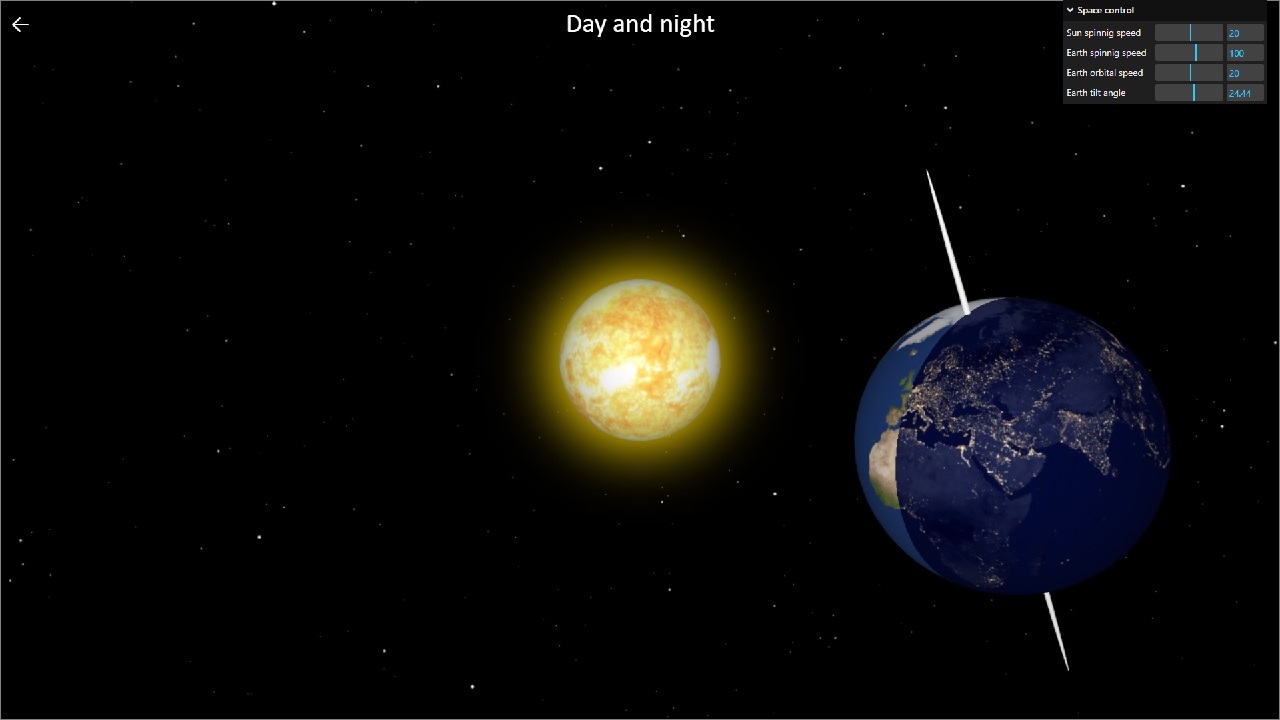
35. Day and night [Suica]
 A recreation of an ancient Elica demo called “ Day and night” (here is a video published in 2010). This etude adds control for the speed of Sun’s and Earth’s rotations (including negative speeds), Earth’s orbital speed and Earth’s tilt angle.
A recreation of an ancient Elica demo called “ Day and night” (here is a video published in 2010). This etude adds control for the speed of Sun’s and Earth’s rotations (including negative speeds), Earth’s orbital speed and Earth’s tilt angle.
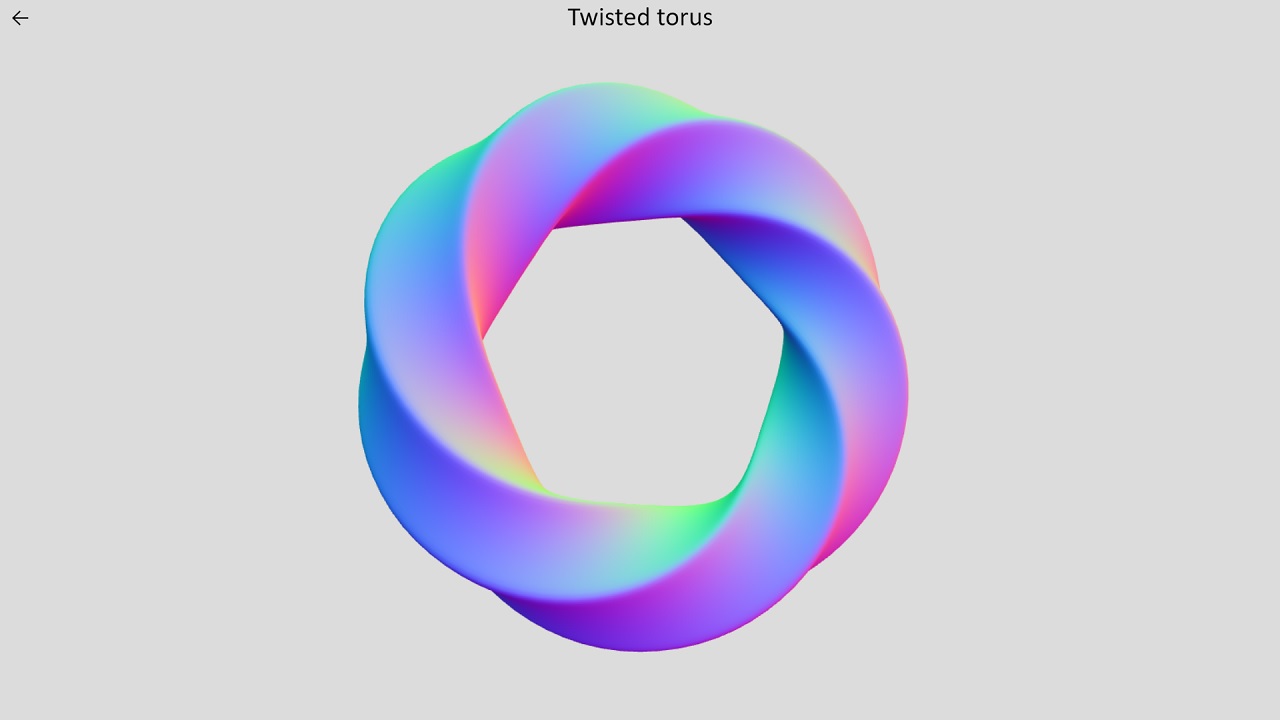
34. Twisted torus [Three.js + CodePen]
 This etude demonstrates how a twisted torus can be generated as a parametric surface. The cross-section of the torus is a rounded square made of superellipse, otherwise the twisting is hard to notice.
This etude demonstrates how a twisted torus can be generated as a parametric surface. The cross-section of the torus is a rounded square made of superellipse, otherwise the twisting is hard to notice.
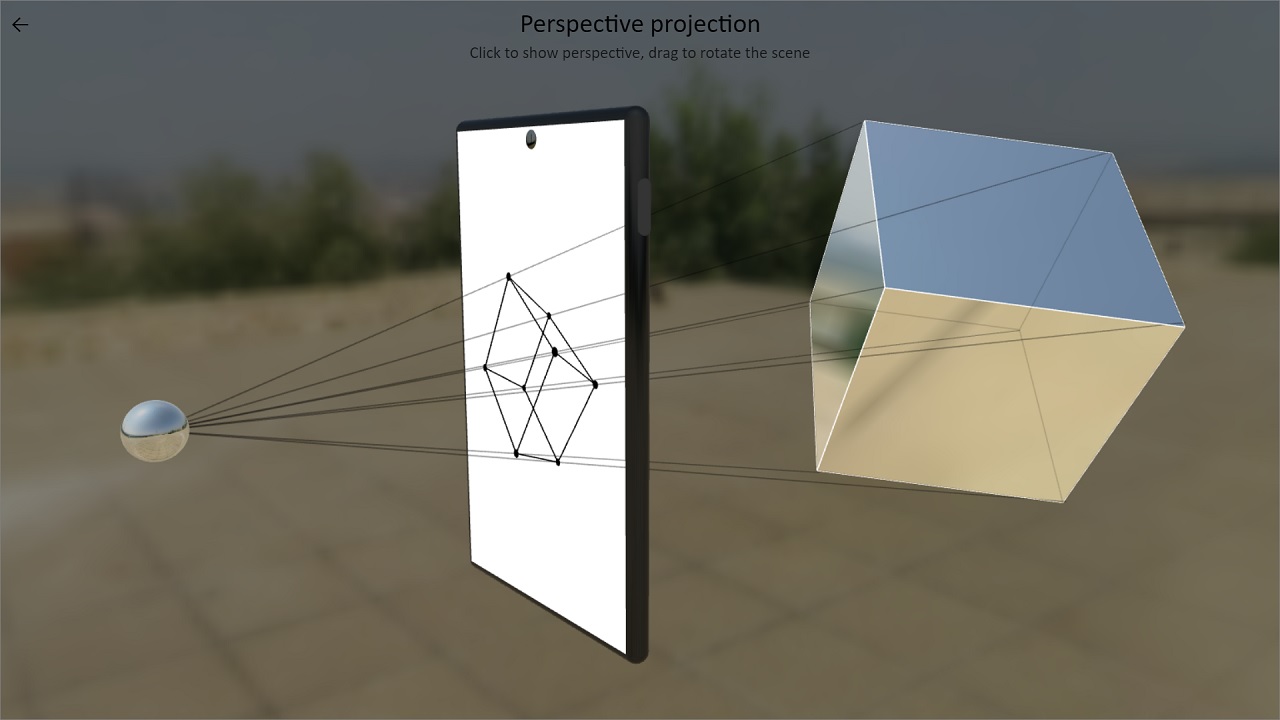
33. Perspective projection [Suica.js + Three.js]
 Imagine a cube animated on a smartphone screen. Although it is implemented by a matrix multiplication, it can be visualized as a set of rays between the viewer and a virtual cube rotating in the 3D space behind the screen.
Imagine a cube animated on a smartphone screen. Although it is implemented by a matrix multiplication, it can be visualized as a set of rays between the viewer and a virtual cube rotating in the 3D space behind the screen.
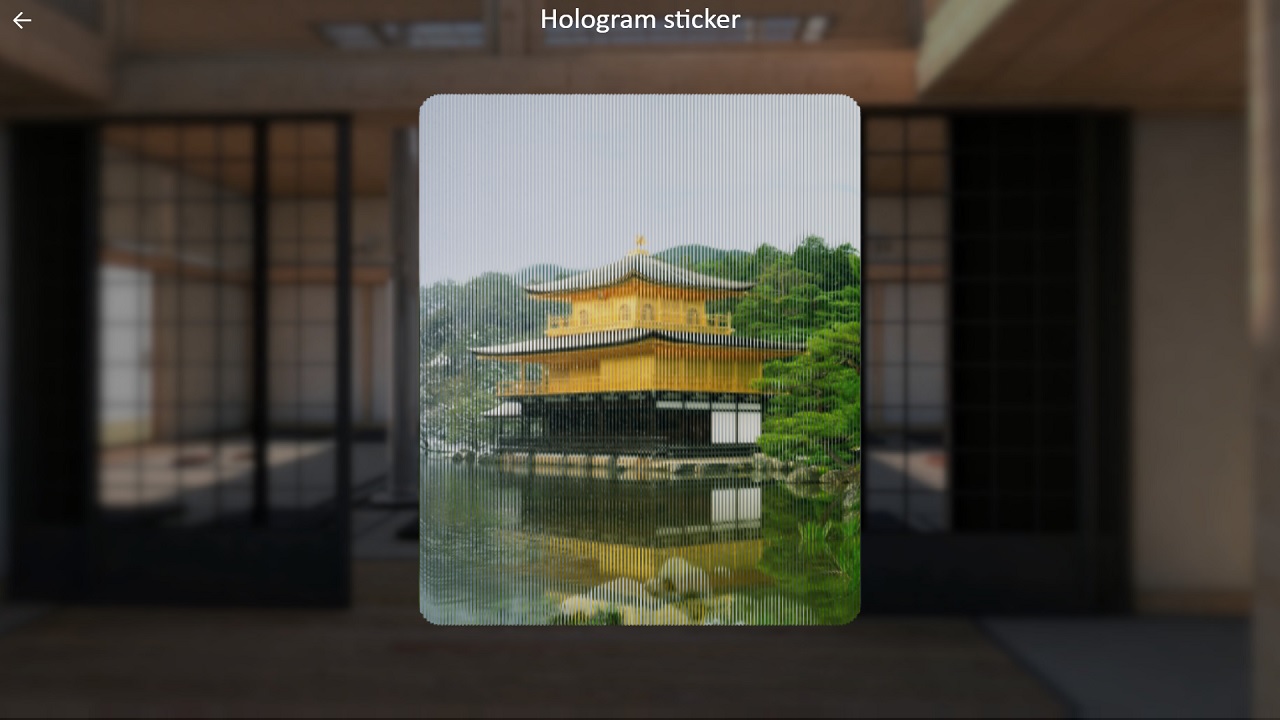
32. Hologram sticker [Threejs.js]
 Hologram stickers combine two images into one. By changing the point of view the stickers reveal one of the images. This étude simulated such hologram sticker by creating a completely static object (both its geometry and material are static).
Hologram stickers combine two images into one. By changing the point of view the stickers reveal one of the images. This étude simulated such hologram sticker by creating a completely static object (both its geometry and material are static).
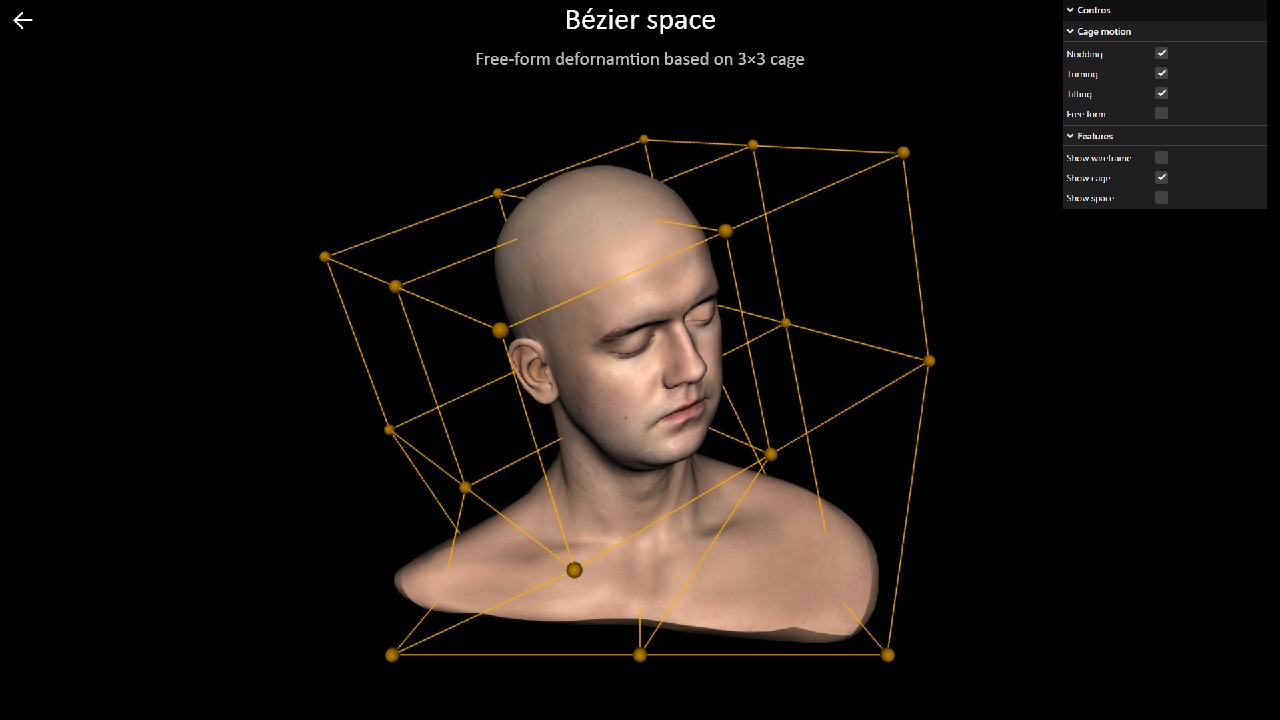
31. Bézier space [Threejs.js]
 If it is needed to freely deform a 3D object, it can be placed in a Bézier space. Its control points form a cage which manipulation generates a deformation in intuitive and predictable way. Internally, Bézier space is just a 3D version of Bézier surfaces and Bézier curves.
If it is needed to freely deform a 3D object, it can be placed in a Bézier space. Its control points form a cage which manipulation generates a deformation in intuitive and predictable way. Internally, Bézier space is just a 3D version of Bézier surfaces and Bézier curves.
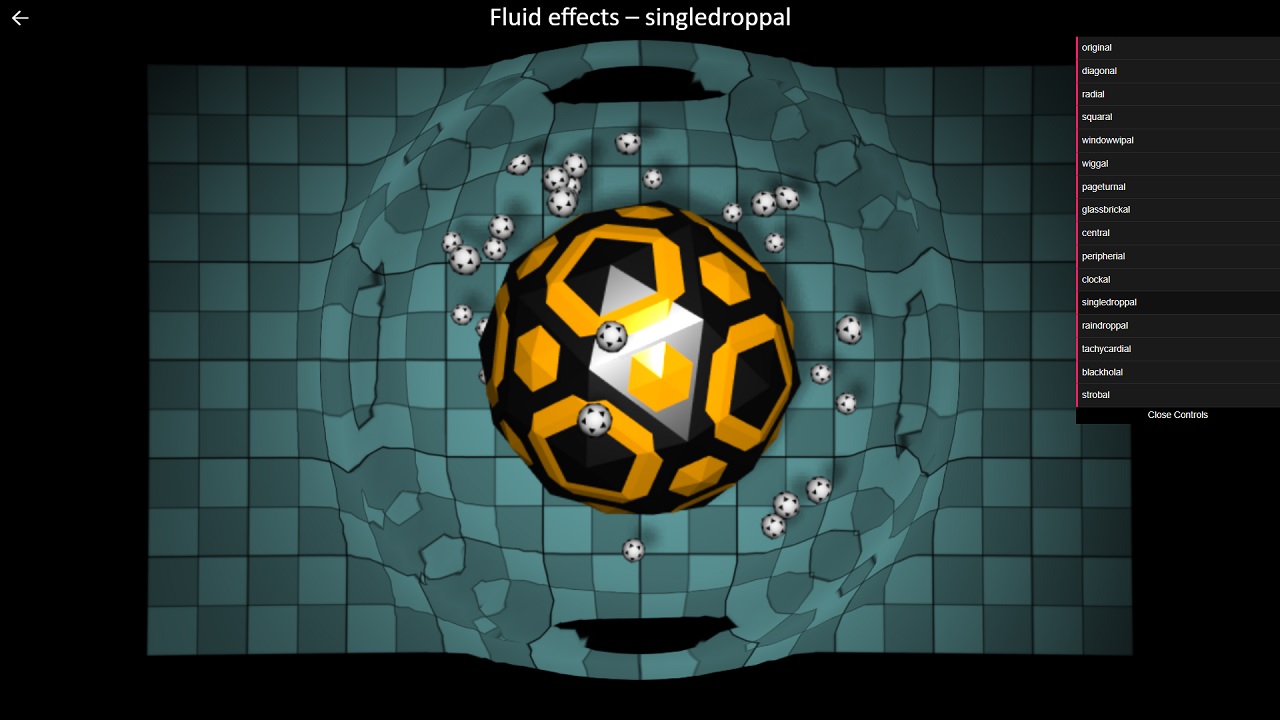
30. Fluid effects [Threejs.js]
 Shaders are the common way to add posteffects to 3D scenes. However, in Three.js a thin transmissive layer above the scene could mimic some effects without custom shaders and without using EffectComposer. This etude shows 16 formula-driven fluid effects.
Shaders are the common way to add posteffects to 3D scenes. However, in Three.js a thin transmissive layer above the scene could mimic some effects without custom shaders and without using EffectComposer. This etude shows 16 formula-driven fluid effects.
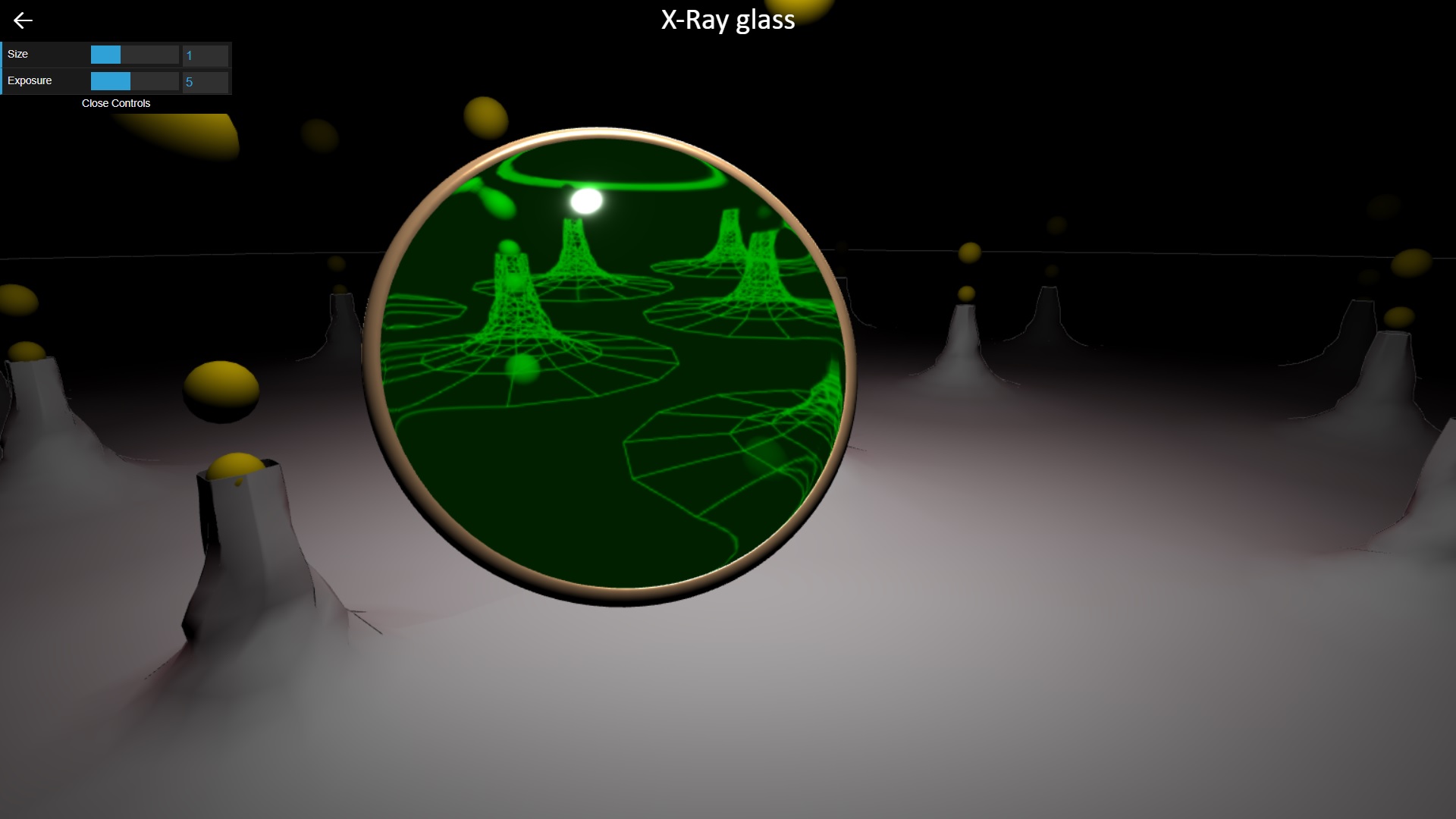
29. XRay glass [Threejs.js]
 Achieving transparency with blending operations relies on render order and it might be a problem. However, transparency with finely tuned render order can be used to filter out objects without stencil buffers or multiple render passes.
Achieving transparency with blending operations relies on render order and it might be a problem. However, transparency with finely tuned render order can be used to filter out objects without stencil buffers or multiple render passes.
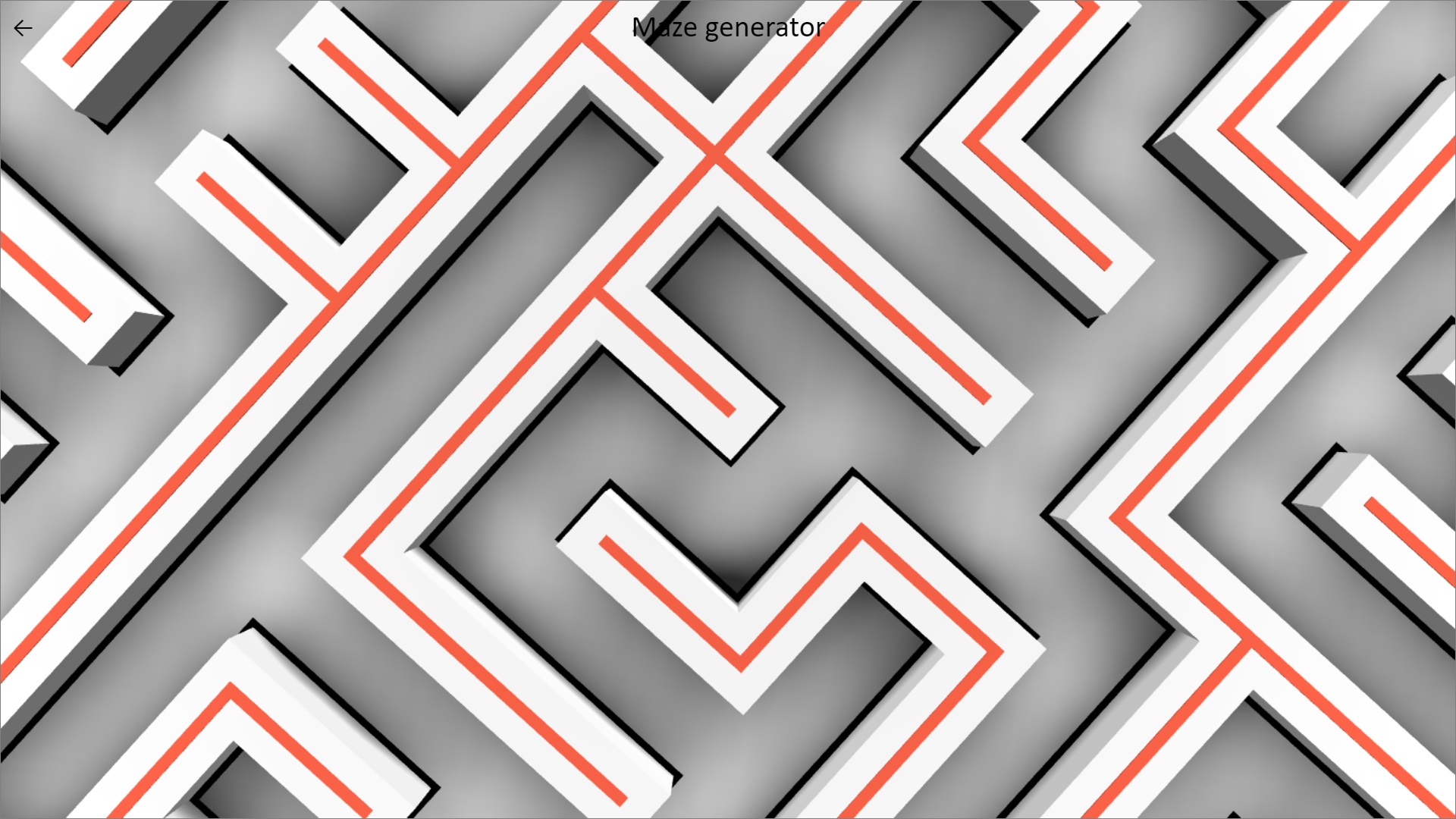
28. Maze generator [Suica.js]
 One of the simplest algorithms for maze generation is to split a room by a wall and add one door in this wall. This is repeated recursively with both halves. The algorithm guarantees a single path between any two points. Try: micro, small, normal, big, big+rooms
One of the simplest algorithms for maze generation is to split a room by a wall and add one door in this wall. This is repeated recursively with both halves. The algorithm guarantees a single path between any two points. Try: micro, small, normal, big, big+rooms
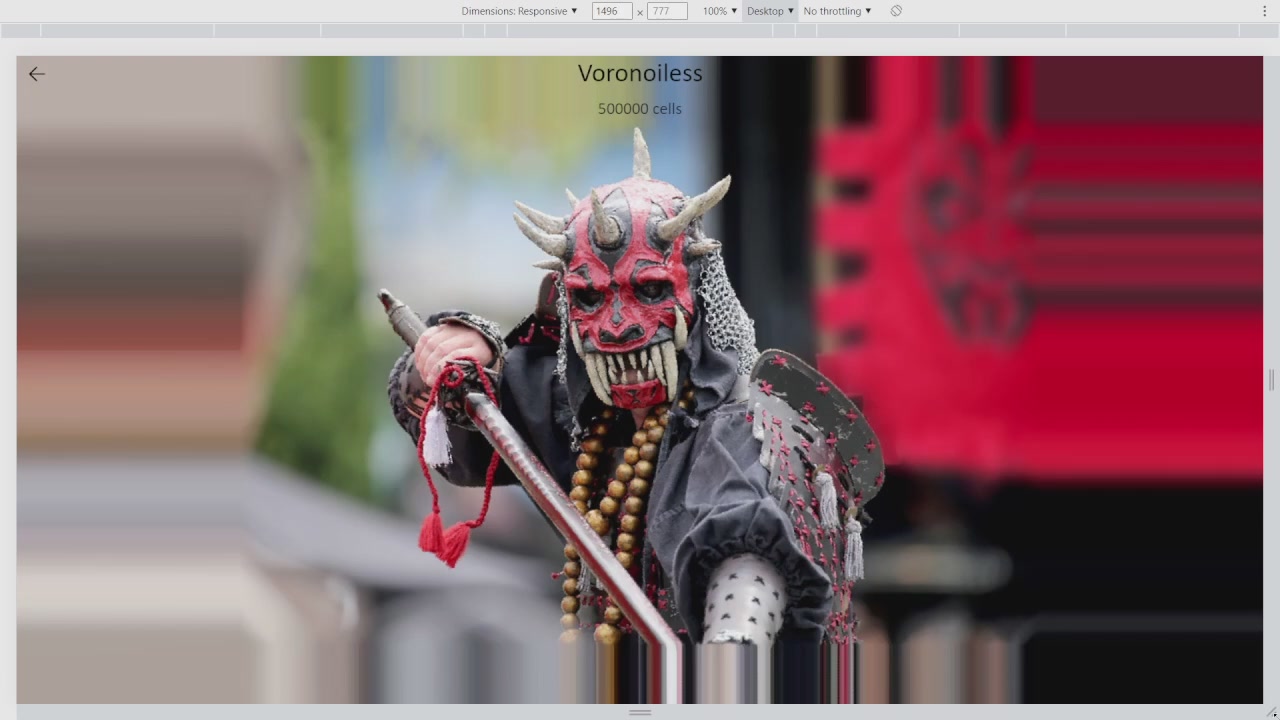
27. Voronoiless [Three.js]
 Voronoi diagrams [more info] partitions the plane into regions based on a set of points. This etude demonstrates how to construct a Voronoi diagram based on an image without any special algorithm.
Voronoi diagrams [more info] partitions the plane into regions based on a set of points. This etude demonstrates how to construct a Voronoi diagram based on an image without any special algorithm.
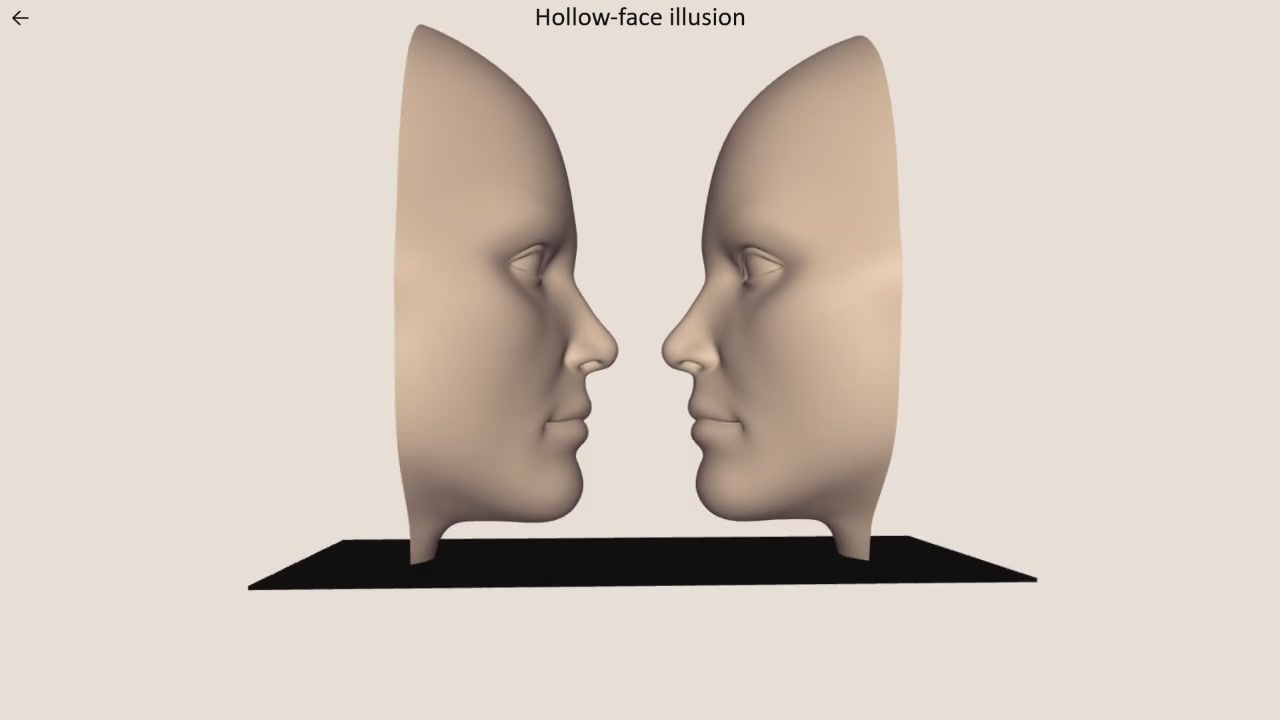
26. Hollow-face illusion [Three.js]
 The hollow-face illusion [more info], tricks our brains to think that a concave shape is convex. The illusion works not only horizontally, but also – vertically.
The hollow-face illusion [more info], tricks our brains to think that a concave shape is convex. The illusion works not only horizontally, but also – vertically.
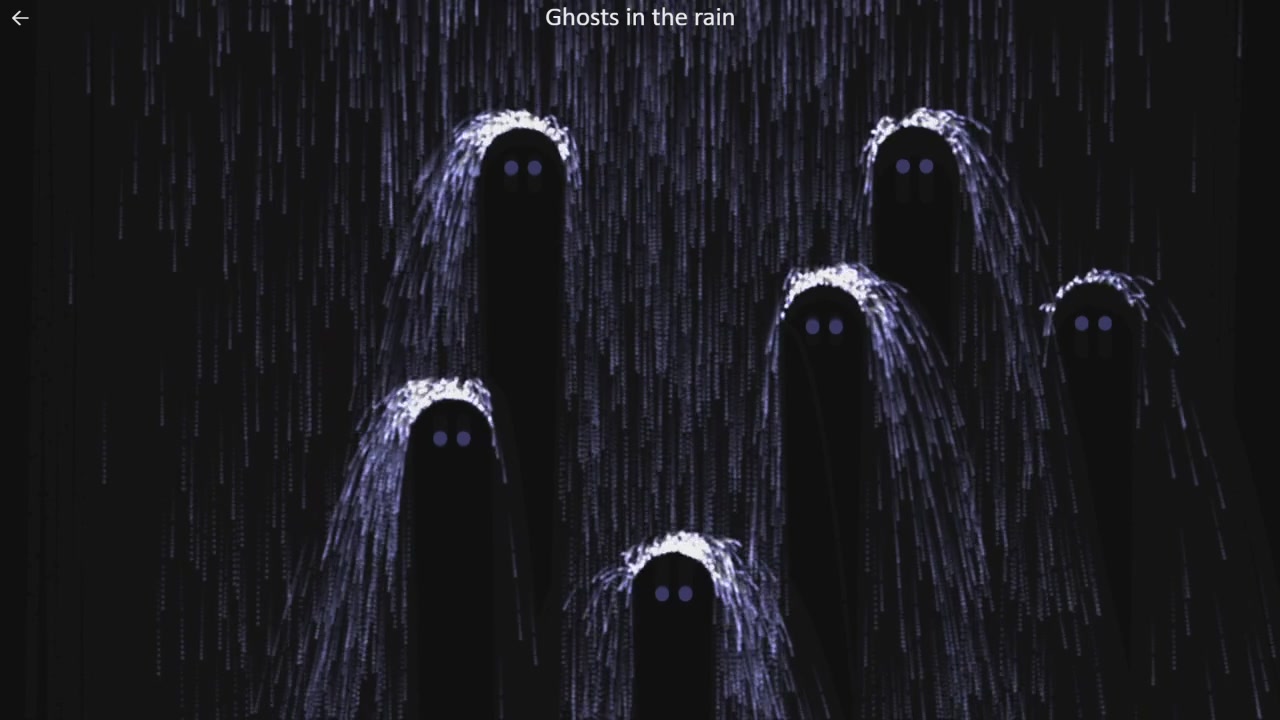
25. Ghosts in the rain [Three.js]
 Insired by the generative art and creative coding by Senbaku posted here, let’s try to model and animate it in Three.js. Rain is modelled by particle system with trails.
Insired by the generative art and creative coding by Senbaku posted here, let’s try to model and animate it in Three.js. Rain is modelled by particle system with trails.
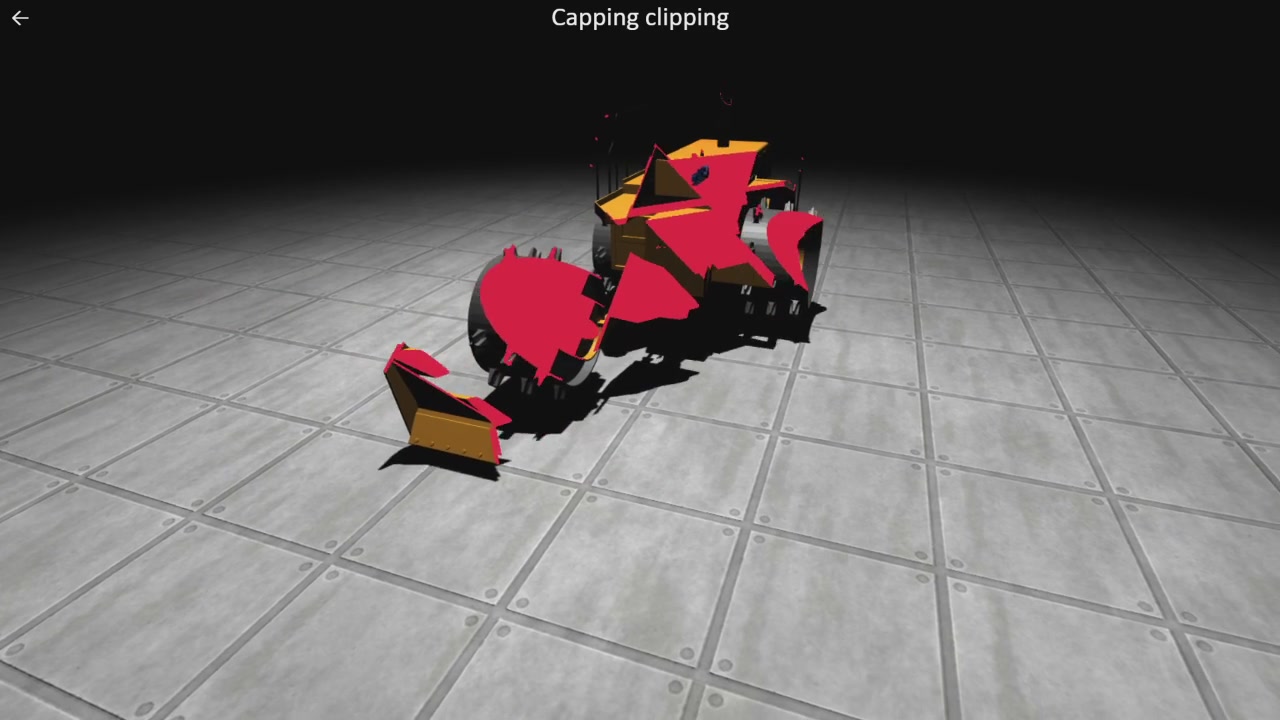
24. Capping clipping [Three.js]
 Once a student asked me how to cap clipped object without stencil buffers and without CSG. It appears it is possible to make fake capping by drawing the back faces of the models (they are seen through the clipped areas) in flat colour.
Once a student asked me how to cap clipped object without stencil buffers and without CSG. It appears it is possible to make fake capping by drawing the back faces of the models (they are seen through the clipped areas) in flat colour.
23. Brain and motion [Three.js]
 You know that animals’ brains are wired in a way to detect motion. The human brain is no exception. We use motion to detect shape, position and orientation ot objects. Do not believe me? Try it for yourself.
You know that animals’ brains are wired in a way to detect motion. The human brain is no exception. We use motion to detect shape, position and orientation ot objects. Do not believe me? Try it for yourself.
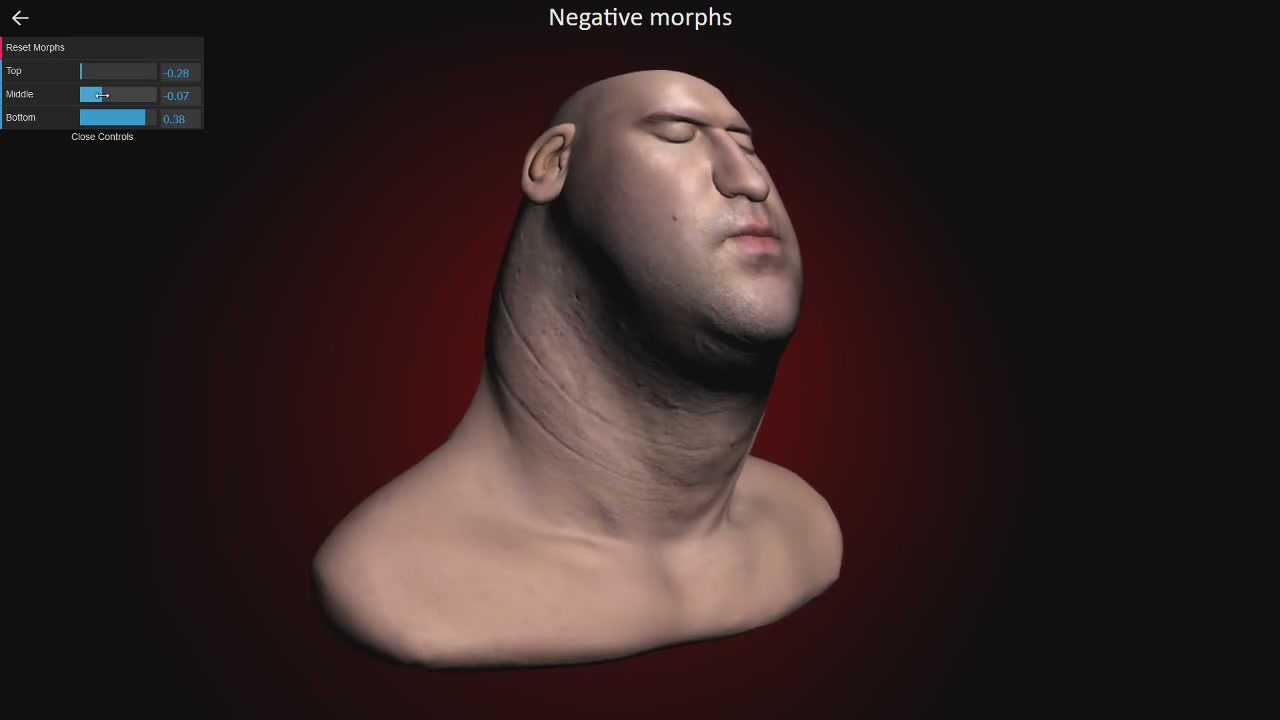
22. Negative morphs [Three.js]
 Do you know that morph target influence could be negative? Thus the morth target will not attract, but repel the shape. This étude use three spheres as morth targets with user-defined interactive influence.
Do you know that morph target influence could be negative? Thus the morth target will not attract, but repel the shape. This étude use three spheres as morth targets with user-defined interactive influence.
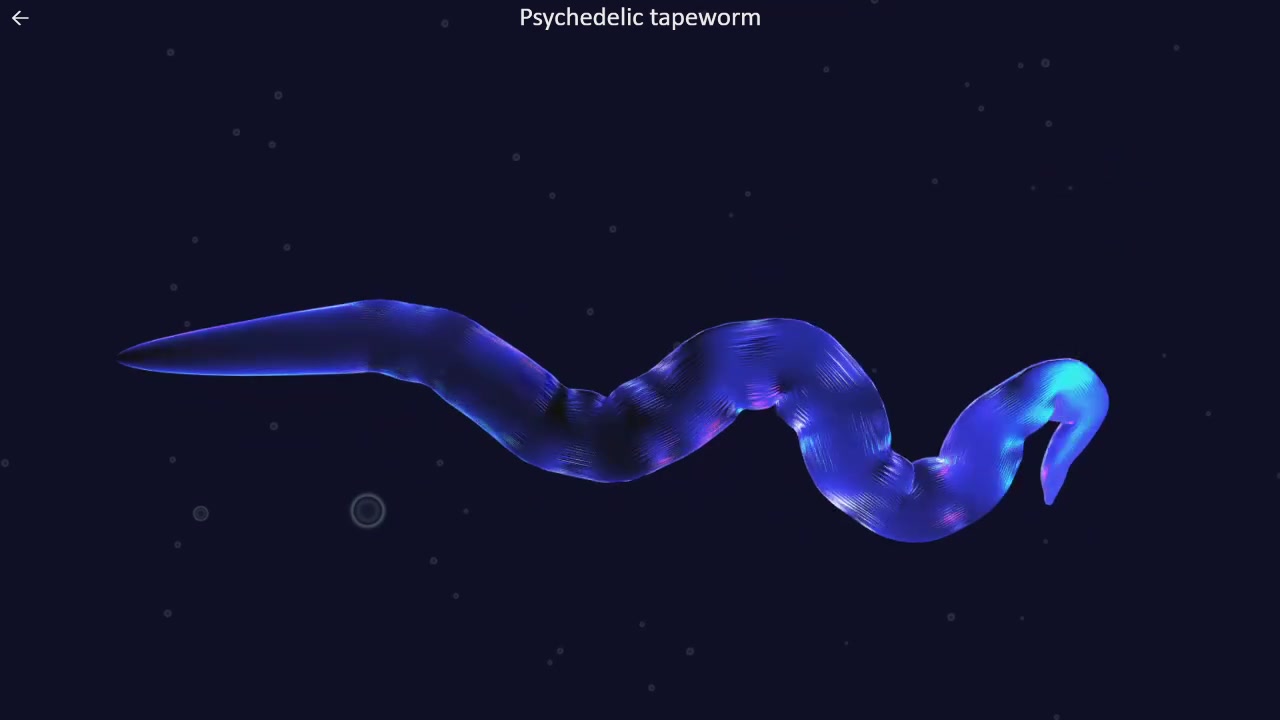
21. Psychedelic tapeworm [Three.js]
 A deformed sphere with 21 bones and fast lights are enough to create a psychedelic tapeworm.
A deformed sphere with 21 bones and fast lights are enough to create a psychedelic tapeworm.
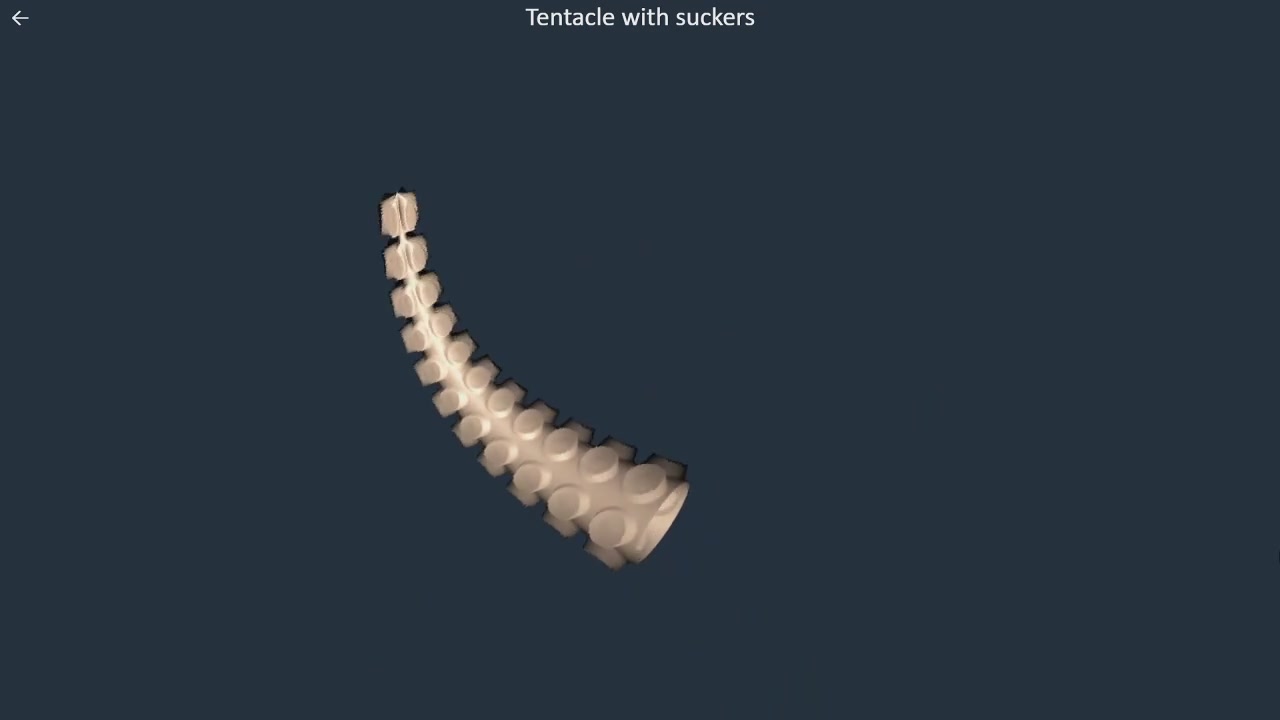
20. Tentacle with suckers [Three.js]
 Skinned mesh works fine with displacement and bump maps. The skeleton is responsible for the tentacle motion. The displacement map extrudes the suckers as 3D shapes. The bump map fixes the lighting. The trick is that the texture for the displacement and the bump is the same.
Skinned mesh works fine with displacement and bump maps. The skeleton is responsible for the tentacle motion. The displacement map extrudes the suckers as 3D shapes. The bump map fixes the lighting. The trick is that the texture for the displacement and the bump is the same.
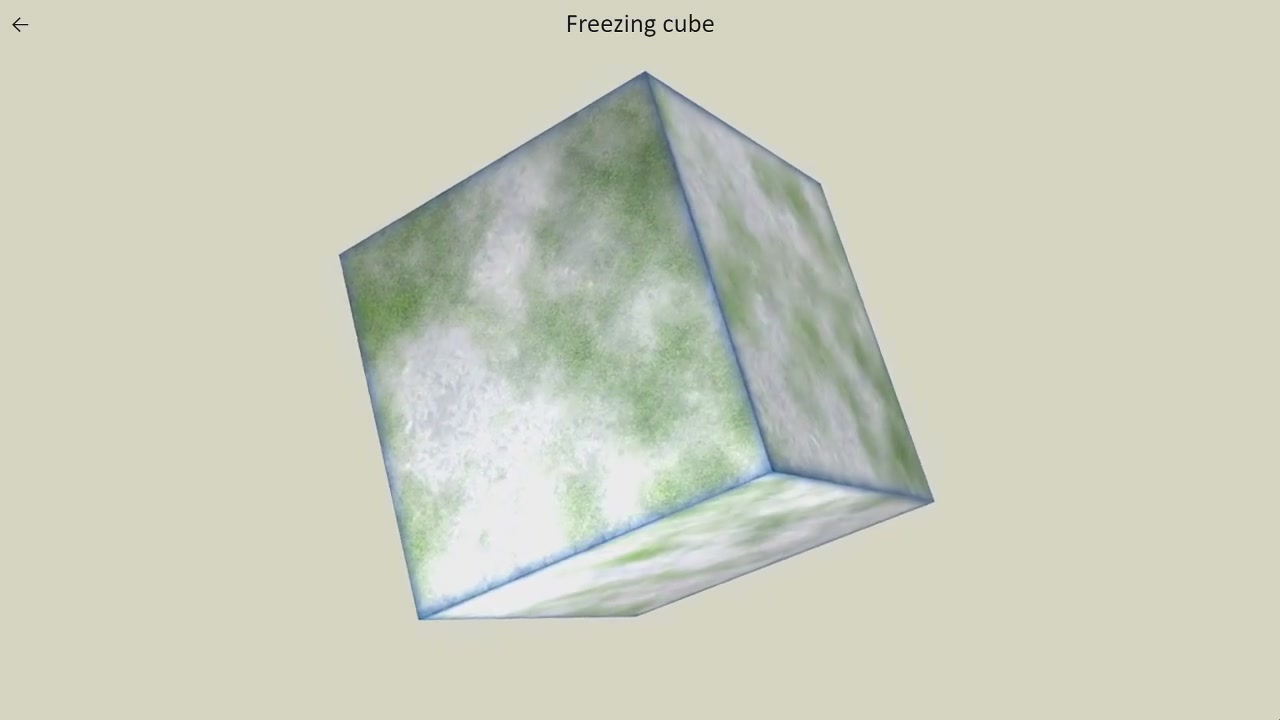
19. Freezing cube [WebGL]
 Textured can be used to represent time offsets. The cube in this étude changes its texture from moss to ice based on a temporal texture. Thus time factor of each texel is modified by the corresponding texel from the temporal texture.
Textured can be used to represent time offsets. The cube in this étude changes its texture from moss to ice based on a temporal texture. Thus time factor of each texel is modified by the corresponding texel from the temporal texture.
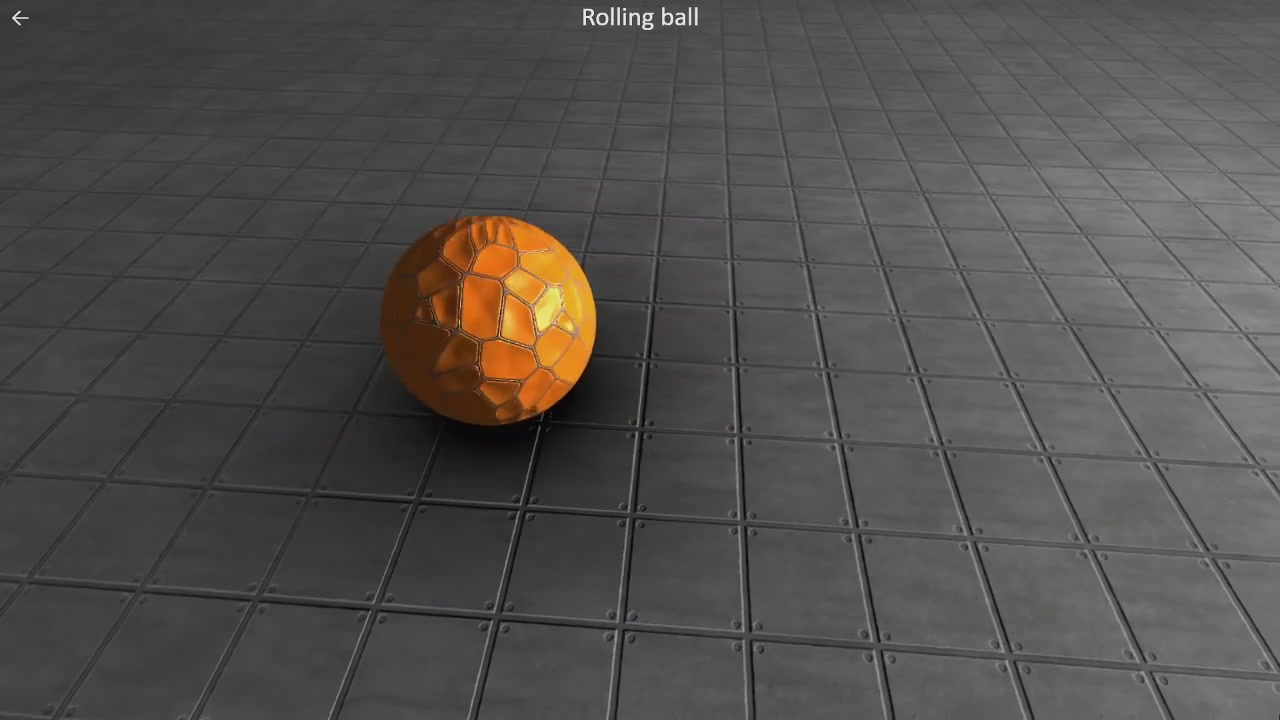
18. Rolling ball [Three.js]
 Rolling a ball along a curved path requires rotation around a moving axis. This is achieved by using
Rolling a ball along a curved path requires rotation around a moving axis. This is achieved by using rotateOnWorldAxis on an axis perpendicular to the direction of rolling. The angle of rotation is the travelled distance devided by the ball’s radius.
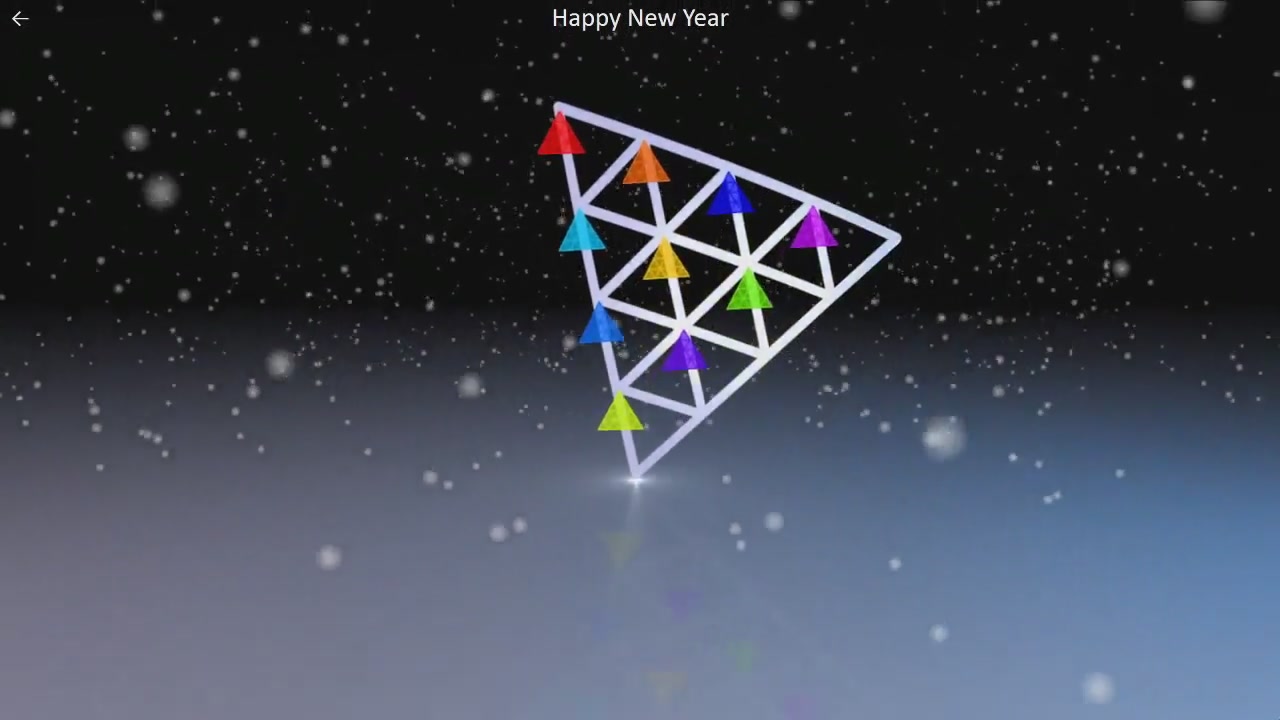
17. Happy New Year [Three.js]
 A small animated New Year greeting card for all Three.js-ers.
A small animated New Year greeting card for all Three.js-ers.
16. Interference [WebGL]
 Interference is the phenomenon when two or more waves interfere and create patterns of reinforced or cancelled displacements. This model overlaps bluish sine waves and reddish cosine waves.
Interference is the phenomenon when two or more waves interfere and create patterns of reinforced or cancelled displacements. This model overlaps bluish sine waves and reddish cosine waves.
15. Negative spave [Three.js]
 Negative space is when the shape of an object is defined by the solid space around it. The object per se does not exist. This model of a negative space kanji is actually a homework assignment for my students. It is given 9 hours after they met Three.js and JavaScript for the first time.
Negative space is when the shape of an object is defined by the solid space around it. The object per se does not exist. This model of a negative space kanji is actually a homework assignment for my students. It is given 9 hours after they met Three.js and JavaScript for the first time.
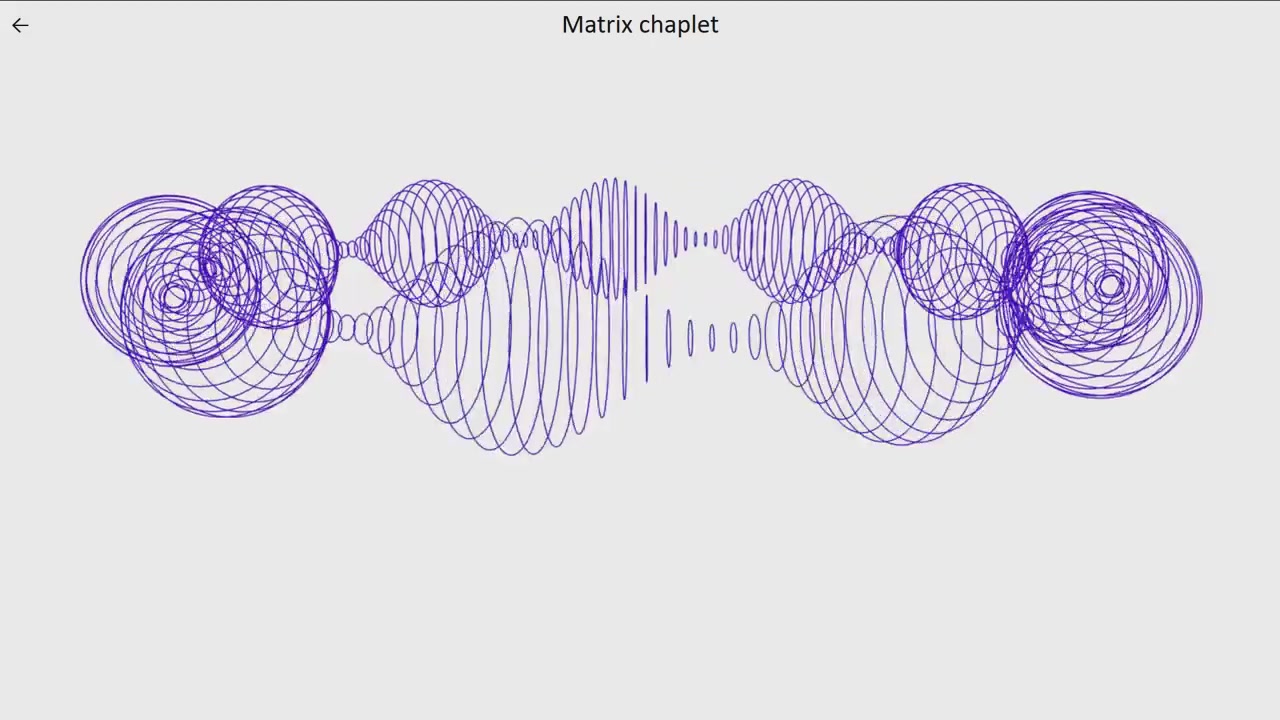
14. Matrix chaplet [WebGL]
 Object data may not contain vertex coordinates at all. The data buffer of this étude contains the numbers 0 to 59 that define a circle, which is transformed by matrices into a chaplet.
Object data may not contain vertex coordinates at all. The data buffer of this étude contains the numbers 0 to 59 that define a circle, which is transformed by matrices into a chaplet.
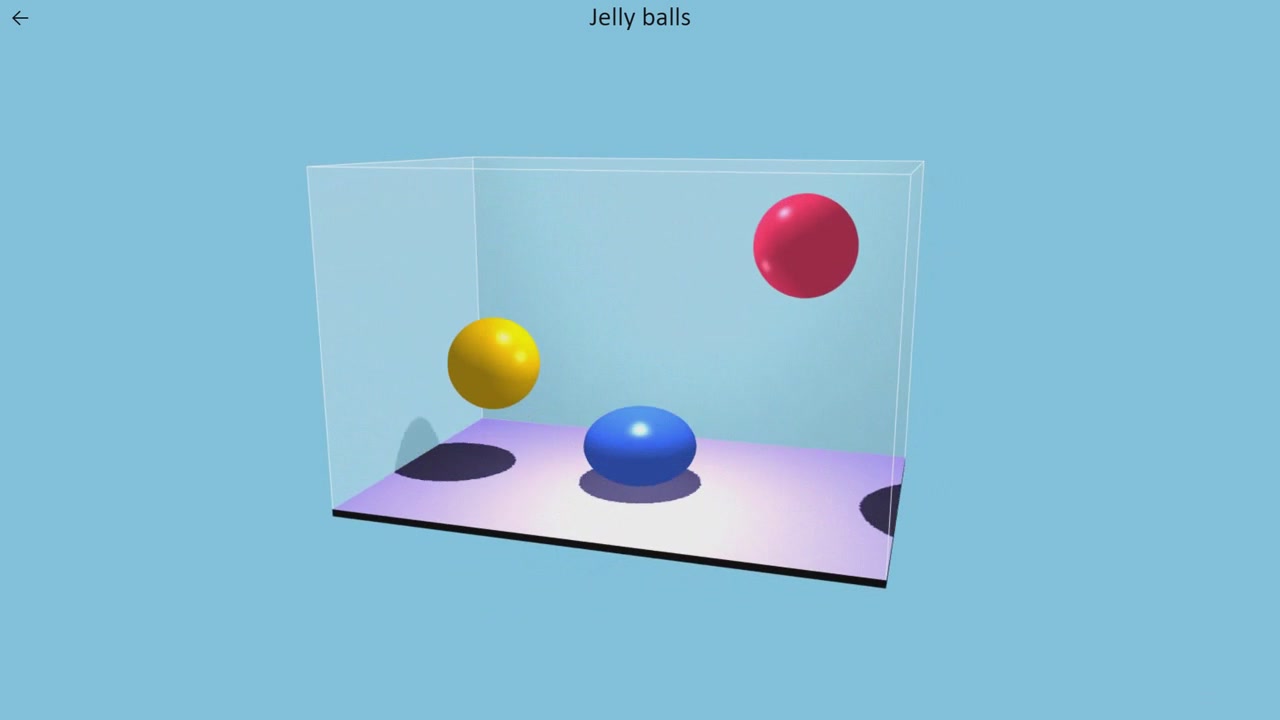
13. Jelly balls [Three.js]
 A low-cost approximation of bouncing jelly balls uses the observation that a vertically compressed ball should expand horizontally.
A low-cost approximation of bouncing jelly balls uses the observation that a vertically compressed ball should expand horizontally.
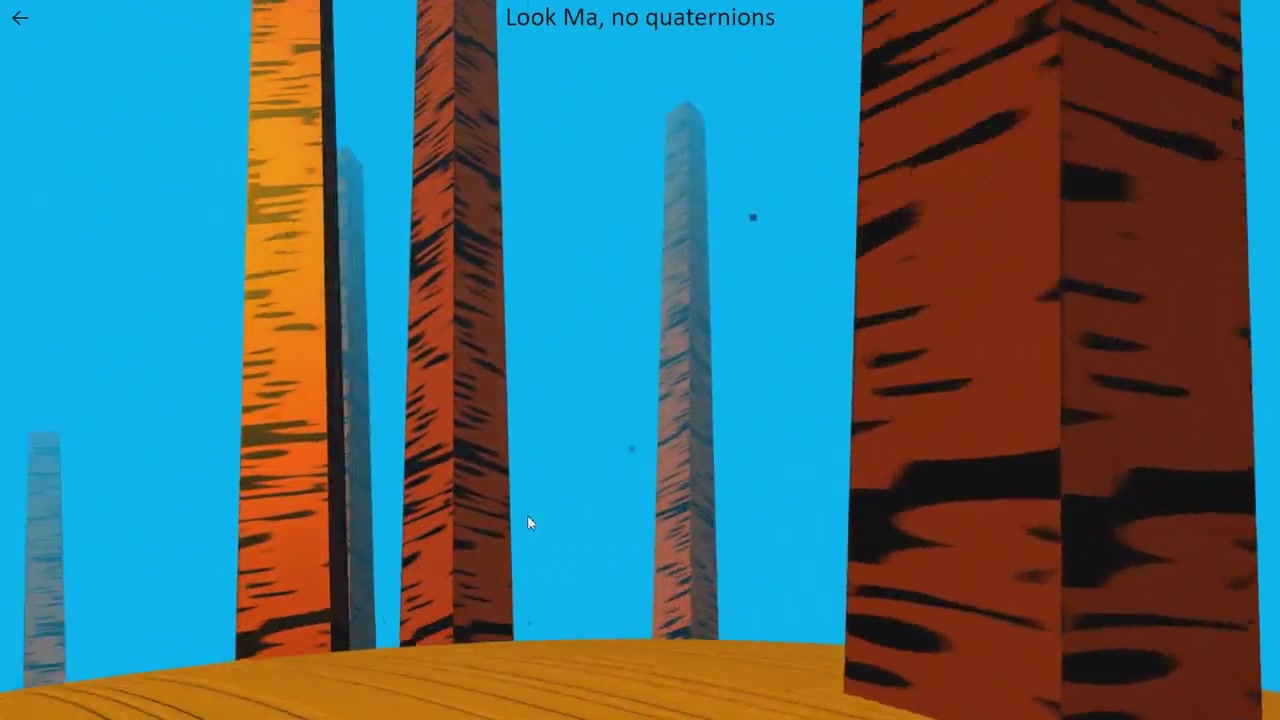
12. Look Ma, no quaternions [Three.js]
 For free-walking on a sphere you can use pure Three.js vector arithmetic. No need to fight with quaternions, matrices, Euler angles and gimbal locks. Slide the mouse or your finger to see it in this.
For free-walking on a sphere you can use pure Three.js vector arithmetic. No need to fight with quaternions, matrices, Euler angles and gimbal locks. Slide the mouse or your finger to see it in this.
11. Minimalistic village [Three.js]
 Sometimes simple minimalistic solutions provide enough complexity. A 2D upvote arrow shape could be extruded into a house. And then, multiple houses could be arranged in a small village.
Sometimes simple minimalistic solutions provide enough complexity. A 2D upvote arrow shape could be extruded into a house. And then, multiple houses could be arranged in a small village.
10. Sine cheers [WebGL]
 The sine curve can be used to define hundreds of rotational shapes. Do you know that the wine jug and the wine glass are among those shapes? See here. Cheers!
The sine curve can be used to define hundreds of rotational shapes. Do you know that the wine jug and the wine glass are among those shapes? See here. Cheers!
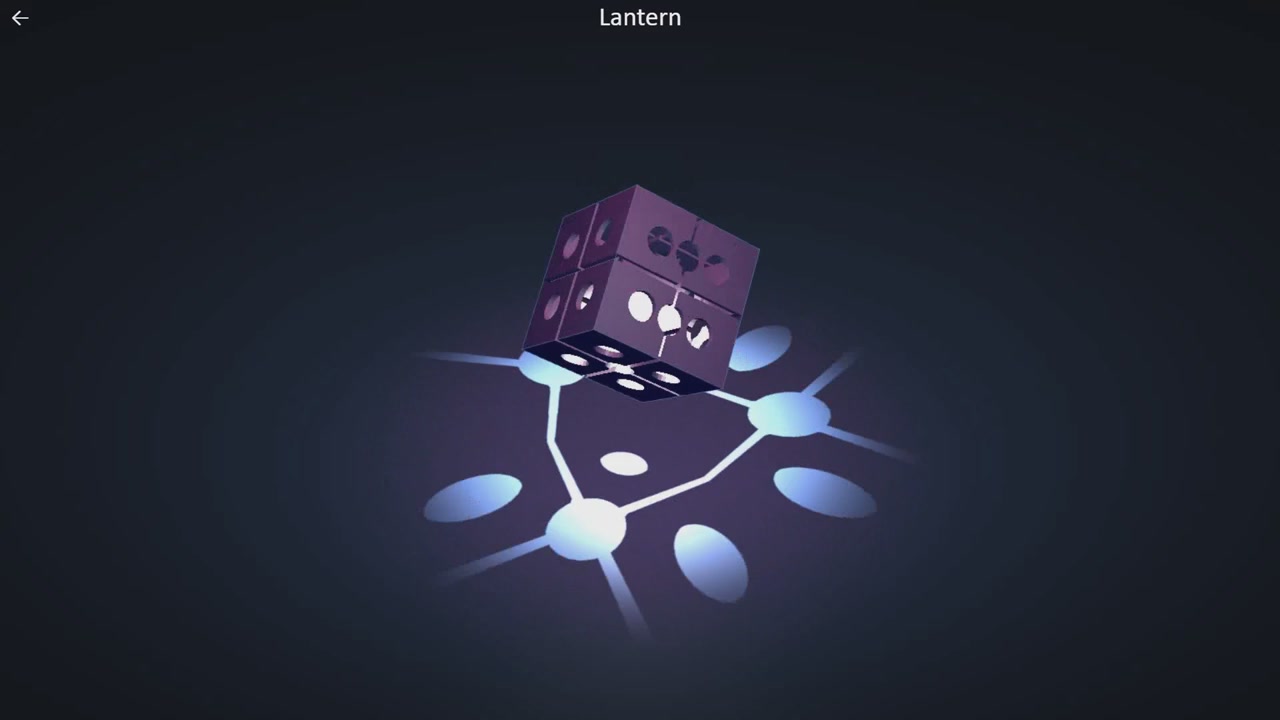
9. Lantern [Three.js]
 Constructive Solid Geometry (CSG) is a technique to build models by combining, subtracting or intersecting shapes. CSG also provides algebraic notation of models’ construction.
Constructive Solid Geometry (CSG) is a technique to build models by combining, subtracting or intersecting shapes. CSG also provides algebraic notation of models’ construction.
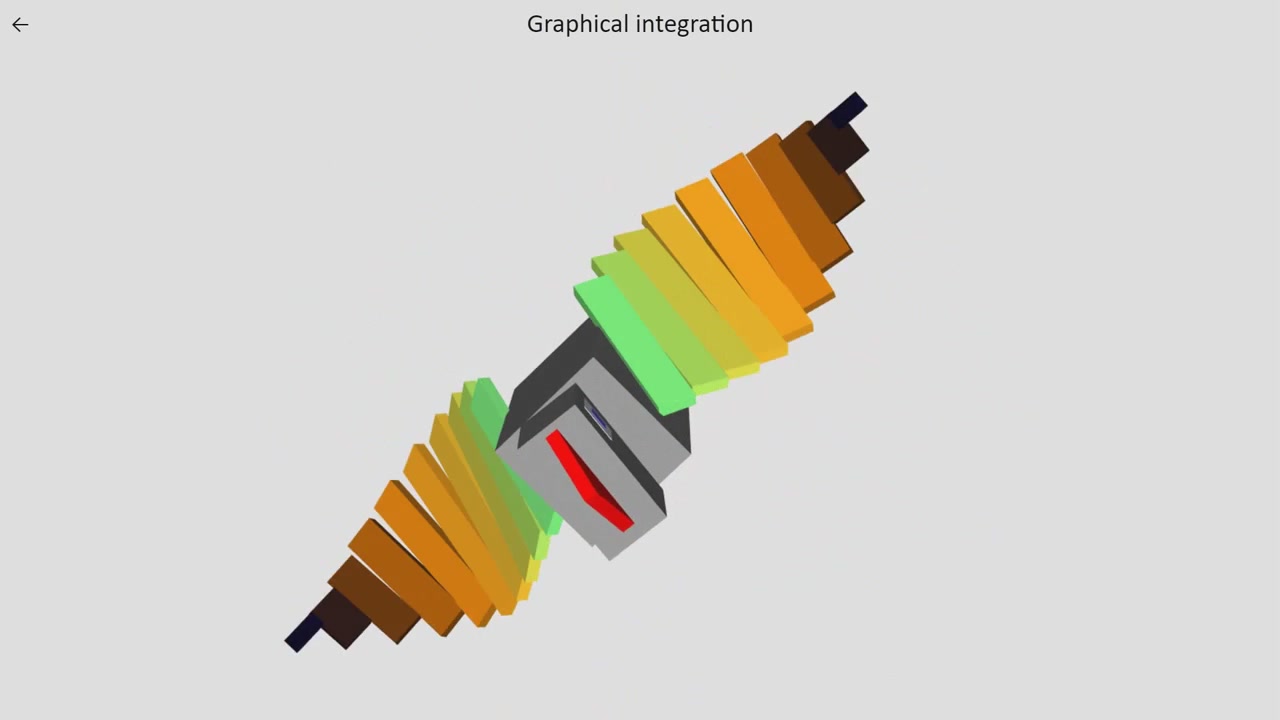
8. Graphical integration [WebGL]
 Every curved or bending surface could be represented by a set of small flat plates. This is the computer graphics analog to mathematical integration.
Every curved or bending surface could be represented by a set of small flat plates. This is the computer graphics analog to mathematical integration.
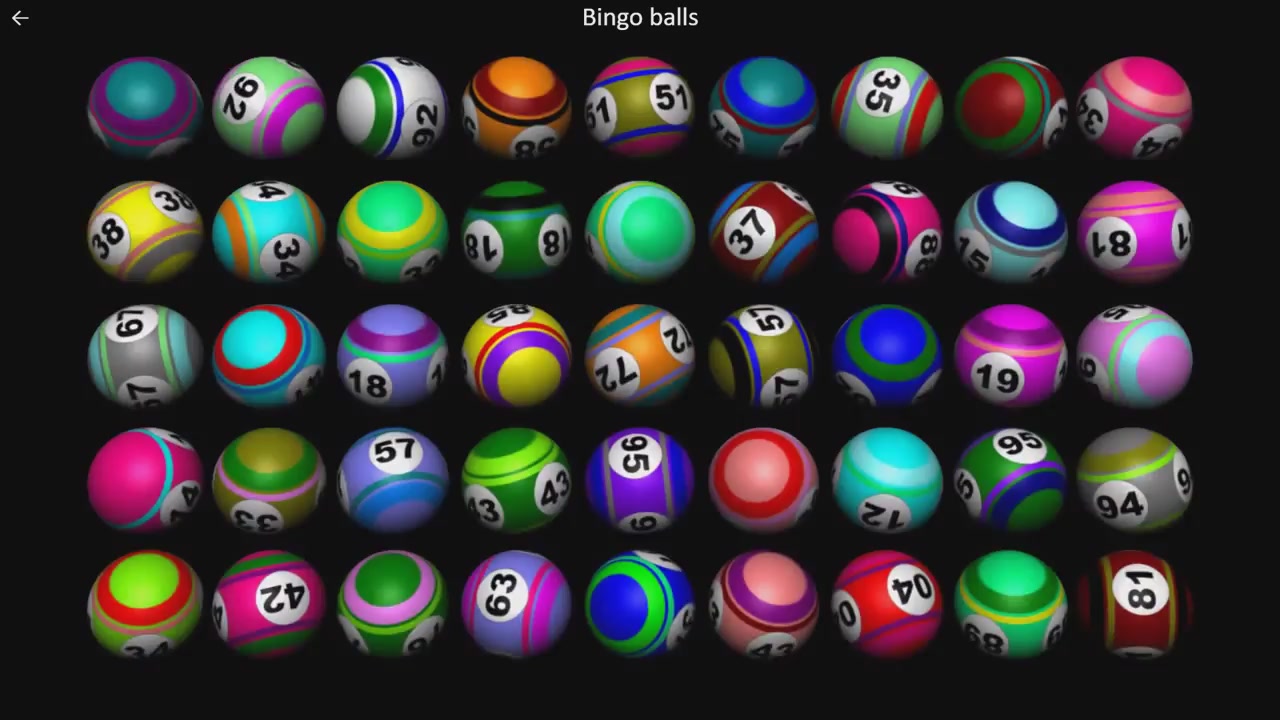
7. Bingo balls [Three.js]
 Not all textures need to be loaded from files. These bingo balls get their textures drawn at startup via Canvas API.
Not all textures need to be loaded from files. These bingo balls get their textures drawn at startup via Canvas API.
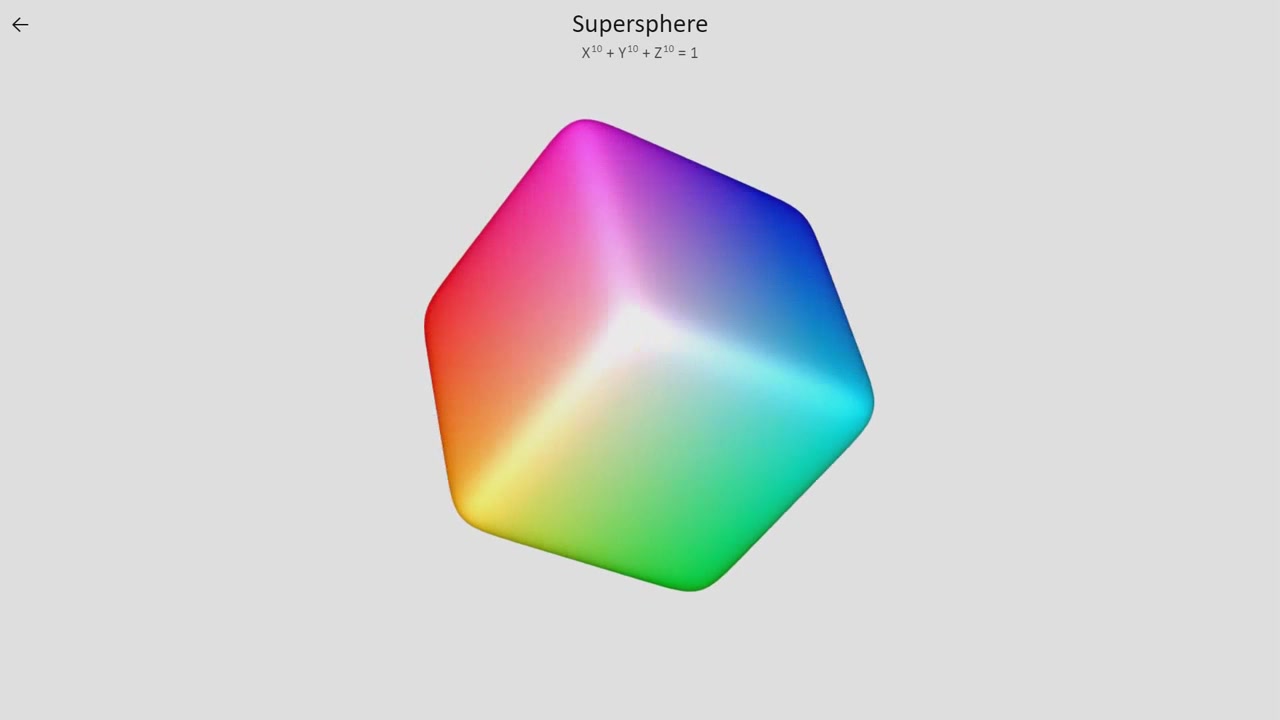
6. Supersphere [WebGL]
 Spheres, cubes, octahedrons … are all instances of the supesphere Xn + Yn + Zn = 1.
Spheres, cubes, octahedrons … are all instances of the supesphere Xn + Yn + Zn = 1.
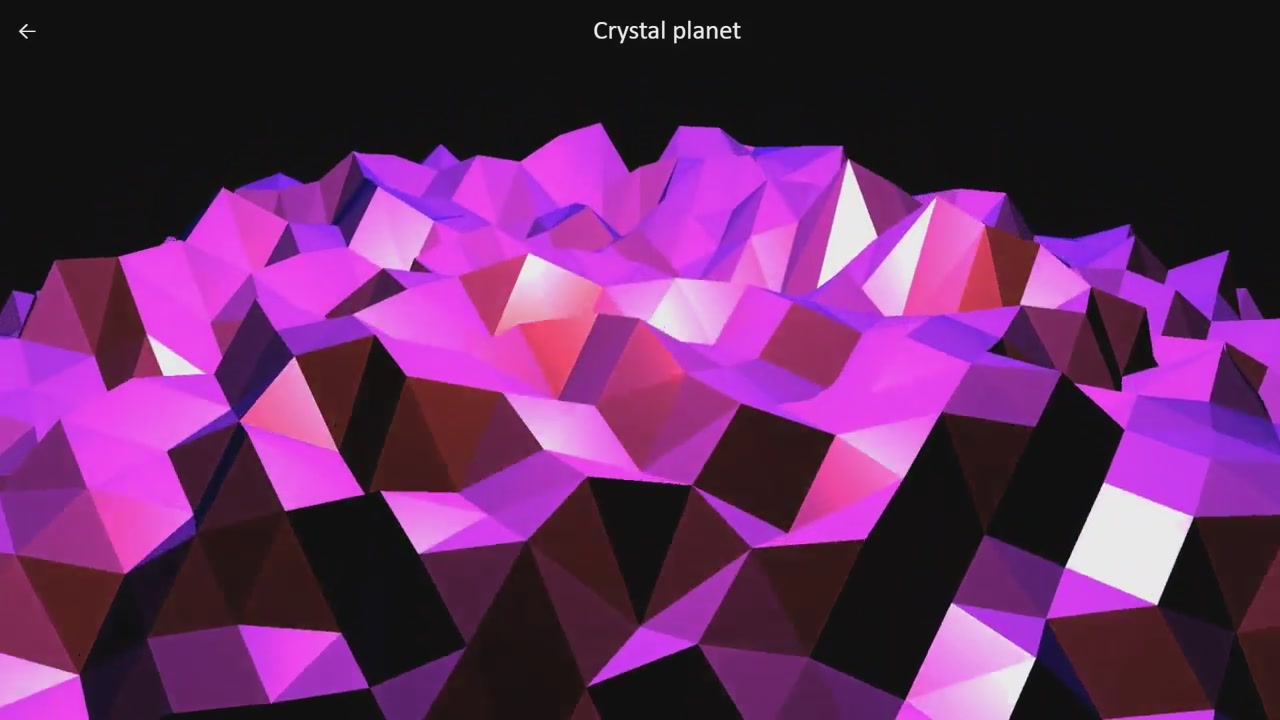
5. Crystal planet [Three.js]
 A planet is created as a level-5 icosahedron with a randomized geometry – actually, only the distance to the center is randomized.
A planet is created as a level-5 icosahedron with a randomized geometry – actually, only the distance to the center is randomized.
4. Neon tori [WebGL]
 Using shader to generate neonish shiny surface of a torus. Colour stripes are defined by the direction of the reflection rays.
Using shader to generate neonish shiny surface of a torus. Colour stripes are defined by the direction of the reflection rays.
3. Snowing [Three.js]
 A simple model of snowing scene. The snowflake’s texture is generated programmatically.
A simple model of snowing scene. The snowflake’s texture is generated programmatically.
2. Hearts [WebGL]
 One of the most aesthetically pleasing heart curve is defined by (x2+y2-1)3-x2y3=0. Let’s improvise on it.
One of the most aesthetically pleasing heart curve is defined by (x2+y2-1)3-x2y3=0. Let’s improvise on it.
1. Negative Light [Three.js]
 Three.js allows negative intensities of lights. This might be used to simulate circular soft shadows.
Three.js allows negative intensities of lights. This might be used to simulate circular soft shadows.